
傾きや拡縮を利用した CSS による奥行き表現とシェーダによる立体表現が面白い Archi Graphi のウェブサイト
とても丁寧でクラシカルなのにぐいぐい動く
今回ご紹介するのは、フランスの建築関係のエージェンシー Archi Graphi のウェブサイトです。
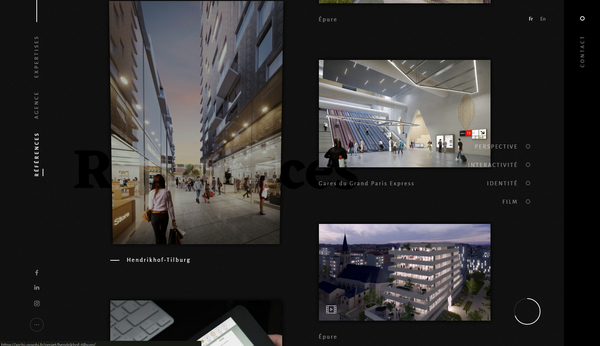
建築に関連した企業ということで、ビルなどの建物が多く映り込んだ画像がたくさん使われたサイトになっています。
いずれの画像も、建造物や建築物の景観をうまく切り取った美しい写真ばかりですが、これらが WebGL や CSS のチカラでぐいぐい動く様子は非常に面白いです。
カーソルを動かすたびに発見がある
今回のサイトは非常にたくさんのインタラクティブな変化が起こります。
そのひとつひとつが、アニメーションする際のイージングなども含めて、すごく丁寧に実装されていますね。
全体的にエッジの利いた、直線を中心にしたデザインで、もし静止画で見てしまったとしたらちょっとシンプル過ぎる印象を受けるかもしれません。
しかし実際には、アニメーションやインタラクティブな効果によって、すごく動きのあるサイトに仕上がっていますね。

この上の画像は、WebGL を使っているシーンではないのですが、画面の左側にある画像が、ほんの少しだけ傾いたようになっているのがわかりますかね?
このような、DOM を CSS でうまく変形させるような演出が随所に施されていて、しかしあんまり派手には主張してこない感じで、すごくおしゃれな印象になっています。
WebGL で実装されている部分も、やはりそういう微妙な、しかしハッとさせられるような感じの演出になっていて、カーソルを動かしてやると「風景が微妙に動いたような感じに見える」場面があります。

この上の画像、よーく観察してみてほしいのですが、上段と下段では、微妙に風景が動いてズレているのがわかるでしょうか。
画面の端のほうの見切れているところとか、フォントがかぶっているところとかが、わかりやすいかもしれませんね。
これはいわゆる深度マップに相当する画像を用いて実現している疑似立体表現なのですが、すごく自然な感じで素晴らしいですね。
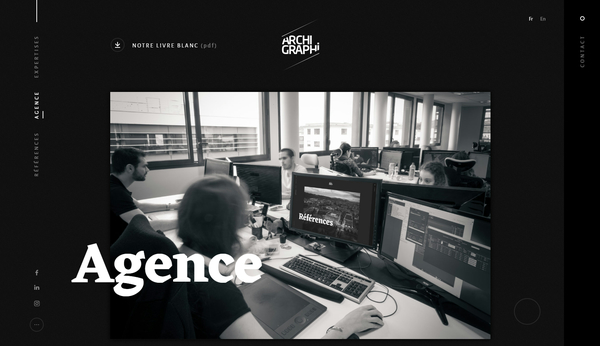
下の画像にある社内の風景も、微妙に動いて見えるようになっています。

実際にサイトに行って、実物を見てもらわないとなかなか言葉では伝えることが難しいのですが……
全体的に、トランジションとかは本当にさりげない感じです。あまり注意して見ていない場合、気が付かないような本当に微妙な演出になっているところもたくさんありますね。
しかしそれらのわずかな演出も、全体として綺麗にまとめられていて、くどくなく、かといって物足りない感じでもない、絶妙なバランス感覚を感じさせてくれるサイトだと思いました。
ぜひチェックしてみてください。



