
カラフルなインクで作られた水たまりのような表現が面白い! 株式会社 ZIZAI のウェブサイト
CSS も活用した面白い表現
今回ご紹介するのは、国内の企業で VR 事業などを手がける株式会社 ZIZAI さんです。
私は VTuber とかまったく詳しくないのですが、サイトによれば『自社プロデュースのVTuber「ミライアカリ(Mirai Akari Project)」』とあるので、VTuber に関連したプロジェクトも扱っているような企業さんですね。
調べてみたらミライアカリ公式の Twitter アカウントはフォロワー数 30 万人以上、YouTube のチャンネル登録者数は 70 万以上だったので、完全に私が時代の流れに乗り遅れている可能性が大でしたね……
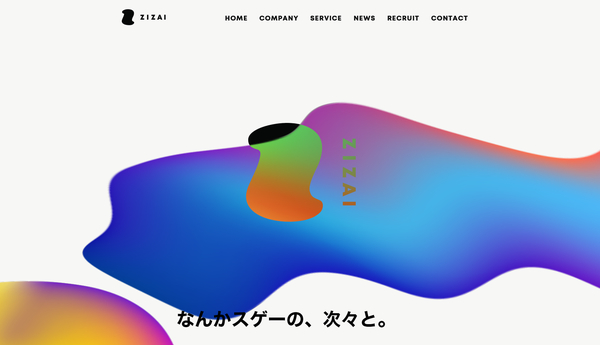
サイトのほうはシンプルな感じではあるのですが、背景の部分に WebGL を利用した演出が使われています。
リンク:
スクロールに連動するシンプルなインタラクション
今回のサイトでは、WebGL の実装は背景部分のみですし、サイト全体の構造としても比較的シンプルな感じになっています。
大きめのフォントと広めの余白のバランスがうまく取れていて、ほどよくコンテンツが配置されています。
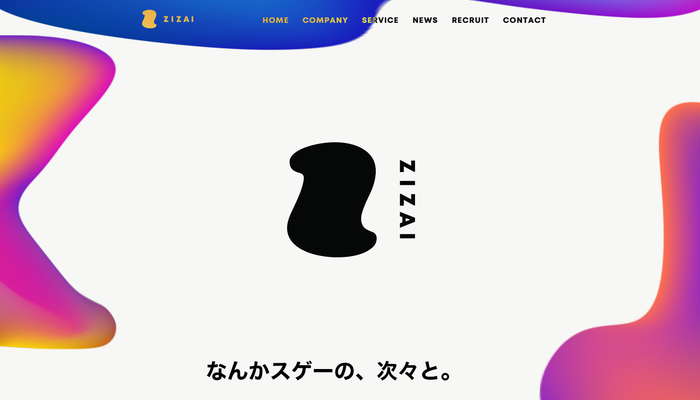
トップページ部分など、一部の DOM には CSS のブレンド設定がされており、ロゴの部分なんかは背景の柄に応じて色が反転するようになっています。

CSS のフィルタ機能だけでこういうことができるというのが、ちょっと前では考えられませんでしたが…… 本当にウェブブラウザの進化はすごいですね。
この事例のように、WebGL による力技だけに頼らなくても、グラフィックスとして面白い演出は CSS を組み合わせることでも十分に可能だということがよくわかります。
ある程度ランダムな感じでふわふわと浮かぶインクのような表現が、社名である ZIZAI とも相まって、すごく印象的な演出になっていると思います。

このインク溜まりのようなオブジェクトは、画面をスクロールすることで微妙にインタラクティブに動くようになっています。
スクロールすると、ちょっとだけ遅れてスッとそれに追従するような、優しい動きです。
手前にあるレイヤーが半透明の白に変化することで、文字をより見やすくするような工夫も見られます。

今回のサイトは WebGL で派手な演出や緻密な作り込みがなされているというわけではありませんが、CSS を活用したシンプルな演出が、サイトの雰囲気にもマッチしていてなかなか完成度が高いなと思いました。
WebGL の学習しはじめのときとかにありがちですが、実際に技術を習得しても、それをどうやってウェブのコンテンツとして利用していくのかって結構難しい問題だと思います。
その点、今回のサイトのような WebGL の使い方、さらには CSS と組み合わせた見せ方の工夫など、とても参考になるのではないでしょうか。
ぜひチェックしてみてください。



