
創作活動を加速させる秘訣が満載! three.js をラップし再利用性を高めた独自実装のセンスが光る Ore-GL
創作に集中するための独自の工夫がたくさん
今回ご紹介するのは、Ore-GL と題されたウェブサイトです。
こちらのウェブサイトのオーナーは ukonpower(@UkskSan) さん。独自に実装した three.js のラッパーを活用しつつ、ときにはピュア WebGL や独自シェーダも利用して制作されたたくさんの作品が置かれています。
実は彼は過去の GLSL スクールの受講者さんでもあるのですが、今回はこのサイトをご紹介するにあたり、実装に際して工夫している点などを聞くことができましたのでそれらも併せてご紹介します。
リンク:
ukonpower/ore-gl: ORE NO WEBGL
ukonpower/glsl-graphics: ORE NO GLSL
ソースコードもすべて公開中
今回のサイトのタイトルでもある「Ore-GL」は 俺の WebGL をそのまま略したタイトルなんだそうです。
いわゆるポートフォリオサイトのような感じで、自身で実装した作品を公開しているウェブサイト、という感じでしょうか。
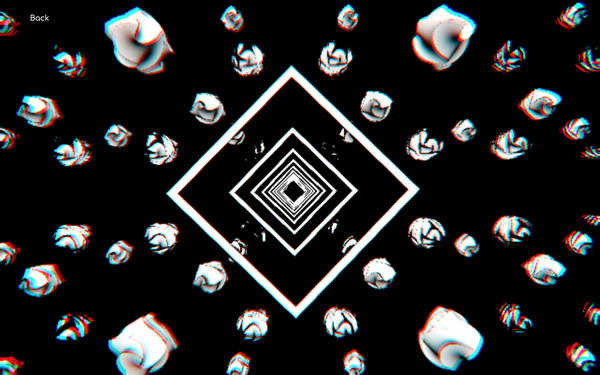
ページのトップ部分、その背景には、ヌルヌルと動く球体やラインが描き出されます。

この変形する球体や泳ぐように動いているラインのようなオブジェクトは、そのままサイトの背景として、常時描画され続けます。
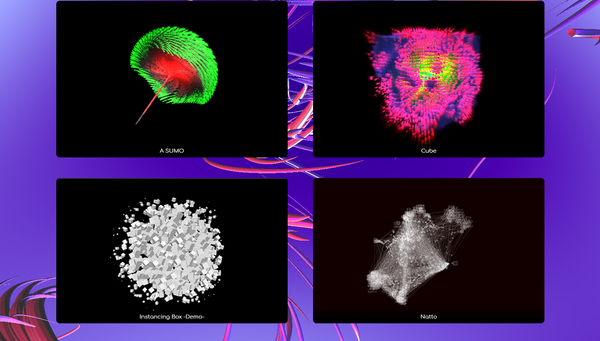
ページを下っていくと、これまでに制作された作品群がキャプチャ画像つきのリンクとして配置されています。
内容的には、GPU を利用してオブジェクトを大量に、かつスムーズに動かしている物量系のものが多い感じがします。
ただ、ポストエフェクトとかも割としっかり実装されているので、全体的にグラフィックスとして迫力のある仕上がりになっているものが多いように思います。


中にはレイマーチングで描画を行っているものも。
今回、原稿を書くにあたって本人に聞いたところによると、「three.js で WebGL はかなり効率的に書けるようになるのは確かだけど、イベント処理やリサイズ対応など、なんだかんだで毎回作ることになる細々とした処理については手間を軽減したい」という考えがあり、そういったユーティリティ的な処理はテンプレート化してまとめてあるんだそうです。
また、パーティクルの生成ロジックそのものをまるっとテンプレ化しておいて別のプロジェクトに流用しやすくするなど、実装の手間を省きつつもクオリティを落とさない工夫がいろいろとなされているようですね。
Ore-GL のトップページ部分のデモと以下のらーめんのデモを見比べると、確かに一部に似通った処理を行っていそうな部分があることが、わかるのではないでしょうか。


将来的には、これらの機能をさらに気軽に活用するために、個別に切り出して npm で公開することも考えているのだそうです。
そうなれば npm install 等のコマンドで簡単に自分のプロジェクトに機能やシェーダを追加できるようになり、さらに創作活動がやりやすくなりそうです。
これらの取り組みの根底にあるのは「ふとした思いつきを手軽にサクッと実装したい」という気持ちなんだろうと思います。すばやく手を動かして思いついたことに対する感触を掴む、というのは制作においては非常に重要な要素だと私も思います。
今回のサイトで公開されている作品を見ると、機能をすばやく再利用できる仕組みがあることで、高品質な作品が効率よく生み出されていることを想像できると思います。
ソースコードも公開されていますし、参考にしてみてはいかがでしょうか。
ぜひチェックしてみてください。



