
一種独特な雰囲気を持つ高級ブランドならではの世界観! バーバリーのウェブサイトが面白い
どうしてファッションブランドのデモって……
今回ご紹介するのは、世界的にも有名なファッションブランド、バーバリー(Burberry)のウェブサイトです。
今回のサイトで紹介されているのは、新製品かなにか……なのだと思いますが……あいにく私には細かい詳細はわかりませんでした……
しかし、公開されている WebGL のデモは、ある種ちょっと独特な世界観を醸し出していて、とっても面白いですね……
リンク:
The Monogram Universe | Burberry
インタラクティブに変わる世界
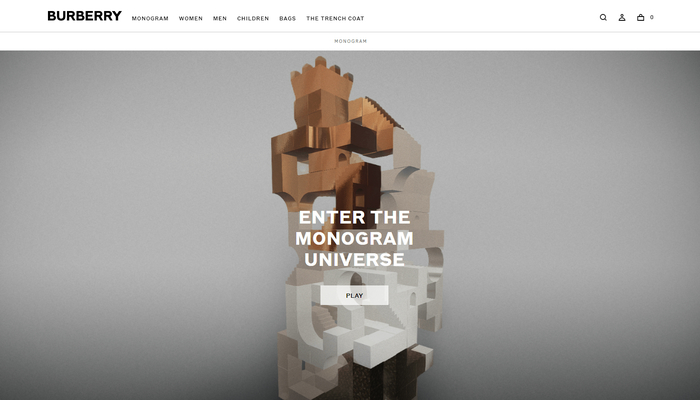
今回のサイトのデモは、いわゆるスクロールを伴うウェブページの中の、ページ上部のところに置かれています。
ページをスクロールしていくと、他のコンテンツと同様に一緒にスクロールしていってしまって見切れてしまいますので、気をつけましょう。
デモの部分は、ちょうど一画面分くらいの大きさになっているので、閲覧する際には、スクロール量をちゃんと調整しておけばほぼ画面全体を WebGL のデモで専有できます。

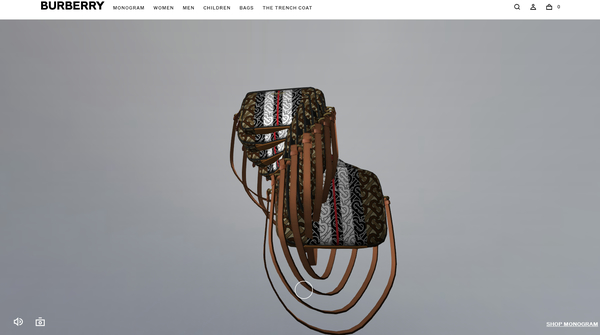
この上の画像を見ていただければわかると思うのですが、ページの最上部を見ているときは、こんなふうにヘッダー部分も一緒に画面上に映り込みます。
デモを極力大きく見たい場合は、ちょっとだけスクロールして、位置を調整すると良いかもしれませんね。
そして、このデモの実行時は WebGL の描画結果が描かれる領域の、下の方に丸いサークル模様が出てきますので、この部分をクリックしたままホールドするように操作します。
すると、カメラが中央に描画されている不思議なオブジェクトの中に吸い込まれるように移動していき……

はい、こんな感じで異次元空間をトリップしているかのようなシーンが描かれます。
このカメラが移動していく演出は、ホールドしているマウスボタンを離してしまうと、もとに戻ってしまうので注意しましょう。
では、逆にこのままずーっとホールドしたままにしているとどうなるのかと言うと……

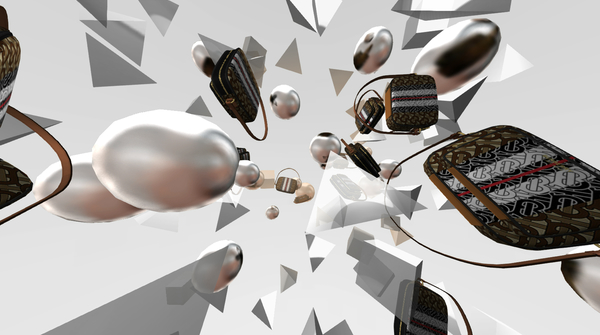
このような感じで、バッグなどのそれぞれの製品ごとに用意された、不思議な三次元空間に到達するまでカメラが自動運行で運ばれていくようになっています。
バッグの他にも、靴やジャケットなどの製品それぞれに異なる演出が用意されているので、全部を見ようと思うと結構長い時間マウスボタンをホールドしたままにしておく必要があります。
また、ホールドしていたボタンを離して最初のシーンに戻ってくると、ここでもちょっと変わった演出が起こるようになっていて、直前に描画していた製品(以下の画像の場合はバッグ)が複製されてスパイラルしながら多重に描き出されます。
なんか不思議な世界観ですよね……

演出のひとつひとつがなかなか珍しい見せ方になっていて、非常に興味深いです。
しかし一方で、最後のスパイラル多重オブジェクト描画とかもそうなんですが、どうしてこれを実装する必要があったのかとか、これが何を意図したものなのかとか……
たぶん考えたら負けなんだろうとは思うのですが、ほんとによくわからない……(笑)
しかし、カメラがアニメーションする動きなど、結構しっかり技術的背景があって作り込まれている感じがするので、ぜひそのちょっと独特な演出を楽しんでみてもらえたらと思います。
ぜひチェックしてみてください。



