
黒い背景に独特なマスク処理やインタラクションが面白い! Ursa Major Supercluster のウェブサイト
高品質な作品を多く手がけてきたスタジオ
今回ご紹介するのは、Ursa Major Supercluster というデジタル・デザインスタジオです。
ロゴのデザインや、ウェブサイトの制作全般まで、幅広く手がけているスタジオで、その事例はどれもレベルの高いものばかり。
今回のサイトでも、そういった事例の紹介などが行われているのですが、なによりサイトの雰囲気がすごくかっこいいです。
独特なマスクっぽい処理とか、こういうのはまず思いつくだけですごいですね……
エッジの利いた独特な雰囲気が Cool
今回のサイトはなんといってもその雰囲気のかっこよさ、これに尽きると思うのですが、言葉で説明するのがどうにも難しいですね……
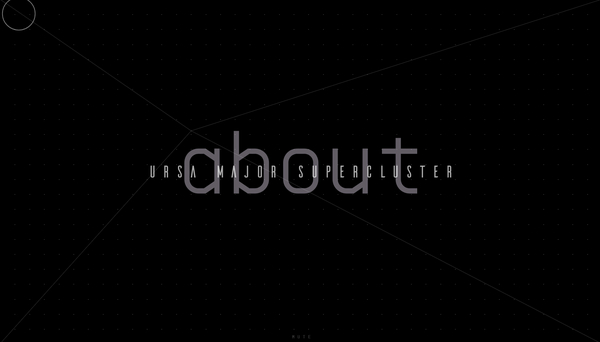
実際にサイトに行って動かしてみてもらえればわかると思うのですが、黒い背景にアブストラクトな印象のオブジェクトたちが組み合わさり、独特の世界観を作っているように思います。
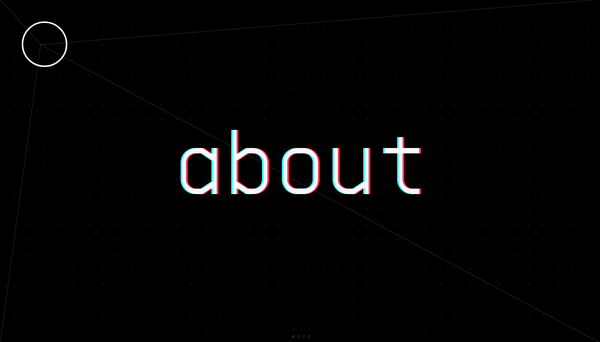
トップページでは、カーソルの位置に応じてページの状態が変化するようになっているのですが、ウィンドウ内の四隅のそれぞれにコンテンツが紐付けられていて、角の部分に近づくほど、タイトルが鮮明に描画されるようになっています。


上の二枚の画像を見ると、上段よりも下段のほうが文字がくっきり映っていると思うのですが、これがカーソルの位置によってフェードインしてくるような感じで起こる変化です。
画面の端のほうにカーソルが近づくほどに、文字がはっきりと見えてきます。
同時に画面の端にあったサークル模様が中央にせり出してくるような感じで動くのですが……
これにカーソルが完全に重なると、リンク文字と同じような役割を持つようになるみたいで、クリックすると該当するコンテンツに移動することができるようになります。

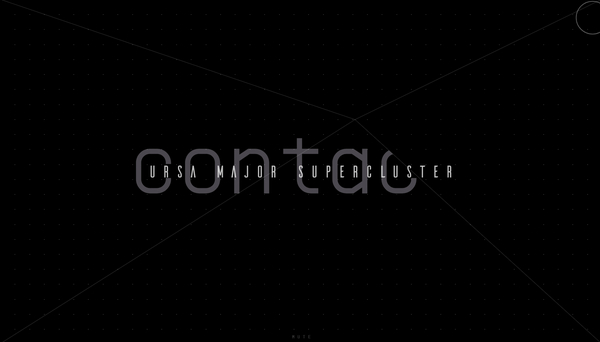
また、ちょっとわかりにくいかもしれないのですが、上の画像をよく見ると「contact」という文字の右のほうが欠けたようになっているのがわかりますでしょうか。
実はこれ、縮小したキャプチャ画像で見るとわかりにくいと思うのですが、カーソルの位置に向かって伸びるラインによって、微妙に「浮かび上がってくる文字列の部分だけがマスクされる」ようになっています。
こういう演出の仕方ってあまり見たことがなくて、すごくかっこいい表現方法だなと思いました。
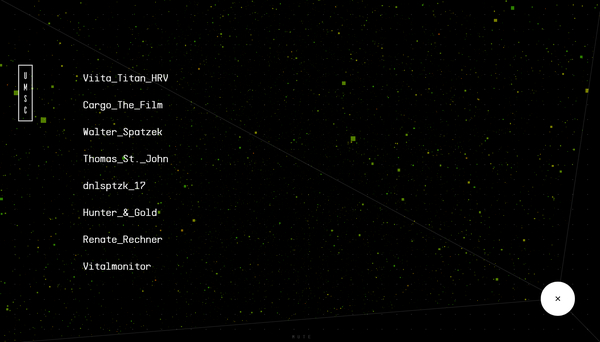
各種コンテンツを選択したあとの個別ページも、パーティクルが飛んでいたり CSS で文字が立体的に動いたり、とにかくインタラクティブな演出がすごく考えられた実装になっていてすごいです。

デザインスタジオという言い方ってあまり日本では使われない感じがしますが、海外のこういったスタジオのサイトを見ると、そのスタジオごとに特色のあるサイトが用意されていて、本当にかっこいいものが多いですよね。
今回のサイトは直線的なエッジの利いたフォルムのなかに、ほんの少しの曲線(サークル模様など)が使われていて、すごくメリハリのある仕上がりに感じました。
こういう痺れるサイトを作れるような、センスがほしい……
思わずそんなことを感じさせる素敵なサイトになっていると思います。
ぜひチェックしてみてください。




