
やさしい手触りの質感を見事に表現! AI のちからで医療の現場をサポートする Kriss.ai のウェブサイト
質感高く世界観を描き出す
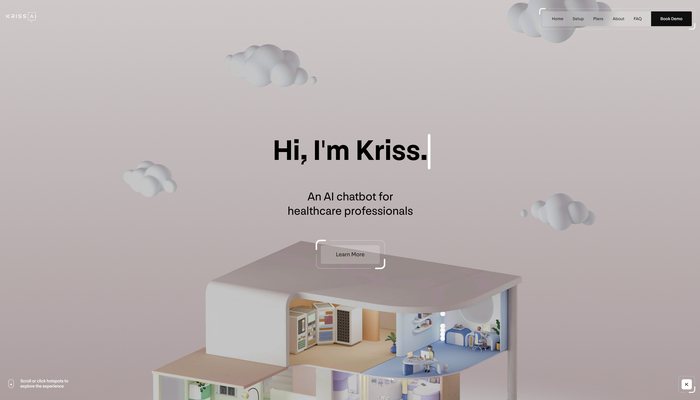
今回ご紹介するのは、主に医療の現場を舞台とした AI 系のソリューションを提供する、Kriss.ai のウェブサイトです。
陰影やドロップシャドウなど、多くの質感はベイクされたものだと思うのですが、かなりキレイで優しい雰囲気に仕上がっています。
描画するオブジェクトが多いためか若干負荷が高いですが、それに見合った質の高い世界観が再現されています。
リンク:
サイト全体のデザインやインタラクティブ性も見事
今回のサイトはもちろんテキストも含まれているので、すべてが CG で描かれるというわけではありませんが、ビジュアルに関しては基本的に WebGL による 3D 表現で構築されています。
CG の用語で言う、いわゆるベイクされた質感ですべて表現されているため、高度なライティングやシェーディングを駆使しているという技巧的なタイプではありません。
ただ、パッとスクリーンショットを見ても感じられるとおり、質感はかなり優しくきれいな印象に仕上がっています。

遠巻きに俯瞰したシーンでは、まるでプリレンダリングの場面を見ているかのような独特な空気感がより強く感じられると思います。
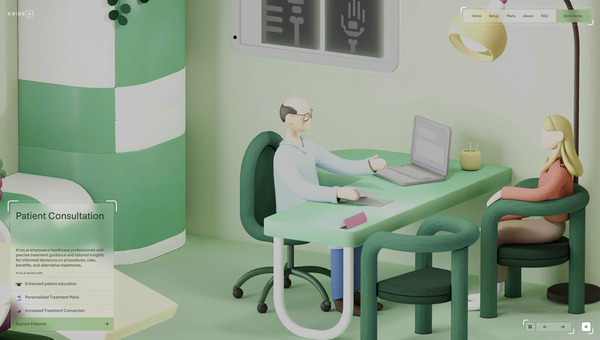
スクロール操作やアイコンのクリックといったアクションを行うと、区切られた部屋の1つに視点がクローズアップしていきます。(一部、部屋ではないセクションもあります)
このクローズアップした状態だと、若干、本当に若干ですが、粗が目立つというかテクスチャの解像度が低い部分などが見つかるかもしれません。
個人的にはかなりがんばっているな~ という感じがします。

クローズアップの状態では、配置されている 3D モデルが動いている様子もよりはっきりと知覚できるでしょう。
それぞれの場面ごとに、登場人物たちが自然なかんじで動いていて見事ですね。
どういう意図かはっきりとはわからないですが、まるで手持ちで撮影しているときのようにカメラはゆっくりとぶれるように動き続けており、機械的な印象が薄まっているような感じがします。視差が生まれることで、立体感も強く感じられますしね。
もうちょっと、揺らす頻度や速度はゆっくりにしてもよかったのではと個人的には感じましたが、これは個人の趣向の問題かもしれません。

ここでは 3D シーンだけに注目して見てきましたが、ウェブサイトのフロントエンドの実装としてもかなり完成度が高いような気がします。
インターフェースのデザイン、インタラクティブ性のある要素に付与されているモーションやトランジション、さらにそれらをつなぐ導線設計やテキスト表示の際のエフェクトなどなど……
工夫がいろいろ盛り込まれていて、完成度が高いなと感じました。
3D シーンの質感も負荷やロードの長さとのトレードオフのギリギリのところを狙った感じがあり、体験を損ねないように工夫されていると思います。
ぜひチェックしてみてください。



