
名入れの刻印にも対応! PlayCanvas で作られた指輪のオンライン・コンフィギュレータデモ!
シンプルな作りだが動作確認には十分
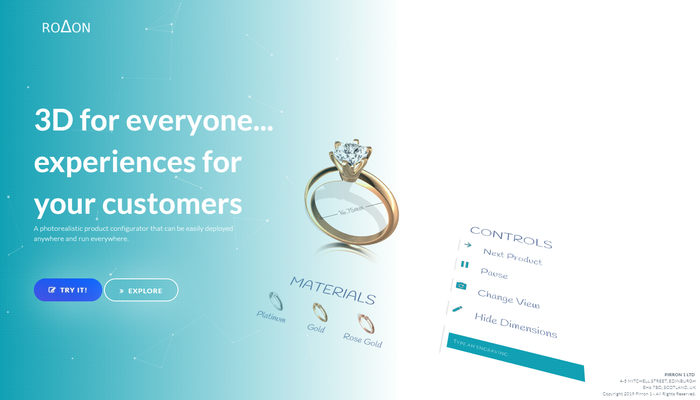
今回ご紹介するのは、PlayCanvas を利用して作られた指輪のコンフィギュレータ実装です。
イギリスの企業が提供しているものみたいですが、なかなかリアリティのあるレンダリング結果になっています。
以前にも、PlayCanvas を利用したコンフィギュレータはいくつか見たことがありますが、今回のやつは名入れの刻印とかもオリジナルのものを追加して見ることができるようになっています。
リンク:
カメラ操作をもう少し柔軟にしてもよかったかも
今回のデモは、本当にデモ実装という感じで、あまり多くの種類の製品データを閲覧できるわけではありません。
※記事を書いていたときは指輪しか見られなかったのですが、どうやら今は他の形状データもアップロードされて見られるようになったようです。
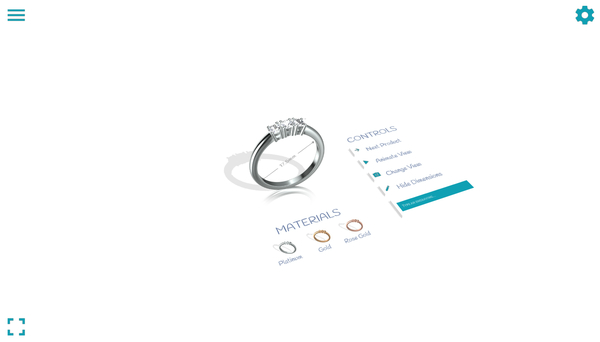
それでも、2種類のリングの形状に、三種類のカラー(というか金属の種類?)が選択できるようになっており、雰囲気をざっと掴む分には問題なさそうですね。
たぶん、実際の宝石店や装飾店の店頭とかで、タブレットとかで操作できるようにということで、ある程度自動で再生され続けることも踏まえてるのかなと思います。

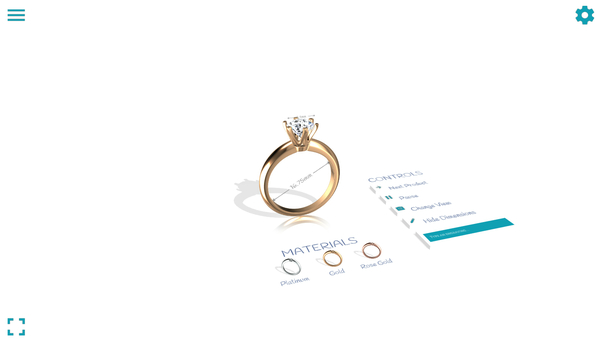
今回のデモの面白いところは、各種メニューがそのまま 3D 空間に配置されていること、と言えるかもしれません。
カメラのオートアニメーションなどは、3D 空間に置かれたボタンからオン・オフできるようになっていて、カメラアングルによってはこれボタン押せないけどいいのかしら? とちょっと思います。
ただ一方で、より 3D 空間として独立しているような感じもするので、ショーケースっぽい雰囲気がしっかり演出できているようにも感じますね……
なにか意図があって、狙ってやっているのかどうかはわからないですが……

PlayCanvas を使っているようですが、表面的にはどこにも PlayCanvas をイメージさせるような文字やロゴ等は無く、言われなければ普通は気が付かないかなと思います。
レンダリングの品質は、全体的に金属的な部分が多いこともあって、フォトリアルな質感がしっかり再現されていると思います。
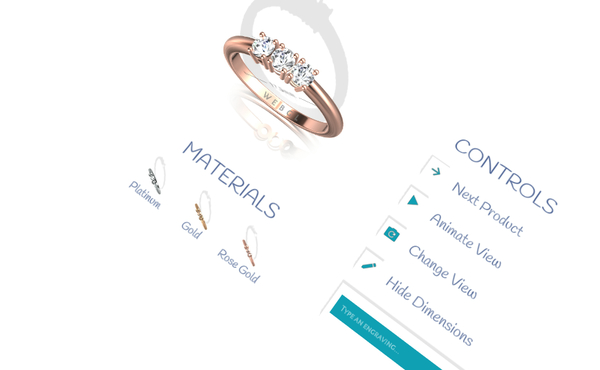
結構面白いなと思うのが文字の表示というか、名入れの入力がその場で行えること。
ちょっと画像ではわかりにくいかもしれませんが、リングの内面に、オリジナルの文字を刻印して、その様子を見ることもできます。

WEBGL と彫られているのがわかりますかね?
今回の作品はあくまでもデモ作品だと思いますので、実際にはもっと多くのカスタム設定などを追加できるのだと思います。
店頭で(無人であっても)自動的にデモが再生されるようにしておき、必要なときだけ店員さんがサポートしながらデモを操作する、という使い方がなんとなくイメージできます。
カメラのオートアニメーション機能とかは、結構そういう使い方に合っていそうです。
それほど操作できる項目が多いわけではありませんが、PlayCanvas の事例としてなかなかおもしろいデモだと思います。
ぜひチェックしてみてください。



