
確かな技術力と個性が見事に融合! 面白い WebGL 作品も多数掲載された Vicente Lucendo さんのポートフォリオ
FWA 審査員なども務める凄腕
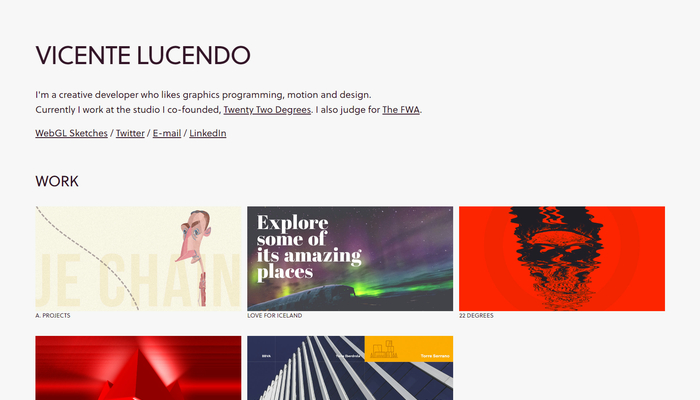
今回ご紹介するのは Vicente Lucendo さんのポートフォリオサイトです。
FWA の審査員を務めるだけでなく、ご自身が関わったプロジェクトも多数の受賞歴を誇る Vicente Lucendo さん。スペイン在住の方みたいですが、最近 WebGL のスケッチを積極的に更新されていてとても面白い作品がたくさんあります。
今回のポートフォリオサイトにはそれらのスケッチがまとめられています。
技術と表現のバランスに優れたデモがたくさん
今回のポートフォリオサイトを見ると、技術的に優れた作品がとても多くて感心させられます。
同時に、その「技術を使って実現できること」をいかに作品に落とし込み、表現として出していくのかということも、よく考えられていますね。
実験作品的なデモが多いのですが、そこからも最終的にどのような表現としてアウトプットするのか、それを踏まえて実装されているような感じが漂ってきます。


three.js などを利用していわゆる頂点ジオメトリを操作して表現を行っている作品から、ポストエフェクトを活用してビジュアルを底上げしている作品、さらにはレイマーチングの作例まであります。
また立体的な表現のアプローチだけでなく、流体表現なんかもありますね。
WebGL で多くの人を驚かすような作品には、他人が簡単に真似できないもの、という条件が少なからず含まれると思うのですが、掲載されている作品の多くにそういう要素が入っていて、本当にすごいですね。

今回紹介しているポートフォリオサイトのトップページから、WebGL の Sketches のページへ移動すると、各作品を見ることができます。
昨年の年末くらいから一気にいろいろな作品が追加されたみたいで、前に見たときよりも作品数がかなり増えていました。
技術という地盤がまず最初にしっかりあって、その上に様々なインスピレーションや表現の工夫が積み上げられているような、とても参考になる作例がたくさん掲載されています。

WebGL やシェーダでも、やっぱりひとそれぞれに使い方の特徴や、表現の方向性ってある程度定まってくると思うのですが、今回のサイトを見ているとあまり偏りが無く、まんべんなくレベルが高いのが本当にすごいですね……
全体に、シェーダを自在に操ることができると、どういう表現の幅を持たせることができるのか、それがよくわかるような味わい深い作品が多い気がします。
非常に勉強になる作例が多く掲載されています。
ぜひチェックしてみてください。



