
SVG と WebGL の優れた部分を見事に融合したセンスが光る! 伊藤忠テクノロジーベンチャーズのコーポレートサイト
シックなカラーリングと荘厳な雰囲気が渋い
今回ご紹介するのは、ITV(伊藤忠テクノロジーベンチャーズ株式会社)さんのコーポレートサイトです。
サイトを今回リニューアル実装したのは株式会社スタジオディテイルズさんみたいなんですが、最近本当に WebGL 案件がバリバリ動いていてすごいですね……本当に驚かされます。
今回のサイトでは、荘厳な風格とでも言いましょうか WebGL を使った迫力ある演出はもちろんのこと、SVG を利用したメッセージの表示など、その技術の使い分けがとても素晴らしいです。
じんわりと浮かび上がる演出や大気の揺らぎ演出
今回のサイトでは、先ほどから書いているとおり WebGL だけでなく、様々な技術を組み合わせて演出が行われています。
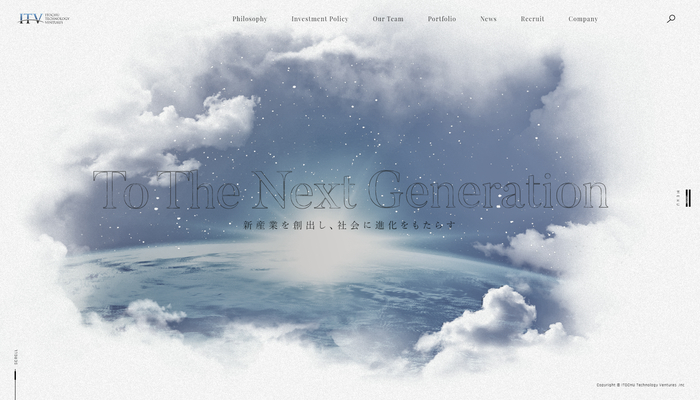
WebGL の使われている部分で最もわかりやすいのが、トップページ部分のシーンだと思います。
ここでは地球の表面を宇宙から見たような風景が描かれるのですが、とても荘厳な感じの雰囲気が見事ですよね。

このトップページのイントロ演出には、実は SVG によるフォントの描画アニメーションも同時に使われていて、それらの組み合わせがまるで映像作品のように絶妙なタイミングで実行され、とてもきれいにまとまっています。
また、背景の地球の部分は、全体が CG というわけではないのですが、グラフィックス全体が、レイヤー構造のようにいくつかの層に分かれており、マウスカーソルの位置に応じたインタラクティブな変化が疑似立体という感じで面白いですね。
また静止画ではわかりにくいのですが、大気の揺らぎのようなものも、WebGL によって表現されています。静止画のようで、しかし完全な静止画にはない微妙なインタラクティブ性を備えたイントロになっていると思います。
また、下の画像は静止画で見ると完全にただホワイトアウトしたようにしか見えないと思うのですが、これはスクロールに連動してフェードイン・フェードアウトする演出の一部です。

サイト内には、このトップページのフェード演出の他にも、キーワードと連動して背景が次々と変化する演出があったりするのですが、そこでも同様のフェード演出が使われています。
全体的に、WebGL に頼った構成というよりは、SVG や CSS の活用がまずあった上で、足りない部分に WebGL で演出の底上げをしているような使い方だと思います。
ディテイルズさんのところは、毎回そうですがこのバランス感覚がお見事です。

今回のサイトは WebGL だけでなく、それ以外の部分にもたくさんのこだわりが感じられる作りになっています。
フェードインやフェードアウトって、どこか淡い濃淡の変化というか、ふんわりした雰囲気のある演出方法だと思うのですが、アニメーションのイージングなどが工夫されていて、あまり変な緩みみたいなものが感じられないのがすごいですね……
勢いのあるアニメーションと、ときにふんわりとしたフェード演出、そして SVG や WebGL の活用など、とにかくメリハリのある演出の使い分けが見事なサイトだなと思いました。
ぜひチェックしてみてください。



