
さまざまなインタラクションをぬるっと楽しむユナイテッドアローズ公式「異次元リミックス」スペシャルサイト
35周年を記念した取り組み
今回ご紹介するのは、UNITED ARROWS のウェブサイトです。
創業から35周年ということで、新たなコンセプトを順次提示していく、その第一弾の特設サイトが今回のサイトにあたるみたいです。
実装を担当された unshift の長谷川さん(@_unshift)の X での発信内容を見ると、スマートフォン向けの性格が強い実装みたいなんですが PC で見てもまったくもってクオリティが低いということはありません。
リンク:
特設サイト/異次元リミックス|UNITED ARROWS LTD|ユナイテッドアローズ公式通販-UNITED ARROWS ONLINE
次世代に向けた味付け・作り込み
今回のサイトがモバイル向けになされているのも、たぶんターゲットにしているユーザー層を考慮してのことなのかなと想像します。
サイト内にはスクロール操作に連動する演出が登場しますが、PC での閲覧、特に windows 環境では OS デフォルトの挙動として「勝手に慣性スクロールにならない」場合もあるので、そういう意味では、たしかにモバイル端末や MacBook + トラックパッドとかで見たほうが、体験が良くなるような感じはします。
ただ、それは 100 点が 120 点になるというような意味でしかなく、windows 環境で閲覧したとしてもその品質の高さはバッチリ感じられるはずです。

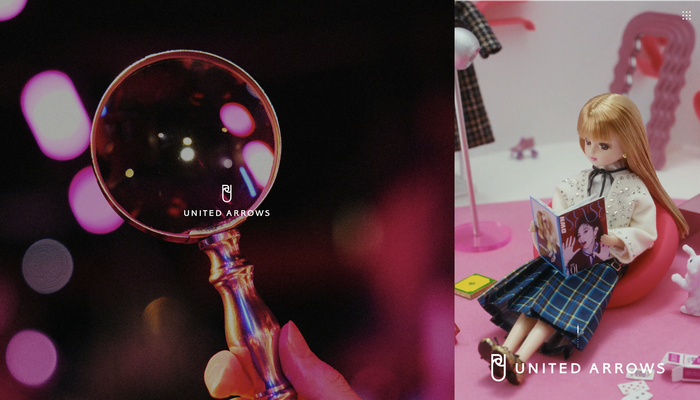
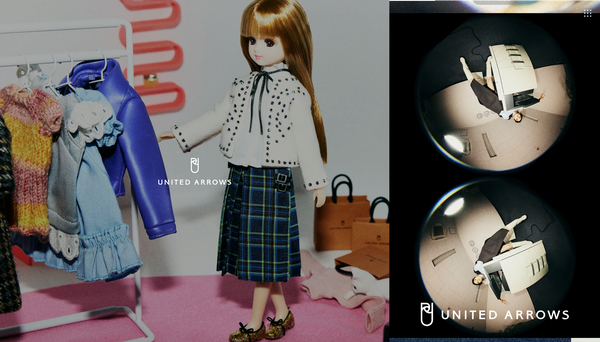
この上のスクリーンショットにあるように、画面の左側と右側にセクションが別れているのは PC のような横に長いアスペクト比で見ている場合のデザインです。
画面右側のやや細いカラムの部分が縦方向にスクロールするのですが、この部分に WebGL を用いたエフェクトが発生するようになっています。
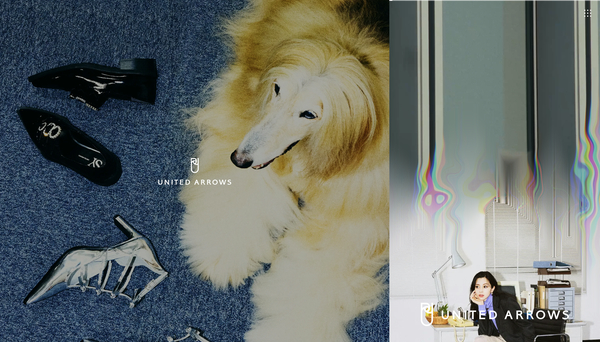
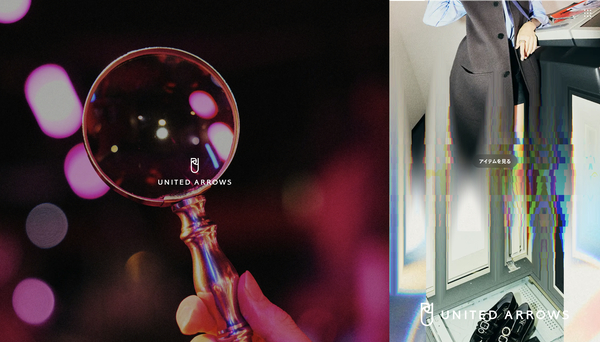
エフェクトは右側の領域全体に常に掛かっているわけではなく、セクションとセクションをつなぐ一部の領域だけに限定して発動するものが目立ちます。
パターンも複数あるようで、見た目はいずれもかっこいい感じに仕上がっています。

この右側カラムに発生するエフェクトはスクロール操作に連動して発生するのですが、冒頭でも書いたように、慣性スクロールが行えるデバイスで見ているほうがおそらく心地よく感じられると思います。
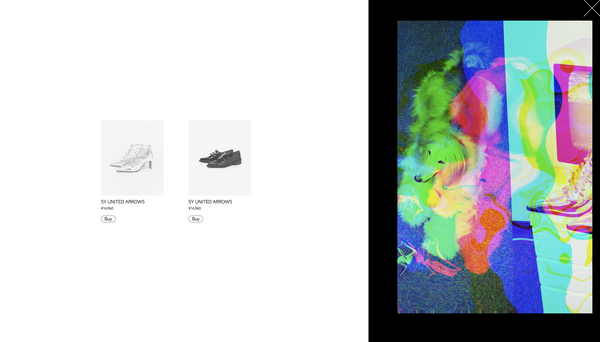
また、右側のカラムには時折詳細を見るためのボタンなどが出現するのですが、このボタンを押した際にもエフェクトが発生するようになっていて、サイト全体の統一した方向性として RGB シフトを基調にして演出が組まれていますね。
一見、普通のウェブサイトとちょっと違う感じがありつつも、かといって操作感に難しいところはなく、目新しさと使いやすさが見事に同居していてすごいです。


今回のサイトがどの程度の期間公開されているものなのかわからないですが、URL に日付の数字が入っていたりするので、もしかしたら短い間しか見られないタイプのサイトかもしれません。
WebGL の演出のかっこよさとか、そういう視点での品質の高さというのはもちろんあるのですが、PC でもモバイル端末でも破綻なく、また体験を大きく変化させることなく双方の振る舞いを設計している感じがあり、個人的にはその部分にすごく感心してしまいました。
ユーザー層を明確にしつつ技術的にもデザイン的にも注目すべき点が多い、完成度の高い事例だと思います。
ぜひチェックしてみてください。
リンク:
特設サイト/異次元リミックス|UNITED ARROWS LTD|ユナイテッドアローズ公式通販-UNITED ARROWS ONLINE



