
ドラッグ操作でインタラクティブにパターンが反転! QR コード決済サービス Mogney のウェブサイトが面白い
カーテンを引っ張り出すような独自の UI
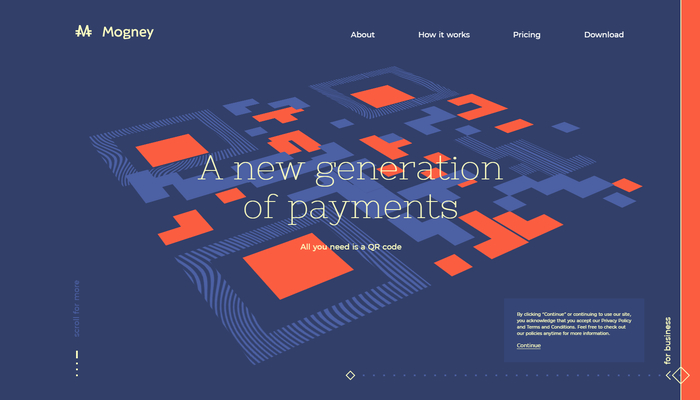
今回ご紹介するのは、次世代の決済サービス Mogney のウェブサイトです。
いわゆる QR コードによる決済を行うサービスのようで、かなりインパクトの強いウェブサイトになっています。
まるでカーテンを引き出すような感じでカラーパターンが反転する様子は本当に面白いですね。
リンク:
Mogney | A new generation of payments
3D シーンの変化もスムーズで面白い
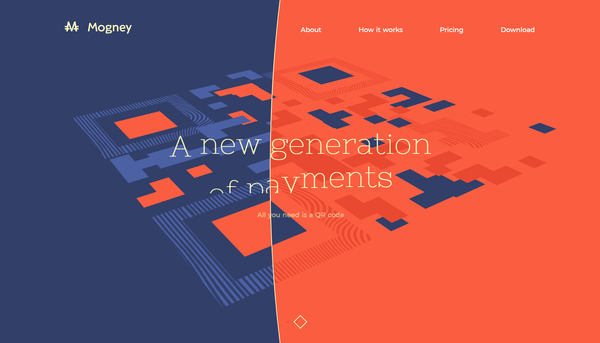
今回のサイトは、なんといってもふたつのカラーパターンを切り替えできるという点が興味深いです。
トップページの部分から、画面の端のほうにオレンジ色の枠の一部が見えているのですが、ここを PC ならマウスのドラッグ操作で、モバイルならスワイプ操作で引っ張り出すことができます。
このとき、別のカラーパターンが引き出されてくる様子が単なるリニアな矩形の移動ではなく、柔らかいものを引っ張ったときのように慣性が感じられるフォルムになっているところがこれまたいいですね。

これを見るとちょうど画面の中央あたりが、湾曲したようになっていますよね。このときは右から左に向かってマウスを動かしているので、その操作に併せて境界線が歪んでいる感じです。
このユーザーの操作に対する柔らかなインタラクションが非常によくできていて、色の反転効果と併せてとても印象的な演出になっています。
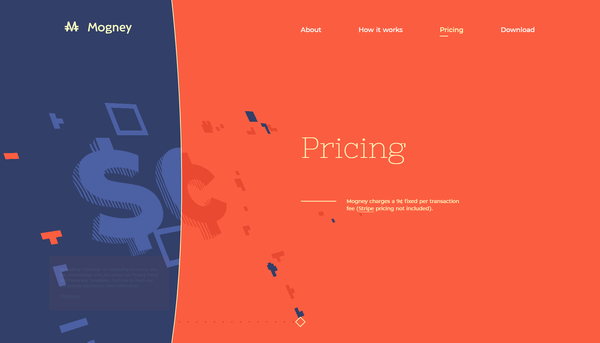
コンテンツの中身としては、青い背景のときはパーソナルな、個人向けの内容を表示していて、オレンジ色の背景のときは法人向けの内容を表示しているみたいです。

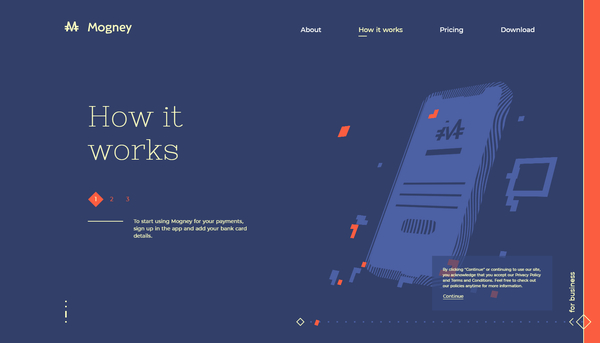
3D シーンのほうも、ソリッドな印象のビジュアルなのですが、必要十分な情報を含んだデザインで、かっこいいですね。
スクロール操作などによってコンテンツの内容が変化すると、それに応じて 3D シーンのほうもなめらかに変化するようになっています。
静止画でキャプチャするのは難しいので、ぜひ実際に動く様子を見てもらいたいところです。


今回のサイトには、極端に言うと紺色っぽいブルーと、朱色っぽいオレンジ、そして白系の文字という三種類の色しか使われていません。
にもかかわらず、サイトが見せる表情の多彩さに思わず目を奪われます。
また柔らかい感触のインタラクションやトランジションも、すごく細かいところまで作り込まれていてレベルの高さを感じさせてくれます。
すごく印象的な、ステキなサイトだと思います。
ぜひチェックしてみてください。



