
VR ゲームとして人気を博した BeatSaver の譜面データをプレビューできる A-Frame 製の BeatSaver Viewer
大人気 VR ゲームのデータを利用できる
今回ご紹介するのは、VR 用のゲームタイトルとしてはかなり話題になった、VR リズムアクションゲーム BeatSaver の、譜面データをブラウザでプレビューすることができる BeatSaver Viewer です。
私は最近 VR 関連はあまり追いかけておらずわからないところもありますが…… BeatSaver はかなり人気を博し話題となったタイトルという記憶があります。
今回のサイトでは、そんな BeatSaver のデータをプレビューできるということで、そのクオリティも含めて驚きの WebVR 実装だと思います。
リンク:
ソースコードも GitHub で公開されている
今回のサイトは、どうやら A-Frame を使って作られているもののようで、WebVR 対応はそのあたり安心できそうな感じがあります。
手元にすぐ試せる環境が無かったので、実際に VR モードでプレビューしてみたわけではないのですが……
PC でも、WebGL を利用した 3D シーンがグリグリ動く様子を確認することができます。

BeatSaver を知っている人なら、この画面だけを見てもある程度の完成度を誇っていることがわかるのではないでしょうか。
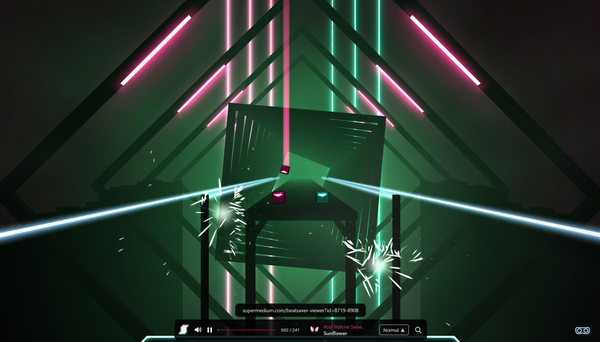
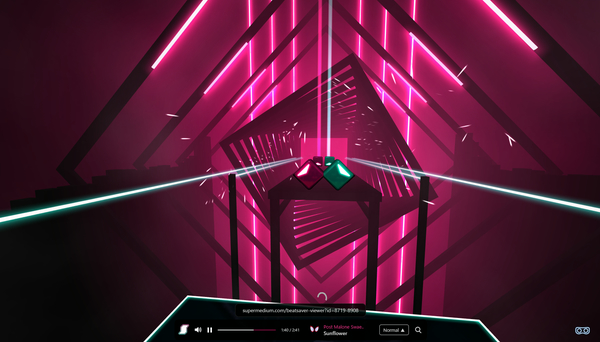
サイバーな雰囲気の、なかなかキレイなレンダリング結果だと思います。
ゲームの場合と同じように、セイバーを使って斬りつける対象となる、方向などのマークが描かれたブロックが画面の奥の方から飛んできます。これらの飛んでくるタイミングや向きなどが、全て本来のゲームで使われている譜面データと同じになっているのだと思います。
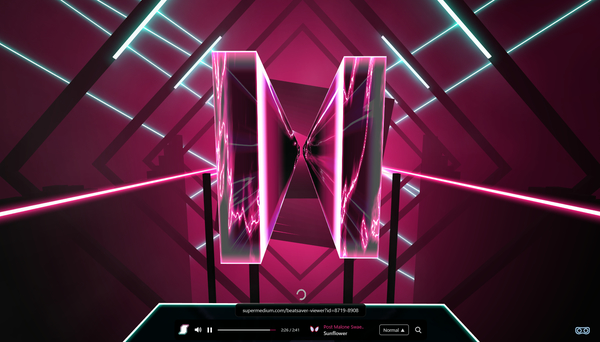
その他にも、ぶつからないように避けなくてはならない巨大な壁のようなオブジェクトなども登場するのですが、こちらもなかなか質感が見事です。

PC 版で VR モードを利用せずに閲覧する場合は、画面をドラッグ操作することで視点を動かすことができるのですが……
いわゆるポジショントラッキングがあるわけではないため、視点を回転させることはできても、平行移動させることができず、壁のようなオブジェクトとかは避けられないですね。
ただ、今回のサイトの場合はあくまでも「データのビューア」なので、なにか得点があるとかペナルティがあるとか、そういうゲーム性を備えているわけではないので、あまり大きな問題はないかもしれません。


楽曲が進むにつれ、背景の部分のネオンが明滅するようになったりするなど、シーン全体も演出が増えて盛り上がってきます。
全体的に WebGL で表現できるレベルのグラフィックスにならざるを得ないのは仕方ないのですが、それでも結構本家に近い、ギラギラな感じがよく表現できているように個人的には感じました。
そもそも VR のヘッドセットが手元にあるなら、今回のサイトのビューアでデータを見なくても実際にゲームタイトルのほうを起動すればいいわけで……
そうなるとこのサイトを利用するモチベーションとしては、譜面やコマンドを覚えるために(環境を問わず)ブラウザでいつでもデータをプレビューさせて練習することができる、というところなのかもしれませんね。
ソースコードも公開されているので、興味のある方は、そちらも覗いてみるといいかもしれません。
ぜひチェックしてみてください。



