
シームレスに変化するマテリアルの質感や環境マッピングが面白い! クリエイティブ・スタジオ Low のウェブサイト
目まぐるしく変化する色と形
今回ご紹介するのは、Low というクリエイティブ・スタジオのウェブサイトです。
今回のサイトでは球体状のオブジェクトがたったひとつしか登場しないのですが、そのオブジェクトが描き出す風景は非常に多彩で、その色彩や形状の変化に様々なバリエーションが見られます。
アニメーションもなかなか小気味よい感じで、ぼんやり眺めているだけでも楽しいです。
リンク:
Low - Milan-based creative studio
ポストエフェクトを使わなくても表現力は向上できる
WebGL や CG において、作品の品質や雰囲気を向上させるための常套手段であるポストエフェクトですが、今回のサイトではそれが使われていません。
実際に起っているのは背景の変化と、球体オブジェクトのマテリアルの変化だけです。
しかし色の変化や形状の変化がとても効果的に作用しているので、まるでポストエフェクトを使っているかのように美しくシーンが変化するのが、今回のサイトのデモの特徴だと思います。

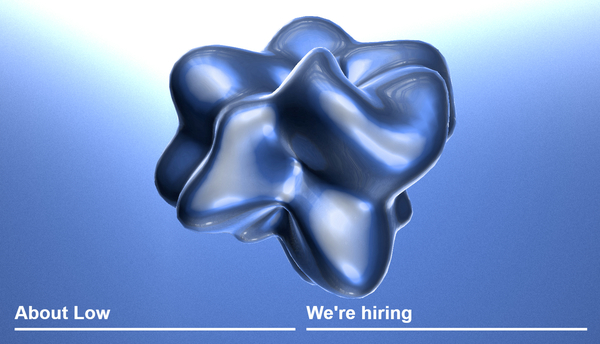
初期状態、というか最初にロードが完了した直後は、この上の画像にあるような黒をベースにした、シンプルな環境マップを適用したものが描画されます。
天井が明るめの色に設定された風景のキューブマップを使っているのが、上の画像を見るとよくわかりますよね。このときは背景も、黒ベースというか、モノクロの状態です。
この球体が浮かんでいるシーンでは、色が一定の間隔で変化するようになっていることに加え、キューブマップの種類、環境マッピングが適用される際の映り込みの強さなどが変化します。
たとえば以下のキャプチャ結果を見ると、ほとんど映り込みのない、マットな質感のマテリアルになっているのがわかると思います。

形状の変化のほうもなかなかダイナミックで、球体のもともとの法線の方向に向かって波打つように形状が変化します。
凹凸が激しく変化するようになっていることで、キューブマップの色が混ざり合い、全体にまんべんなくすべての色が現れるようになるのですが、そこがまた見た目にとても楽しい印象を与えてくれます。
もしある程度 WebGL の文脈がわかるのであれば、キューブマップに使われているテクスチャの変化にも注目してみるといいかもしれません。


とてもシンプルなシーン構成で、下手をすると単調にすぎて味気ないものになってしまいそうな感じの構図なのですが、色や形の変化、さらにはテクスチャの素材を変化させることで、とてもバリエーション豊かな表現にが実現されています。
サイト全体が、コンテンツの量的にも意図的に無駄なものを省いた設計になっているのかなと思うのですが、少なくともこの WebGL 実装が見せる多彩な表情は単調ではないと感じましたし、素材や色の選定も見事だなと感じました。
シンプルなものに、どれだけ表現を盛り込めるのかというのは結構難しいテーマだと思います。その点、今回のサイトではうまくそのあたりが解消されていて単純にすごいなと思いました。
ぜひチェックしてみてください。



