
まるで布の生地のような質感が面白い ISSEY MIYAKE ブランド DOUGH DOUGH のウェブサイト
斬新な製品と斬新なウェブサイト
今回ご紹介するのは、ファッションブランドとして有名な ISSEY MIYAKE のウェブサイトです。
2019 年の春夏シーズン向けの製品として新たに登場した「DOUGH DOUGH」という布素材の製品を紹介するウェブサイトです。
布が主役の製品ということだけあって、ウェブサイトもまるで布のような質感をイメージさせる作りになっていて、WebGL ならではの表現が非常に面白いサイトとなっています。
モバイルにも対応した目を引く演出
今回のサイトは、PC でもモバイルでも問題なく閲覧できるように作られていて、いずれの環境でも同様の演出を見ることができるようになっています。
布をテーマにしていると言われても、なかなか動いているものを見ないとどういうことなのかイメージしにくいかなと思うのですが……
PC で閲覧しているのであれば、まずサイトに行ってスクロール操作してみると、その意味がわかると思います。
最初のトップページからスクロールしていくと、最初のページこそ、そのままスクロールしてコンテンツが上にあがっていくだけなのですが、そのままスクロールし続けていくと、ちょっと変わったことが起こります。


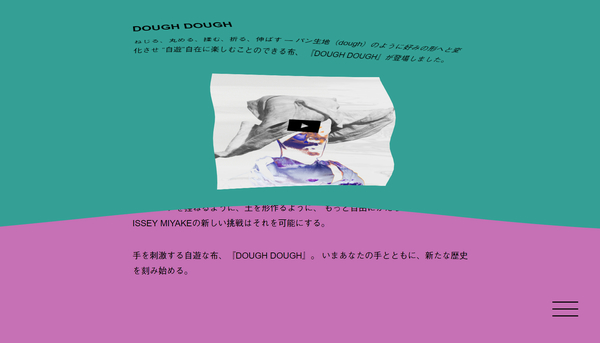
さあどうでしょうか。
緑色のコンテンツ部分が、まるで布が折り畳まれるような感じで歪んでいるのがわかりますかね?
このように、今回のサイトではページ内のあらゆる要素がまるで布生地のごとく、上のほうにたくし上げられていくようになっています。
書籍などのページをめくっていくのとも違う、あまり見たことのない、すごく目を引く演出ですよね。

今回のサイトでは DOM と WebGL のレンダリングが絶妙に組み合わされていて、いわゆる普通のウェブページの体裁を保ちながらも、リッチな演出が見事に組み入れられています。
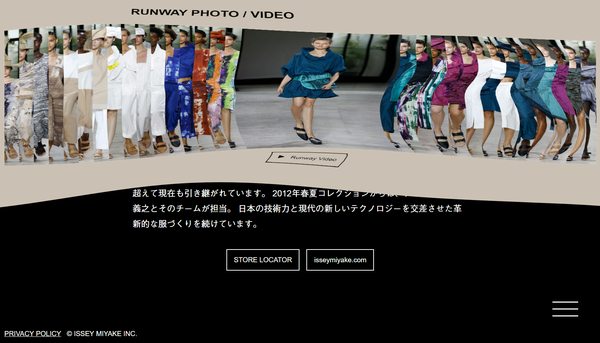
複雑に画像がたくさん並べられているようなレイアウトも、まったく同じような演出で上方向に巻き上がっていくようになっています。
これは本当にすごい……

製品のコンセプトと、サイトの演出のコンセプトが、しっかりとシンクロしているのが素晴らしい今回のサイト。
WebGL を使う場合、DOM との共存が結構難しいというか、いわゆる普通のウェブサイトとしての体裁を保ちながら、独特な演出を加えるのは見た目以上に手間のかかる作業になる印象があります。
今回のサイトはそのあたりが実によく考えられていて、外見には不自然さが出ないようにすごく工夫されていますね。
技術的にも、また見た目の楽しさ、面白さの意味でも、素晴らしいできばえのサイトだと思います。
ぜひチェックしてみてください。



