
Tensorflow.js や PoseNet を利用してウェブカメラから人の動きを検出する Semi-Conductor がすごい!
テンポや音量も変化するリアルな挙動が面白い
今回ご紹介するのは、Google 謹製の WebGL を利用した Web Experiments です。
とは言え、今回のデモの場合は WebGL はどちらかというと表現のためのグラフィックス部分を担当しているに過ぎず、主役は機械学習と画像認識の技術でしょう。
Tensorflow.js や PoseNet を利用した人間の姿勢の検出を活用し、オーケストラの指揮者になったかのような体験が行えます。
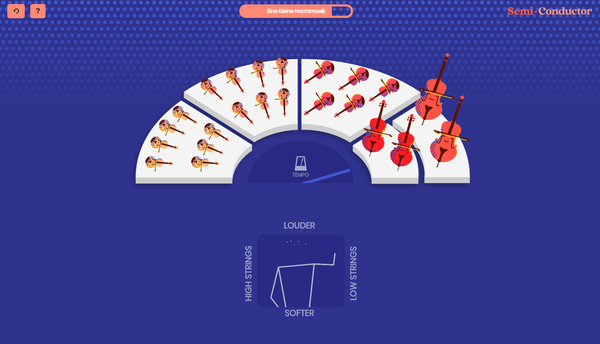
すばやく大きく動くとオーケストラもそれに反応する
今回のサイトは、ウェブカメラが無いと利用できません。
また、カメラに映った人間の姿勢を推定するため、ある程度はカメラに全身が映り込むようにしないといけません。
ラップトップであれば、カメラを備えていることも多いと思いますし、少し広めの空間がある場所でやってみるといいかもしれません。
トップページからスタートボタンを押して先に進むと、ウェブカメラへのアクセス許可を求められるので、間違えずに許可してあげましょう。

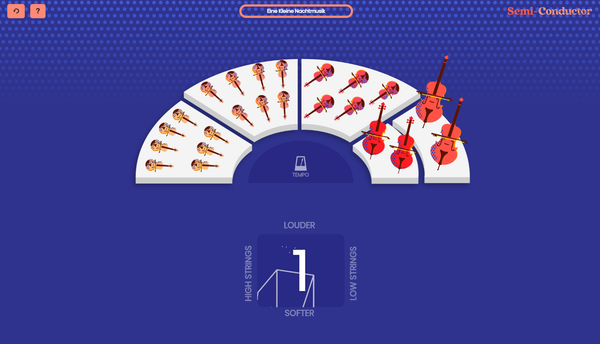
上の画像は、既にカメラ越しに人体の姿勢の認識が終わったところです。
画面の下のところに大きく「1」という数字が出ているところがありますが、ここに検出している人間の姿勢が、棒や点を使って描かれるようになっています。
この1という数字は、カウントダウンの途中でキャプチャしたので、その数値です。
ちょっとわかりにくいかもしれませんが、キャプチャするために Print Screen キーを押さなければならず、姿勢が非常に悪い人みたいになっています(笑)

画面の上のほうにあるオレンジ色っぽいバーや、画面の中心あたりにあるメトロノームのようなアイコンがある辺りなど、どのくらいの速さで腕を振っているのかによってオーケストラの状態が変化するようになっています。
ウェブカメラから姿勢を認識するための手順も、スタート直後のちょっとしたチュートリアル風のイントロがあるので、それを見れば簡単に理解できると思います。
非常にシンプルなインターフェースですが、見事にオーケストラが動きに反応してリアルタイムに変化するのが本当にすごいですね……
WebGL の描画としては Pixi.js を使っていて、そこまでバリバリの 3D ということではありません。人間の動きによってシーンの状態が急激に変化することもあるので、Canvas API ではなく Pixi.js を使っているのかなと思います。

WebGL の作品、というよりは機械学習による姿勢の検出がウェブブラウザ上でもできてしまう、というところが本作の見どころでしょう。
実際、姿勢の検出は結構あっさりできてしまって、なかなか認識されずに辟易するなんてことはほとんどないと思います。
大きく、素早く手を振ってやると、それだけオーケストラの演奏も盛り上がってきますし、音の生成とかもかなりうまくできていてすごいです。
WebGL らしい作品というわけではないですが、驚嘆の作品であることは間違いないと思います。
ぜひチェックしてみてください。
リンク:
Semi-Conductor by Google Creative Lab | Experiments with Google



