
WebGL の持つ表現力を再認識させられる! 隅から隅まで余すところなく刺激的な cornea design のウェブサイト
とにかく魅せる! 魅了する!
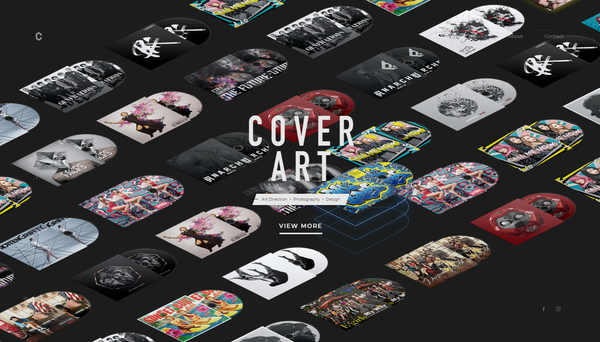
今回ご紹介するのは、強烈で魅力的な個性を全面に押し出した、グラフィックデザインに特化した日本の企業のウェブサイトです。
その企業は cornea design(株式会社コーニーデザイン)さん。
今回のサイトには WebGL を利用した多彩な表現がギュッと詰め込まれていて、それらのどの部分を切り取ってみても、いずれもが高い完成度を誇っています。
ほんとうにすごい……
リンク:
デザインに込められた「想い」が見える
今回のサイトでは、2D 的な表現と 3D 的な表現が、変則的かつ柔軟に組み合わされて利用されています。
一見すると WebGL っぽい感じがしない表現にも、細部まで見ていくとかなり細かく調整がなされているようで、技術面でもすごく高いものを感じさせる実装が多くなっています。

トップページのコンテンツは縦に長くレイアウトされており、それぞれのカテゴリごとにページが区切られて並べられています。
それぞれのカテゴリには個別に WebGL などを活用したなんらかの演出が組み込まれていて、それぞれにまったく違ったアプローチで表現されているのが本当にすごいですね。
3D モデルを使ってその動きやインタラクティブ性を楽しめるようなものがあったかと思うと、2D での動きを含めた演出があまり見たことのない個性的なものになっていたり、本当に多彩です。


About ページには、彼ら自身について語られた文章が掲載されているのですが、その一部を抜粋すると……
"言葉では説明できないインパクトを創造する"
これが私たちのテーマであり、仕事です。
言うは易く行うは難し、とよく言いますが、今回のサイトの内容を見てからこの一文を見せられると、ものすごく説得力があります。
私はデザインについては素人なので偉そうなことを言うつもりはまったくないのですが、デザインとグラフィックスを密接に関連付けて語られる言葉には正直グッとくるものがありました。


WebGL の実装の中身を見ても、3D で表現している部分は three.js で、2D の部分については Pixi.js で実装が行われているようです。
デザインと技術が切っても切れない関係であるウェブというフィールドにおいて、これほど完成度の高いサイトをリリースできるというのが本当に驚きでした。
すごく刺激的で、かつ表現の参考にするにも最適な、見て楽しめる・学べるサイトだと思います。
ぜひチェックしてみてください。



