
輝く宝石や金属をフォトリアルに再現! ジュエリーシミュレーターの技術デモが圧巻の仕上がり
この手のやつはよく見かけるが……
今回ご紹介するのは iJewel という貴金属用のシミュレーターを提供するサービスの技術デモです。
サイトを開いた直後に「これは技術デモですよ」という注意書きが出てくるのですが、どうやら iJewel というサービスがまず先にあり、その品質を体感してもらうための技術デモとして公開されているもののようです。
貴金属系は WebGL と相性がよいので、もしかしたら過去にも似たような事例を紹介したことがあるかもしれませんが、今回の実装もかなり完成度が高いなと感じました。
リンク:
Jenn Zeiss — Ring Configurator
カスタムできる部分も実際に体験できる
今回のサイトでは、宝石をあしらったいわゆるエンゲージリングのシミュレーターを体験することができます。
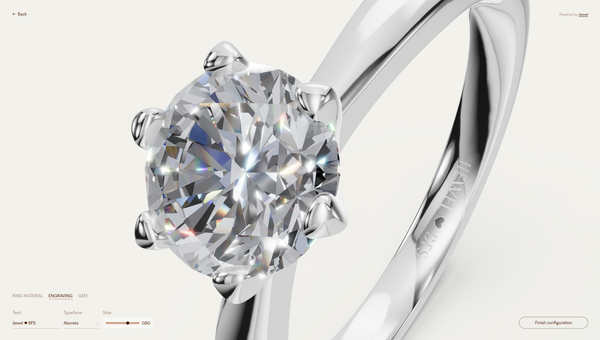
金属の質感、宝石の質感など、実際にどのように WebGL で描画されるのかを見ることができるわけですが、かなり品質は高いように感じます。
こういった光沢のあるマテリアルは WebGL では再現しやすいところがあると思いますけれども、それを踏まえてもかなり完成度は高いように感じます。

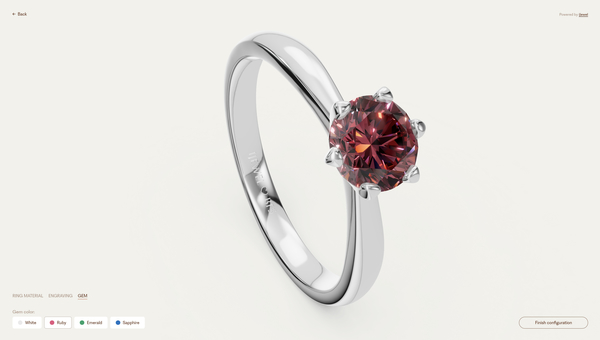
シミュレーターでは一部の要素をカスタマイズできるようになっていて、金属の種類(たぶん色を変えてるだけかな?)や、リングの内側に彫り込むテキストの内容、宝石の種類などが変更できます。
カメラを操作してグッと寄った状態で見ることもできるようになっているので、彫り込まれた文字の細かい質感なども確認することができます。
マウスを使って、あるいはホイール操作によって、自由自在に視点を変えながら観察できるようになっていますね。

スクリーンショットでも質感の高さは伝わるかと思いますが、実際に動いているものを見ても、なかなかよくできているなと感心します。
おそらく、本当の宝石の質感とはプロの目で見たら似ても似つかないというか、まったく種類の違った見え方になってるんだろうなとは想像してしまいますが、少なくとも素人目にはかなり品質高く表現できているように思えます。
遠巻きに見たら、まるで実写と言わんばかりの質感になっていて、本当にこういう系は WebGL が相性いいなとあらためて感じました。

今回のサイトで使われている iJewel というサービス、公式サイトに行ってみるとかなりいろんな手厚いサポートや機能があるようで、このような貴金属を販売している事業者からするとすごく便利なサービスなのではないかなと感じました。
この手の製品ってけして安い買い物ではないので、ウェブでインパクトのある見せ方ができることはきっとビジネス上すごく重要なのでしょうね。
どのくらいの需要やユースケースがあるのかはわからないですが、これだけ見た目の品質が高ければ、使いたいと考える人もそれなりにいるのだろうなと思いました。
ぜひチェックしてみてください。



