
ハンガーに掛かったジャケットが踊り出す? 独自の世界観を感じさせる Gilles Rivière さんの不思議なウェブサイト
カーソルの位置に応じて反応するジャケット
今回ご紹介するのは、Gilles Rivière's さんという方のウェブサイトです。
たぶん、ウェブの開発をされてる方だと思うのですが、サイト内は Google 翻訳が間違っていなければ、どうやらアイスランド語で書かれているようで、ビジュアルのほうもなんとも不思議な雰囲気の漂うウェブサイトになっています。
テクスチャの UV 変化量を調整して実現する擬似的な立体表現など、テクスチャとテクスチャ座標を活用した表現が使われています。
リンク:
踊るジャケットの動きがなんともファンキー
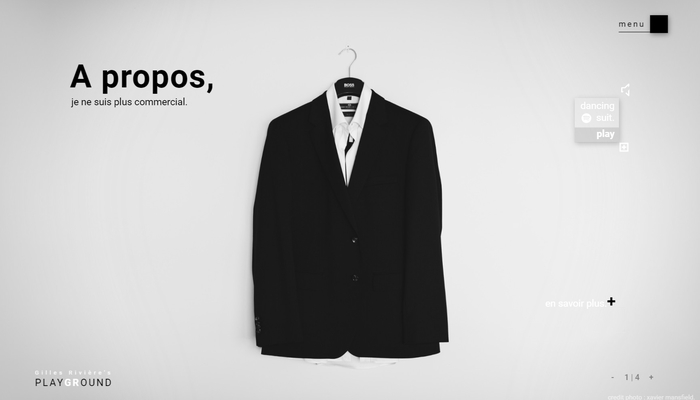
今回のサイトのトップページ部分には、ハンガーに掛けられたジャケットの一枚絵が置かれています。
実際には、これは画像をそのまま置いているのではなく WebGL を利用して画像が描画されているもので、レンダリングにはオリジナルのシェーダを利用しているみたいですね。
画像に対して、特殊な「テクスチャ座標の変化量だけを焼き付けたマップ」を使うことで、一部分だけが歪んで見えるという技術を使っています。
静止画だとわかりにくいのですが、カーソルを動かしたり、画面内に配置されているミュージックプレイヤーで音楽を再生したりすると、ジャケットがリズミカルに動き出します。

わかりやすいように、動いている途中のふたつの状態を並べてみたのですが、その変化がわかるでしょうか。
ジャケットの肩の部分だけがくるくると動くのですが、この動きがなんとも楽しいですね。
その他にも、今回のサイトではスクロール操作やモバイル端末のスワイプ操作などでシーンが変化するのですが、このときのトランジション演出も結構こだわって作られていますね。

マーブル模様のようなテクスチャを利用して、画像の切り替わりを表現しています。
ジャケットの写真の画像から、ピンク色の風船が浮かんでいるシーンへと変化する瞬間をキャプチャしたのが上の画像です。
静止画で見るとよくわからないかもしれないですが、実際にアニメーションしている様子は結構一瞬なので、スッと綺麗に切り替わっている様子を確認できると思います。

使われている画像や、日本人にはちょっと馴染みの薄いアイスランド語で書かれたサイト全体の雰囲気が、どこか独特な感じで面白いです。
どうやら PLAYGROUND というライブラリというかフレームワークを自作しているようで、今回のサイトもそれを利用して作られているみたいです。
今回のサイトのような UV をうまく利用した演出は、手軽な割に派手目の演出ができるので、最近はいろいろな実装を目にします。
今回のサイトは不思議な雰囲気にこれらの演出が見事にマッチしていて、なかなか興味深い出来栄えになっていると思います。
ぜひチェックしてみてください。



