
おしゃれなイベントスペースを 3D ビューでじっくり観察できる実利的かつ美しい WebGL の活用事例が面白い
白を基調にした美しいウェブサイト
今回ご紹介するのはフランスの、とあるアトリエのウェブサイトです。
このアトリエ、Atelier Richelieu と書かれているので Richelieu さんという方のアトリエみたいなのですが、日本語ではリシュリューと発音するのが近いみたいです。私はちょっとこの名前を聞いてもわからなかったのですが、フランスでは結構有名な方なのかもしれません。
今回のサイトは、そんなリシュリューさんのアトリエをイベントスペースとして利用できるという趣旨のサイトのようで、アトリエの内部をじっくりと閲覧できる様々な工夫がなされています。
パーティやアート作品の展示などにも使われているみたい
今回のサイトはほとんどフランス語なのでちょっと細かいところはわからないのですが、パーティやアート展、あるいはディスカッションイベントなどで、この施設を利用することができるみたいです。
外観の写真などもたくさんサイト内に用意されていて、すごく雰囲気の良い綺麗な建物を写真で楽しむこともできます。
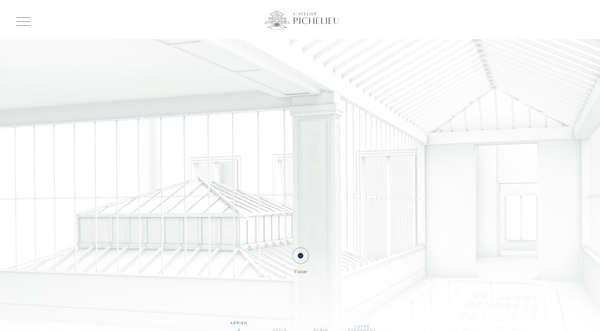
サイト内には、WebGL を利用した 3D ビューのモードがいくつか実装されていて、白を基本にしつつ、陰影だけで立体感を表現しています。

こういう WebGL の見せ方はちょっとめずらしいですよね。
普通に考えると、テクスチャを写実的なものとして用意して、できる限り現実に近づけるというアプローチが多いと思うのですが、今回のサイトではそこは表現としてまったく別の方向性に振っています。
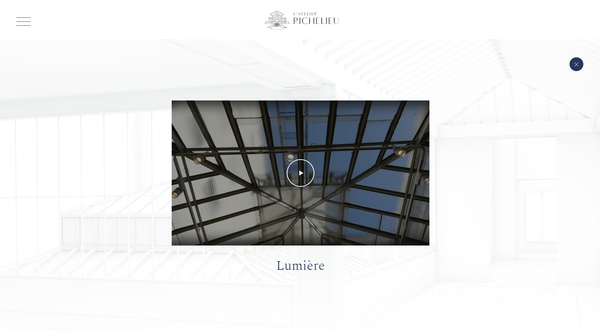
ただ、その分実際の施設に関する情報は画像や動画などで補完されるような作りになっており、とても美しい写真や動画を見ながら、実物の施設の様子をしっかりと見ることができます。

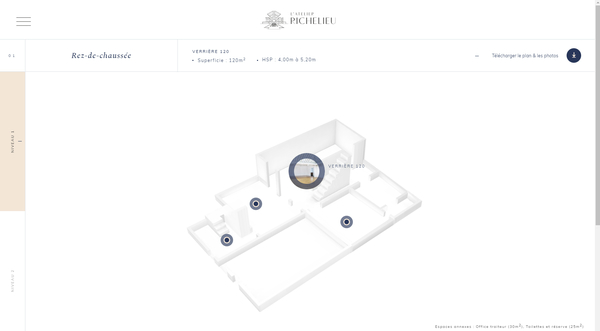
また、建物の構造や部屋割りなどがよくわかる、全体の構造を把握しやすいタイプの 3D ビューも用意されています。
こちらは、やや斜め上から見たような視点になっており、建物全体でどんなふうに空間が分かれているのかがすごく理解しやすいですね。
日本でイベントスペースなんかを探しているときも、やっぱり広さとか、各フロアの構造とか、結構把握するのが難しい場合って多いと思うのですよね。
その点、今回のサイトのようなコンテンツが用意されていると、非常に詳細が把握しやすいなと思いました。

今回のサイトは WebGL 以外の部分についても、比較的広めに取られた余白と全体の明るめの配色とが、すごく見やすい印象でまとめられた優れたデザインになっていると思います。
私はデザインは専門ではないので偉そうなことは何も言えないのですが、すごく見やすく、わかりやすい構成だなと単純に感じました。
また白をベースにして陰影だけで立体的な表現を行うというのも、その是非は別として、なんというか挑戦的な表現で興味深かったです。
ぜひチェックしてみてください。
リンク:
Accueil - Atelier Richelieu : hôtel particulier dédié à l'événementiel à Paris



