
Oimo.js を利用した物理演算と美しい光の質感に思わず釘付け! HKI.PARIS の 2019 アニバーサリーデモ
高級感漂う美しいビジュアル
今回ご紹介するのは、高品質な WebGL 実装のコーポレートサイトを持つことでおなじみの HKI.PARIS の、2019 年のアニバーサリーサイトです。
非常にシンプルなページ構成で、特になにか読み物などがあるわけではなく、単純に WebGL のデモがひとつ置かれているだけのサイトなのですが、その一点物のデモがなんともいい感じです。
特に光の質感が非常に美しい仕上がりになっており、一味違ったハイエンドな WebGL 実装を楽しむことができます。
イントロシーンからのシーン遷移もお見事
今回のサイト、先ほども書いたように WebGL のデモがひとつ置かれているだけなのですが、それでも細かいところにしっかりとこだわりの感じられる作りになっています。
特に、ロードが完了したあとの、PLAY ボタンを押した直後のシーン遷移演出。
ここはたぶん WebGL じゃなくて CSS か SVG だと思うのですが、小さなブロック状のオブジェクトがなんとも心地よいイージングでサクサク動く様子が楽しげでいいですね。

静止画で見ちゃうと……ちょっとよくわからないですね(笑)
でも、このトップページからの遷移はほんとに気持ち良い導入演出だと思います。
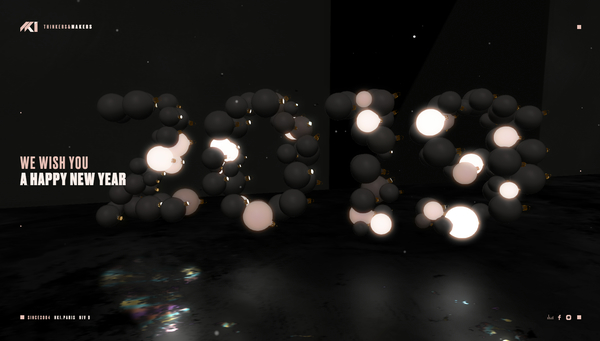
そして、このシーン遷移を経て WebGL のシーンが出てくるのですが、ここでは薄暗い部屋のようなところに、風船というか、電球というか、丸い形をしたオブジェクトが密集して浮かんでいます。
いくつかのオブジェクトは光を放っていて、よく見てみるとこれが 2019 という西暦を表していることがわかります。
もうこの時点で、光の加減がすごく丁寧に作られているのがわかるのではないでしょうか。

床に映り込んだ光が、なんとも綺麗ですよね。
静止画ではちょっとわかりにくいかもしれませんが、床の部分には、水たまりのような部分とそうでない部分があり、水たまりの部分では光の反射がレインボーカラーになるようになっています。
この光の表現の違いが、現実世界とはちょっと違った、独特な雰囲気の演出に役立っていると思います。
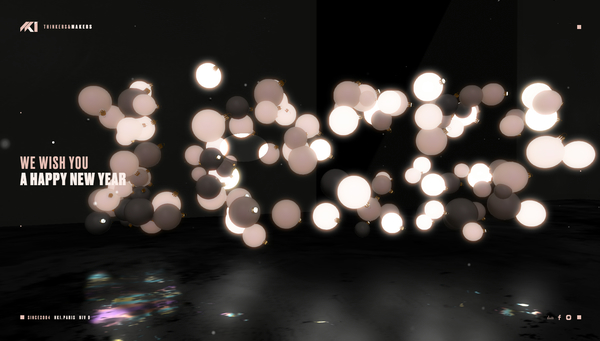
また、マウスカーソルでオブジェクトの群れをなぞるようにすると、物理演算で計算されたバウンドするような動きを見ることができます。
ここでも、跳ねるように動くオブジェクトが強烈な光を放つなど、インタラクティブに楽しめる演出が仕込まれています。

とにかく見た目が非常に美しくて、映り込みやブルームの表現力が高いこともあって、物理ベースのレンダリングがされているかのように感じられると思います。
オブジェクトが跳ねる様子も、Oimo.js を使って物理演算されているので、ちょっと有機的な感じというか、自然な物理現象のような感じにも見えますよね。
すごく、美しくて楽しいコンテンツだと思います。
ぜひチェックしてみてください。



