
パーティクルを使った多彩な表現に思わず目が釘付けになる! クリエイティブスタジオ SUPERBEIN のウェブサイト
サークルとパーティクルと
今回ご紹介するのは、パリを中心に多彩な分野で活動しているクリエイティブスタジオ SUPERBEIN のウェブサイトです。
まるで日食のときにコロナが吹き出して見えるかのような、パーティクルを使った印象的な随所で演出が使われていて、とてもかっこいいサイトになっています。
演出の下地になっているパーティクルの表現こそ共通していますが、それを様々な見せ方でユーザーに提示していくところが大変興味深いです。
黒背景でも白背景でも美しい
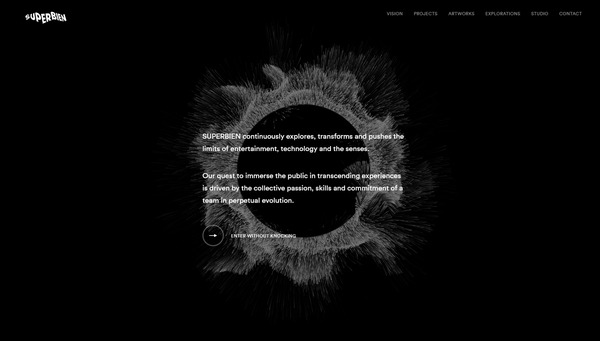
今回のサイトは、まずトップページのところでパーティクルを使った演出が登場してきます。
一番最初のところで登場するこのパーティクルの演出が、サイト内では様々に形を変えて、何度も登場してくることになります。
一見、ユーザーの操作とは無関係にパーティクルが飛んでいるようにも見えるのですが、カーソルの位置に微妙に反応するようになっていて、パーティクルの流れ出す向きが少し変化するインタラクティブな要素も含まれています。
そして、このトップページ部分、よく見ると再生ボタンのアイコンが画面の中心あたりに置いてあるのですが、これをクリックしたときに再生される WebGL でフィルタを掛けた動画再生が非常に面白いですね。

一見フル CG のように見えるかもしれませんが、背景のオブジェクトたちは動画で再生されている映像です。
静止画ではわかりにくいかなと思うのですが、画面の中心あたりだけ、微妙にモノクロになっているのがわかりますかね?
このトップページの動画は、常に WebGL のワンシーンとしてレンダリングされているもので、画面をクリックするたびに、モノクロシーンとネオンのようなカラーのシーンが切り替わるようになっています。
これがとても綺麗です……

さらに、トップページはスクロールすると次々とコンテンツが切り替わっていく SPA のような作りになっています。
最初は、上の画像にあるように、文章の後ろ側にトップページの背景がそのままうっすらと見えているだけなのですが、これをこのままスクロールし続けていくと一気に様子が変わります。
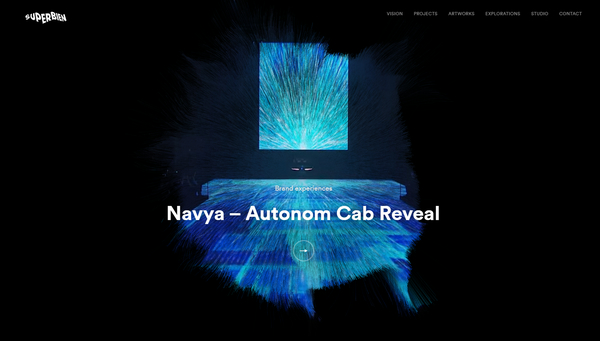
なんとパーティクルがマスクのような役割を持つようになり、パーティクルのシルエットが見えている部分にだけ、動画が再生されて投影されたような感じになります。
例えて言うなら、噴水の水滴に対してプロジェクション・マッピングを施しているかのような感じ……と言えばいいのでしょうか。
すごく面白いパーティクルの使い方だなと思います。


サイト全体(実装としてはいわゆる SPA の形になっています)で、いくつかページが用意されていて、それぞれに個性的な演出が組み込まれており、本当に手の込んだ作りになっています。
WebGL を使った演出としては、冒頭に紹介した動画をフルスクリーンにしてまるごとエフェクトを掛けたものと、パーティクルを使った流体のような演出なのですが、それぞれにまったく違った表情をしていて、多彩な表現に思わず見入ってしまいます。
完成度がすごく高い、とても美しいウェブサイトです。
ぜひチェックしてみてください。



