
テクスチャ座標をずらすことで表現したシーン遷移演出が面白い! イギリスの投資会社 White Square のウェブサイト
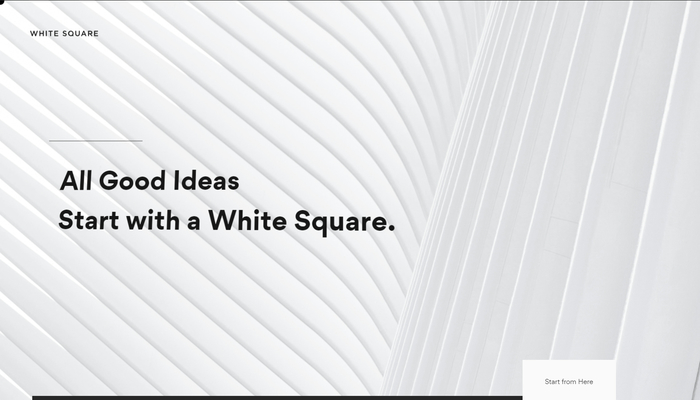
白を基調にしたクラシカルな雰囲気
今回ご紹介するのは、イギリスにある投資会社のウェブサイトで、日本で言うといわゆる証券会社がやってるような、投資の代行・アドバイスなどを行う企業のウェブサイトです。
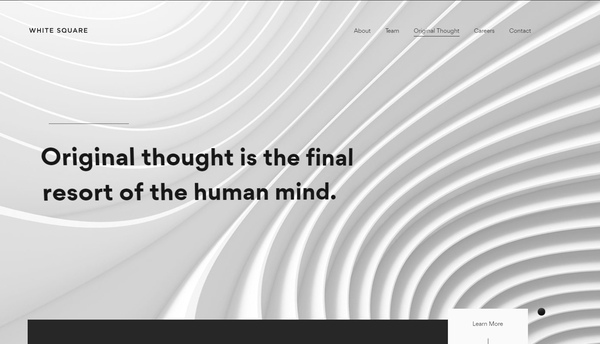
White Square という企業の名前からそのまま連想されるような、白く塗られた抽象的なオブジェクトの写真がたくさん登場するのですが、どれもなかなか雰囲気があってかっこいいですね。
また、テクスチャ座標をうまく活用したシーン遷移の演出が、あまり他では見かけたことのないような、独自の演出効果を生み出していて、非常に興味深いです。
リンク:
CSS も活用して空間を演出
今回のサイトは、WebGL を使っているのですが、3D ではありません。
しかし、CSS の transform 3D をうまく活用していて、立体的にも感じられるような、3D の演出が取り入れられています。
一般に、CSS は 2D 的な演出に、WebGL は 3D 的な演出に長けていると思いますが、このサイトではその役割が反転しているというのが面白いですね……
まあある意味では、ウェブらしいと言えばウェブらしい感じもします。

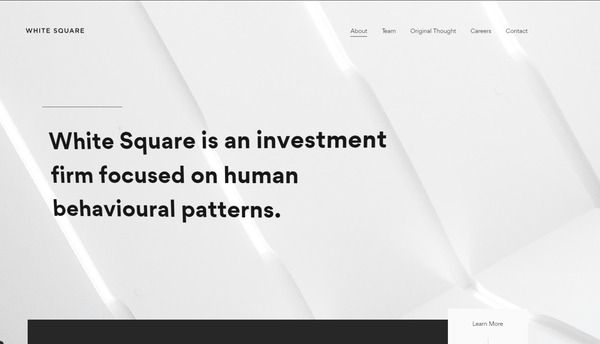
この上の画像を見ると、画面の中央あたりにある黒い文字が微妙に手前に傾いたようになっているのがわかるでしょうか?
これは、マウスカーソルの位置に応じて CSS で装飾されているもので、微妙に文字が傾くような変形が適用されています。
一方で、背景に見えているのは WebGL によるジオメトリのレンダリングではなく、あくまでもこれは写真です。
その写真を取り込み、テクスチャとして WebGL でレンダリングしている感じですね……
用語がややこしいなw
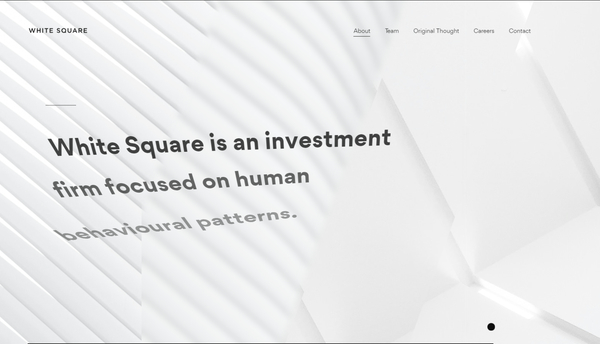
他のページに移動する際に、背景の部分がまるでガラスを通して向こう側を覗いているかのようにゆがみながら切り替わるのですが、これがめちゃくちゃかっこいいですね。

この画像は一瞬の切り替わりの瞬間をうまくキャプチャしたものですが、二種類の画像が微妙に重なりあっているのがわかると思います。
この切り替わり演出は、単なるブラーとも違うし、単なるスライドとも違うし、なんというか、機械的でロジカルな印象を受ける独特な演出になっています。
言葉で説明するのが難しいのですが、機械的な動作でカチッと切り替わるというんですかね……すごく独特でかっこいいアニメーションになっています。

一見すると、画像が中心で少し地味な感じもする今回のサイトですが、実際にはアニメーションがヌルヌルと動きますし、WebGL や CSS をフル活用した、かなり手の込んだサイトになっていると思います。
この手の SPA の弱点として、クリック操作してからの応答性が悪くなりがち、というのがあると思うのですが、今回のサイトも通信環境がよくなかったりすると、クリックの反応がなかなか返ってこないとかがあるかもしれません。
サクサクと動くような環境だと、アニメーションなどは実に独特な演出が使われていてかっこよく、いろんな意味で演出の参考になりそうな、勉強できるポイントが多くあるサイトだと思いました。
ぜひチェックしてみてください。



