
転がるボールのような演出が斬新で面白い! デジタルデザインスタジオ Ursa Major Supercluster のウェブサイト
インタラクティブに動く要素がたくさん
今回ご紹介するのは Ursa Major Supercluster というデジタル・デザインスタジオのウェブサイトです。
今回のサイトでは、転がるボールのようなオブジェクトが演出の中心的存在として使われているのですが、マウスカーソルの動きや、あるいはスクロールの操作に応じてインタラクティブに動く様子がなかなかおもしろいです。
WebGL を利用していない部分でも、かなりダイナミックなアニメーションを見ることができます。
リンク:
Ursa Major Supercluster - digital design Studio
ボールに貼り付けられたテクスチャで事例を提示
最初のローディングが終わると、白い背景にボールがひとつ浮かんでいるような感じでシーンが描画されます。
コンテンツと WebGL の描画部分に明確な境界は無く、それぞれが相互に関係しあってひとつのビジュアルを形成しています。
ボールのようなオブジェクトは、マウスカーソルで触れてやると弾かれたように転がります。彼らの組織の名前が大きな文字で配置されているのですが、SUPER の部分にだけ異なるマスクが掛かっているのがなんとも面白いです。

これ、わかりますかね……
ちょうど社名のところにボールが重なったようになっているのですが、SUPER の文字のところだけがボールで遮蔽されるのではなく、色が反転したように表示されるようになっています。
こういうのは意図的に演出として作ろうと思わなければできないことなので、何かしらの意図があって演出しているのだと思いますが、なんとも個性的な演出だと思います。
また、画面の下のところにバーのようなものが表示されているのですが、そこに配置されている矢印のマークをクリックすると、ボールの表面に貼られているテクスチャが切り替わります。
彼らの手がけた事例が、そのままボールの表面に貼り付けられたようになっているわけですね。

この事例が切り替わるときのアニメーションがなかなか興味深くて、単純なテクスチャ UV の縮尺変更だけではない、不思議な色合いが見られるものになっています。
RGB の各チャンネルごとに歪むパターンを変化させているのだと思いますが、こちらもあまり見たことのないトランジション演出です。
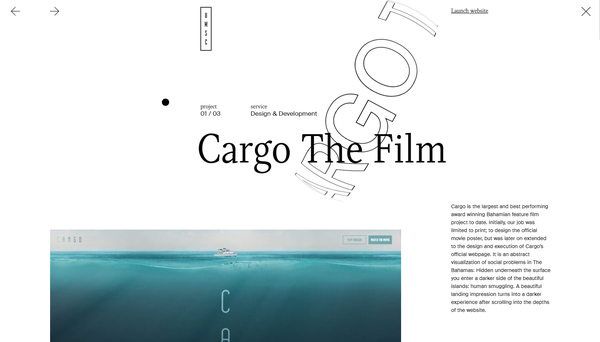
ボール状のオブジェクトは、クリックしてやることでそのまま事例の詳細を閲覧できるページへ移動することができます。
この事例詳細ページも、画像がビュンビュン動いていてすごいです……

ボールというオブジェクトを演出としての中心に置きつつ、インタラクティブで楽しい雰囲気を作っているのですが、かといって事例の詳細ページでは文字を読むことに支障が出ないようにも工夫されていて、なかなかよく考えられた実装になっていると思いました。
紹介されている事例を見ても、どれも WebGL をうまく利用したものばかりなので、こういうのがきっと得意な人たちが集まっているのでしょうね。
デザインと 3D を融合させることって非常に難しいことだろうと思うのですが、そのあたりすごく工夫されていると思いました。
ぜひチェックしてみてください。




