
自由な色・形・文字が生み出す独特の世界観が楽しい! Dominic Berzins さんのポートフォリオサイト
遊び心を感じさせる楽しいサイト
今回ご紹介するのは、プロジェクトマネージャーとして様々なプロジェクトに関わってきた Dominic Berzins さんのポートフォリオサイトです。
どうやら開発者さんというわけではないようなのですが、ポートフォリオサイトには three.js を利用した実装がなされていて、すごく楽しいサイトになっています。
ゲーム系の企業などにも所属していたことがある方みたいなので、その界隈では実はすごく有名な方なのかもしれません。
リンク:
Dominic Berzins — Multidisciplinary Doer
マウスカーソルに追従して変化する世界
今回のサイトは、大きめにレイアウトされたフォントと余白のバランスが、非常に特徴的なデザインでまとめられています。
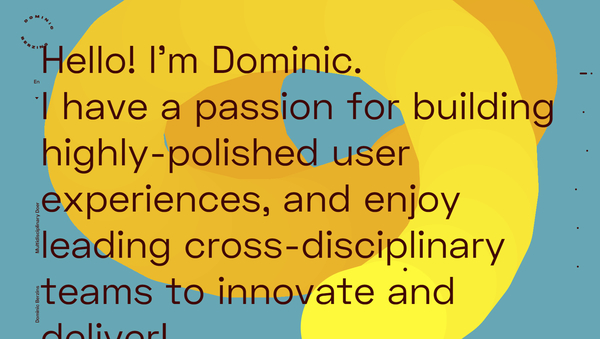
一見すると、文字ばかりのサイトのようにも見えるかもしれませんが、マウスカーソルを動かしてみると、背景の部分に大きなサークル模様が現れて、背景の色を塗りつぶしてしまいます。
色が明るい色から暗い色へ向かって微妙に変化するので、ちょっとした立体感が感じられる不思議なデモですね。

この背景に現れるサークル模様によるペイントは、一定の量が塗りつぶされると、自動的にリセットされます。
また、スクロール操作を行ってコンテンツを読み進めていっても、同じようにリセットが掛かるようになっていますね。
このリセットが行われた瞬間には、背景色が「今までは塗りつぶす色として使われていたほうの色」が画面いっぱいに広がります。これによって、塗りつぶされていた軌跡の部分がすべてリセットされるような感じですね。
そして背景の色が完全にリセットされると、今度はまったく違った色のドローイングが行われるようになるので、繰り返しサイト全体のテーマカラーが変化するような、不思議な感覚になります。

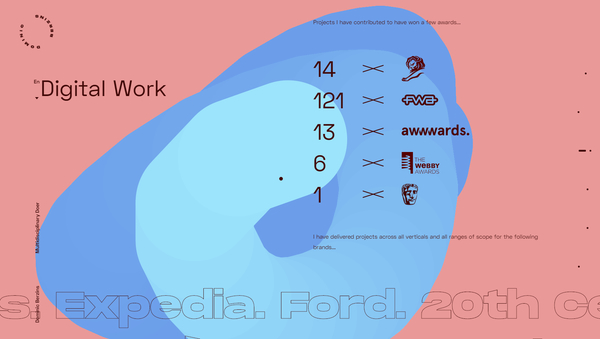
彼の手がけてきた事例を紹介する部分では、その事例を表すタイトル文字のところにマウスカーソルをホバーさせると、サムネイル画像が浮かび上がってくるような演出があります。
このときのサムネイルが、まるで旗が風にたなびくような感じでゆらゆらと動くのですが、ベタ塗り一色だったサイトの雰囲気に、突然コンテキストの多い素材がフッと浮き出してくる感じで印象に強く残りますね。
文字と色の演出が中心だったところから一気にまったく異なるタイプの演出が登場するので、いい意味で驚かされます。

今回のサイトは 3D 的な演出と 2D 的な演出、さらには文字の大きさや量のバランスがすごいですね……
コンテンツを読ませるところはしっかりと読みやすくなっていますし、かといって油断していると思わぬ演出にハッとさせられるような部分もあって、一見シンプルなデザインなのに楽しい発見がたくさん見つかります。
カーソルの動きに合わせて変化する背景など、プリミティブな素材が中心なのも、これまた面白いところです。
ぜひチェックしてみてください。



