
印象的でインパクトも強いイントロ演出がかっこいい! デジタルハリウッド大学の英語版ウェブサイト
日本語版とだいぶ違う
今回ご紹介するのは、デジタルハリウッド大学のウェブサイトです。
デジタルハリウッドと言うと、WebGL に興味のあるみなさんであれば名前を聞いたことがあるひとがほとんどでしょう。
今回のサイトは日本語版の他に英語版など多言語対応がされているのですが、日本語版とは異なるデザインとなっており、WebGL を利用した個性的なイントロ演出(キービジュアル)を見ることができます。
リンク:
あまり見たことがないかっこいいエフェクト
今回のサイトは日本語版と英語版でまったくデザインが違うのですが、これはどういう背景があるんでしょうね……
たぶん、アプローチしたいユーザー層の違いや通信環境などの閲覧時の条件なども考慮した結果、このような形になっているのかなと思います。
英語版でスクリーンショットを録りましたが、イントロのエフェクトは特にかっこいいです。

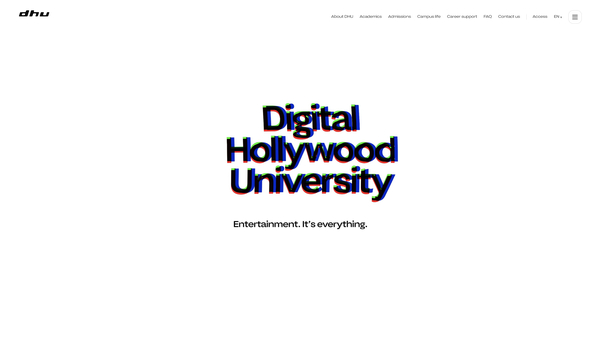
イントロの演出は、大きく放射状に歪むような効果が発生する、比較的短い時間で収束するアニメーションです。
サッと一瞬のことなので動いている時間そのものは短いのですが、見た目のインパクトが強く印象に残ります。
このキービジュアル部分はイントロの演出が終わったあともカーソルの動きにインタラクティブに反応するようになっており、RGB シフトを活用した演出があてがわれています。
イントロの演出とは反対に、カーソルに対する反応はそれほど大きく歪まない感じに調整されています。

その他、サイト内で WebGL 使っている部分はないのかな~ と思って見ていたのですが、一部のセクションでは WebGL を活用している部分もあるようです。
画像を CSS で配置するだけでも似たようなことはできるのかもしれないですが、軽快に動作させることを意識して WebGL で実装したのでしょうか。
いずれにしても、サイト全体のパフォーマンスは高くてサクサクと閲覧していくことができます。


海外のウェブサイトの日本語版、あるいはその逆に、日本の企業のウェブサイトのグローバル版、みたいなのは最近では珍しくなくなりましたよね。
ただ今回のケースは多言語対応だけでなく、そのデザインや演出に意図的に違いが設けられており、なかなか興味深い事例だなと個人的には感じました。
WebGL の実装としてすごく変わったことをしているということではない気がしますが、演出のビジュアルという意味ではあまり見たことのないパターンで、すごくかっこいいですね。アニメーションの参考として、すごくよい事例だと思いました。
ぜひチェックしてみてください。



