
three.js コントリビュータが執筆・作成している three.js 学習のためのコンテンツ Discover three.js
書籍として出版予定?
今回ご紹介するのは、three.js のコントリビュータの一人である @lewy_blue さんのウェブサイトです。
こちらは「Discover three.js」というタイトルの書籍の特設サイトとして用意されたページだと思うのですが、一部のコンテンツはウェブからも閲覧できるようになっています。
また、書籍に収録される予定のサンプルも GitHub でオープンになっているので、ソースコードを誰でも見ることができるようになっています。
リンク:
Welcome to the Missing Manual for three.js!
JavaScript の基本も押さえた一冊
今回のサイトは、書籍に収録されている内容を紹介するために用意された特設サイトだと思いますが、解説ページなどもかなりしっかり用意されており、three.js 入門者や、あるいは JavaScript(ES2015 ~)の基礎からしっかり勉強したいというひとには、とても親切な作りになっていると思います。
トップページの部分には、書籍の形をした 3D モデル、そして鳥たちの 3D モデルが描画されており、なかなか雰囲気があります。
そこから少しだけスクロールすると、今回のサイトのメインコンテンツが出てきます。サイト全体が、縦長にレイアウトされている感じですね。

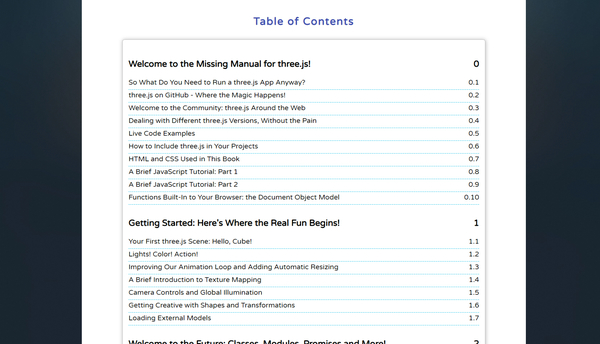
Table of Contents の項目を見てみると、書籍に収録される予定の項目の一覧(もくじ)を見ることができるのですが……
項目をざっと見た感じだと、かなり基礎的なことから扱っている様子がうかがえます。
恐らく three.js だけではなく、JavaScript そのものについての解説も同時に行っているのだと思いますね。コンテンツの量もかなり多いので、なかなか読み応えがありそうです。

この Table of Contents の部分では、一部の項目はリンク文字になっていて、実際にクリックしてみると書籍に収録される予定の内容を、ウェブ上で閲覧することもできるようになっています。
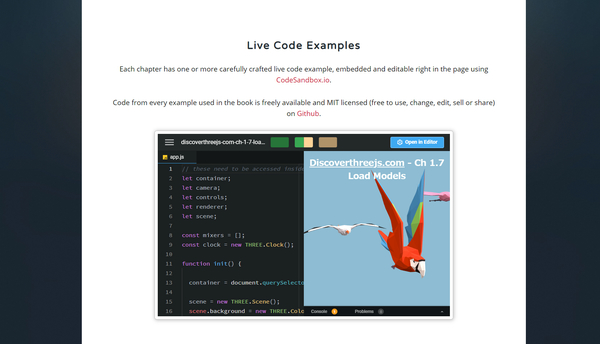
また、ライブエディタのようなものが用意されている場合もあり、これを見るとコードと実行結果をその場で確認することができますね。
GitHub で既にコードもほとんどすべてが公開された状態になっているので、サンプルの方を参照しながら勉強してみるというのも良いかもしれません。

私が主催している WebGL スクールでも、最初は three.js を用いて 3D に慣れるところから講義を始めます。
意外に思うひともいるかもしれませんが、人間は 2D から 3D というように、扱う次元がひとつ増えただけでもすごく混乱します。ウェブは通常は 2D の世界で DOM や CSS について考える場合が多いと思いますので、3D に初めて触れるという場合は丁寧すぎるくらいがちょうどいいのかなと個人的には思いますね。
今回のサイトで紹介されている内容を見てみると、そのあたりもよく考慮されてコンテンツが作られている印象を受けました。最初のほうに、まずは手軽に「楽しい!」と感じられるサンプルをいじってみてモチベーションをアップさせておき、そこから少しずつ知識を深めていくような内容になっているようです。
当然全編英語ですが、気になる方はチェックしてみてください。



