
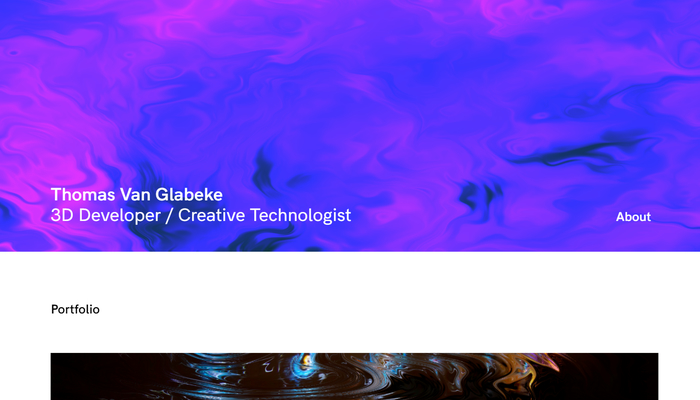
画像の歪みエフェクトが面白い Gobelins 出身のクリエイティブデベロッパー Thomas Van Glabeke さんのポートフォリオ
スクロール量に応じてエフェクトが融解する
今回ご紹介するのは、フランスにある Gobelins School の出身者で、クリエイティブコーディングやジェネラティブデザインなどを得意とする開発者、Thomas Van Glabeke さんのポートフォリオサイトです。
画像にエフェクトを掛けて表示する、というのは WebGL のユースケースとしては結構よくあるパターンだと思うのですが、今回のサイトでは、スクロールと連動した形でエフェクトが使われています。
最初からエフェクトの掛かった状態で表示される画像が、ユーザーのスクロール操作によって本来の形に戻る、というちょっと変わった演出になっています。
リンク:
高品質な作品を多数実装している実力派
今回のサイトは SPA の形というか、縦に長いシングルページとして実装されています。
ユーザーの操作としては下方向に向かってスクロールして眺めていく感じになるのですが、サイト内に配置されている画像にはもともとの状態としてエフェクトが掛かった状態になっています。
画像がある程度画面上に表示された状態になると、それに応じてエフェクトがスッと解除されるような感じですね。

この上の画像は、まだエフェクトの解除が行われていない状態をキャプチャしたものです。
これを見ると、表示されている写真全体が、ページのトップ部分にあるようなマーブル模様のようにぐにゃっと曲がったような感じになっていますよね。
この歪んだ形が、スクロールして画像が画面内に入ったところで徐々に解除されていき、最終的には鮮明な本来の画像の姿に戻ります。

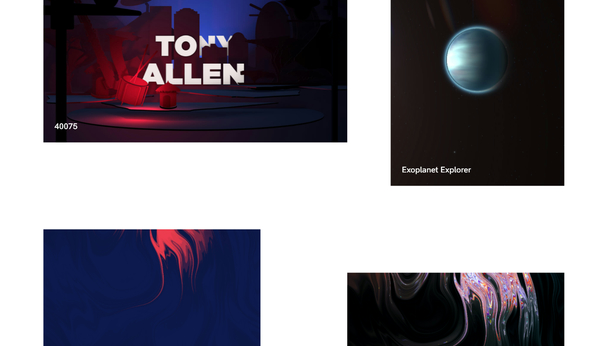
こちらの画像を見ると、上段のふたつは、歪んでいない通常の状態に戻っています。
でもスクロールして上がってくる途中なので、下段にあるふたつの画像はまだ歪んだままの状態になっています。
このようなスクロールに連動して画像の状態が変化するエフェクトは、CSS などを使って、スクロールされる(視認できる状態になる)と初めてそこで画像が表示される演出としてこれまでにも比較的よくありましたよね。
それを WebGL を使ってよりリッチな表現に昇華させたという感じでしょうか。
こういうのが手軽にできるライブラリとかあったら、結構需要がありそうな気もします。

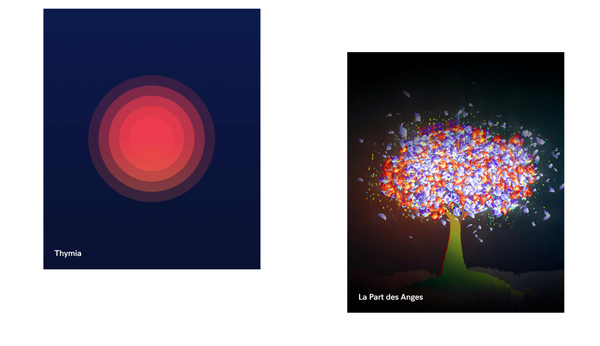
ポートフォリオサイトに掲載されている作品を見ると、WebGL の作例としてはかなり規模の大きな、本格的な事例に関わっている開発者さんっぽいですね。
今回のサイトは平面的な、テクスチャ座標を活用した演出に終始している感じですが、立体的な 3D 系の作品も作ることができるようで、その多彩な才能はさすが Gobelins 出身者といったところでしょうか。
CSS などで行うことのできる、いわゆるこれまでのウェブにも比較的よく見受けられたような演出を、WebGL を使って拡張するというのは汎用性も高そうで今後ますます増えてきそうな感じがしますね。
今回のサイトでも、そんな画像エフェクトがすごく印象的に使われているので、ぜひチェックしてみてください。



