
大胆なエフェクトが面白い 2018 のソーシャルネットワークにおけるトレンドを振り返る UnProductive Social Year がすごい!
独特なエフェクトは手軽そうで参考にもなる
今回ご紹介するのは GrandBain というクリエイティブ・デザインスタジオが手がけたウェブサイトです。
2018 年の暮れに発表されたサイトのようで、ちょっと紹介するのが遅くなってしまいましたが……
2018 年のトレンドなどを振り返る非常に面白い内容になっており、WebGL もちょっと変わった形でいろいろ使われていますね。
2D のエフェクト表現が中心
今回のサイトでは、思い切り 3D っぽい感じに仕上がっている WebGL の実装はありません。
全体的に 2D での表現が中心ですが、エフェクトなど結構迫力があって面白いですね。
あとは、さりげなく使われているところもあって、一見すると WebGL に見えないところにも、実は WebGL の実装が組み込まれていた、なんてこともあるかもしれません。
最初にイントロのページが表示されますが、ここでも文字の描画や背景のノイズなどに WebGL が使われている気配ですね。
そこからひとつページを進むと、以下のような画面がでてきます。

画面の中央に「JANUARY」とあることからもわかるとおり、今回のサイトでは一年を一月ごとに振り返っていく形になっています。
この各月がタイトルになったページには面白いエフェクトが仕込んであり、画面内でマウスのボタンをクリックしたままホールドすると、フェードインするような感じでシェーダによるトランジション演出が発生します。
ノイズを使って画像や動画を歪める形ですが、なかなか迫力があって面白いですね。


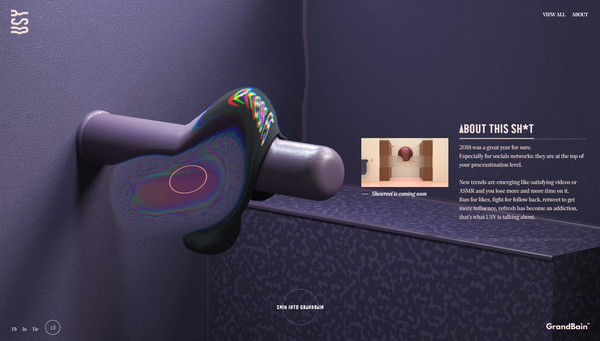
また、About ページには一風変わった演出が用意されていて、個人的にはこっちのほうが興味深く感じました。
カーソルを動かすと、そのカーソルの動いた勢いに応じて背景が歪んだようになるのですが……
こういう UV を縮小するような感じの演出はちょっとめずらしいですね。
なんか水面的な感じで歪めるのは比較的よく見かけますが、この About ページではそれとは少し違った質感になっていて、背景のテクスチャとの相性もあえて狙って組み合わされたものという感じがします。

とても完成度が高く、WebGL の演出も含めて、かなり丁寧に作られているサイトだと思いました。
特に About ページのエフェクトはあまり見かけないタイプの質感が実現出来ていて、実に面白いです。こういう手軽な演出なら、参考にして自分なりに流用するということもやりやすそうですし、勉強になりますね。
ぜひチェックしてみてください。



