
これこそ次世代の報道の形! ノートルダム大聖堂の火災からわずか1日あまりで公開された New York Times の記事
このスピード感……半端じゃないです……
今回ご紹介するのは、以前からウェブにおける発信に WebGL を活用している New York Times のウェブサイトです。
先日、ノートルダム大聖堂で火災事故があったばかりですが、なんと New York Times はわずか1日あまりの間に、WebGL で動く記事ページを公開していました……
本当にすごい……
このスピード感と報道の姿勢は、なかなか他では見られない素晴らしい取り組みだと思います。
リンク:
Why Notre-Dame Was a Tinderbox - The New York Times
即席で作られた感はいなめないが……
今回のサイトは、いわゆる日常的に公開されているページというよりは、日本で言うところの号外の新聞のように、特設ページとして公開されているものみたいですね。
特集ページ、みたいな感じなのかな。
ノートルダム大聖堂という世界的にも有名な歴史的建造物が被災したということで、世界中から注目が集まった話題ではありますが、まさかたった1日で WebGL のサイト作ってリリースしてくるとは……
普通に考えて尋常ではないですよね……

コンテンツはスクロールにビューが連動するタイプの、縦長の構図になっています。
ページのトップ部分ではカラーのテクスチャが当たっていますが、少しスクロールしてやると、白黒の状態になり、やや模型っぽい印象が強くなります。
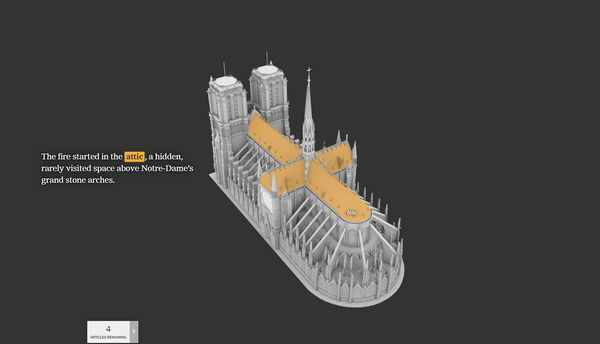
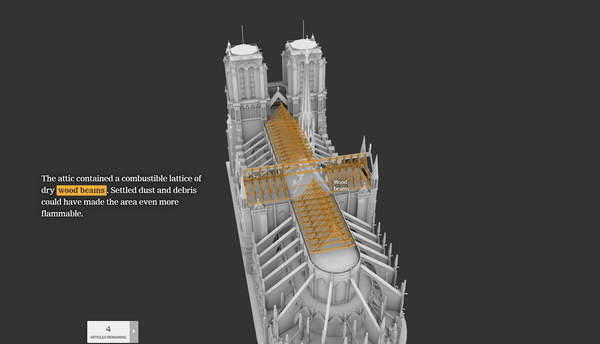
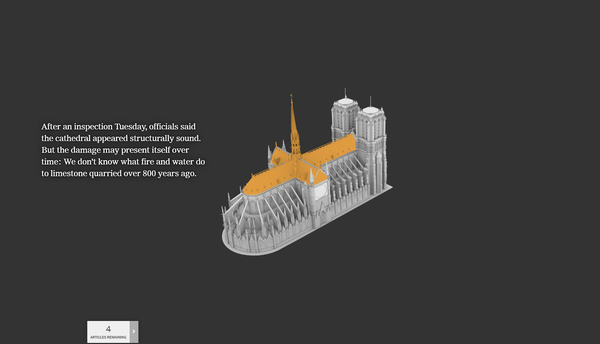
ただ、この段階でモノクロになるのにはキチンと意味があって、さらにスクロールしてコンテンツを進めていくと、一部にだけ色がついてハイライトされ、より注目すべきポイントがわかりやすくなります。

ハイライトカラーが適用されると同時に、画面の左側にはスクロールに連動して文章が現れるようになっていて、ピンポイントに説明文を読むことができます。
単にジオメトリに色が着くというだけでなく、場合によっては外側にある外装の部分が消えて中身がわかりやすいようにビューが切り替わったりもします。
このように立体的なオブジェクトを眺められるようにすることで、より情報が直感的に伝わりやすくなっているのがわかると思います。
New York Times はこうやって WebGL で「3D で表示することにコンテンツとしてしっかり意味づけがなされているもの」を作るのが本当に上手ですね……
これは本当に世界中のメディアにも見習ってほしい……


ほとんど火災事故があった当日といっていいタイミングでリリースされたコンテンツだけに、背景はベタ塗りの黒っぽいグレーですし、余計な装飾などは一切施されていないのですが、それにしてもこのスピード感は本当にすごいです。
ノートルダム大聖堂の 3D モデルを速攻で探してきて three.js でプレビューさせる実装を作り、AO のマップを当ててコンテンツの中身と連動させたフロントの実装を作ってローンチする、というこの一連の作業を考えるとただただ驚きです。
日本の国内メディアでは、このようなコンテンツを作る専門チームを持っているところは、恐らくまだ無いんじゃないかなと思いますが、かといって「絶対に真似できないようなこと」というわけじゃないと思います。
WebGL が、エンターテイメントやウェブサイトのかっこいい演出のためだけではなく、こうやって有意義な情報伝達のために活用されているのを見ると、本当に嬉しくなりますし、可能性はまだまだ広がっているなと感じます。
ぜひチェックしてみてください。



