
雰囲気満点の 3D 表現のほか技術解説記事も多く掲載されている Josh Warren さんのポートフォリオサイト
丁寧な仕事が光る
今回ご紹介するのは Josh Warren さんのポートフォリオサイトです。
About ページには Software Engineer と書かれていますが、現在は主にウェブのフロントエンド実装を中心にお仕事をされているみたいです。
three.js だけでなく、ビューのフレームワークやネットワークを活用した実装が得意な方のようで、開発・実装という意味でもウェブサイトのデザインという意味でも、すごく洗練されている感じがします。
リンク:
Josh Warren - Software Engineer
技術解説は内容も充実
今回のサイトはポートフォリオサイトという分類になるとは思いますが、そのまま単純に手掛けてきた事例を並べているというより、ブログの記事形式で紹介しているという感じに近いです。
そして、それぞれの事例でどのような背景やモチベーションがあったのか、どのような技術を用いているのか、記事の中で解説しています。
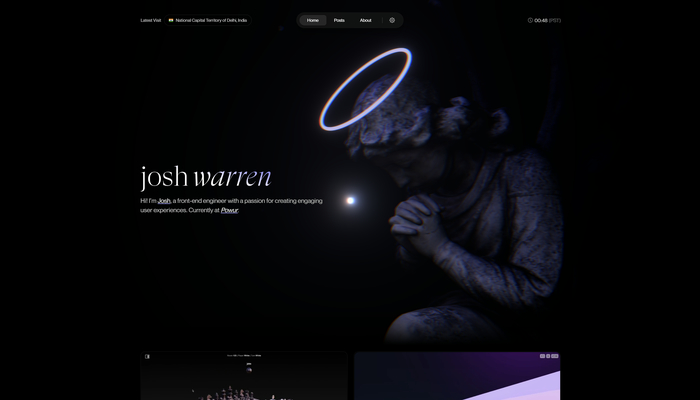
読み物としても見応えがありますし、トップページの WebGL 実装もなかなか凝っています。

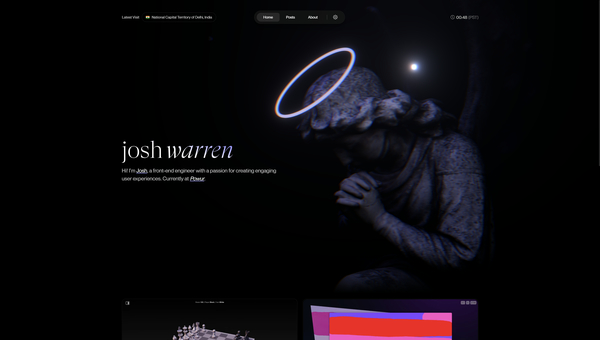
カーソルを追従してくる白く光る球が、シーンをうっすらと照らしています。
この光源の効果が強すぎず弱すぎず、絶妙な感じでライティングが行われていてなんとも雰囲気がありますね。
また、シーン全体に RGB シフトの効果が適用されているので、それもまたビジュアルから受ける雰囲気をちょっと変わった様子に見せていると思います。

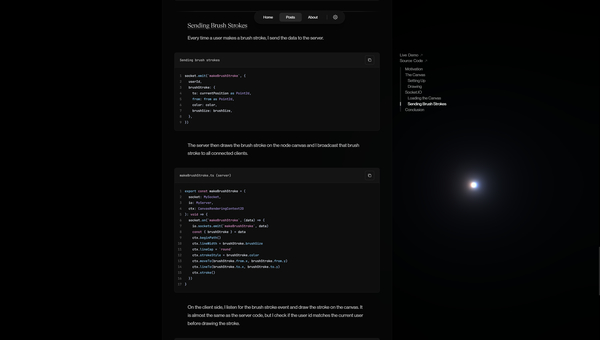
技術解説の内容も含まれる各種投稿記事には、コードペインなどが含まれているのでかなり具体的に、かつわかりやすく解説されています。
読みやすいように調整されたレイアウトで、演出も控えめなので集中してテキストを読み解いていくことができるでしょう。
一応、点光源の部分は常に画面に残っているので、背景は絶えず WebGL で描いているのだと思います。
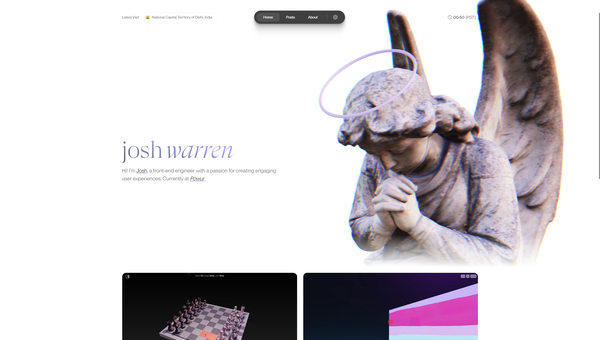
ライトモードも用意されており、こちらはまた雰囲気が変わっておもしろいですね。

サイト内のコンテンツの量という意味では、膨大というほど多くはありません。
しかし1つ1つの記事の密度から考えれば、見ごたえは結構しっかりあるのではないかなと思います。
投稿で言及されている技術や考え方は、あんまりほかでは見かけないような内容でもあるのかなと思うので、そういう意味でも参考にできる点が多くありそうです。
ぜひチェックしてみてください。



