
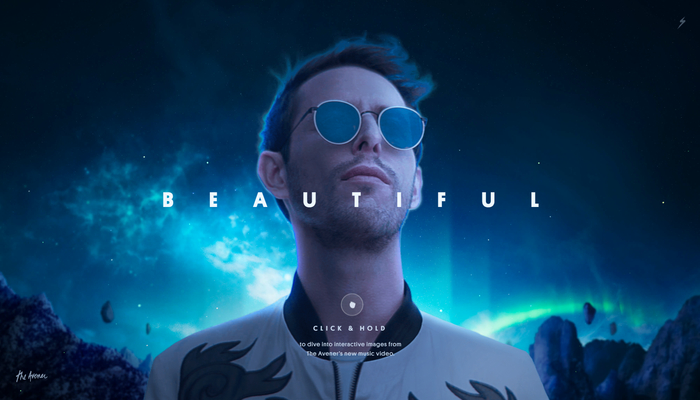
インタラクティブ MV の新境地! 波紋のようなエフェクトや擬似 3D 表現が面白い The Avener のウェブサイト
クリック&ホールドで別世界へ
今回ご紹介するのは、The Avener というミュージシャンのウェブサイトです。
ドメインやサイトのタイトルを見ると「Beautiful」という新しい楽曲のリリースのためにサイトを刷新した形のようですので、たぶん、期間限定のコンテンツなのかなと思います。
今回のサイトでは楽曲の視聴はもちろん、MV の一部を見たり、MV を切り取ってスクリーンショットのように表示した画像を閲覧したり、インタラクティブなコンテンツとしてファンならずとも楽しめるようになっています。
リンク:
The Avener - Beautiful | New song and music video
深度マップを利用した擬似的な立体表現
今回のサイトには、大きく分けると演出の柱になっている部分が2つあると思います。
ひとつは、マウスカーソルの位置に応じて微妙に背景などが動くことで、擬似的な立体表現を行っているもの。こちらは深度マップを利用したテクニックのひとつで、ここ数年比較的よく見かけるテクニックかなと思います。
そしてもうひとつの演出の柱が、クリック&ホールドによって発動するワープのような演出です。
画面の中心から一気に広がるように、MV のムービーへとシーンが切り替わる様子は圧巻の迫力です。


最初は小さく開いたワームホールみたいな感じですが、一気に画面全体に広がっていき、シーンが切り替わる感じですね。
恐らくですが、バックグラウンドでは常に動画が再生されっぱなしになっているようで、何度もクリック&ホールドを繰り返すと、そのたびにちょっと違ったシーンが出てくる感じですね。
また、このホールド操作は、そのまましばらく継続していると MV の再生されている状態からさらにシーンが変化します。
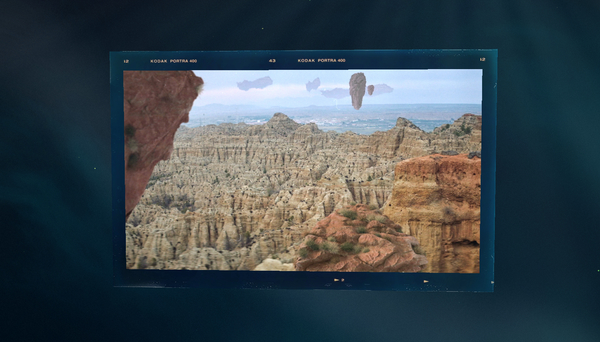
MV のシーンの一部をキャプチャして切り取ったかのような、スクリーンショットが出てくるシーンが用意されています。

こちらのスクリーンショットのシーンも、やはり擬似 3D 表現が用いられており、3D のジオメトリが三次元空間で動く様子と、2D 的なエフェクトとが、同時に適用されて不思議な質感になっています。
カーソルをぐいぐい動かしてみると、その効果がわかりやすいかなと思います。
このスクリーンショットが登場するシーンも、クリック&ホールドの操作を行うたびに違う画像が登場するようになっていて、閲覧者が飽きずにサイト内のコンテンツを楽しめるように工夫されていますね。

ウェブサイト上でミュージック・ビデオをただ動画として再生するだけでなく、インタラクティブな WebGL の作品として見せるやり方は今までにもいくつかパターンがありました。
でも今回のサイトのように、2D の静止画(ふつうの写真)を素材として、2D と 3D を組み合わせて表現しているパターンは、なんか斬新というか新しい見せ方だなと個人的には思いました。
アニメーションが軽快な迫力あるワープ演出と、カーソルの動きに合わせた滑らかな擬似 3D 演出がとても上手にまとめられていると思います。
ぜひチェックしてみてください。



