
Pixi.js を利用してカロリー消費量などのデータを可視化する不思議なデータビジュアライゼーション Journey
Gobelins の生徒さんの作品?
今回ご紹介するのは、Pixi.js を利用したデータビジュアライゼーションの事例です。
もしかすると、今回の作品はなにか企業のプロモーションとかっていうことじゃなくて、Gobelins の学生さんの課題かなにかで制作されたものなのかもしれません。
特に販促に関連していそうなものは何も登場しません。Google フォームを使ってデータを投稿することができるようになっていて、アンケート形式のデータを入力した結果が、クラゲとなって現れる仕組みのようです。
リンク:
クラゲの形がデータの内容によって変化
今回の作品は、スクールの課題と言われるとなんとなく納得できる部分があります。
というのは、なんの商品もプロダクトも出てこないので、なんのために作られたサイトなのか、最初見たときはわからなかったのですよね……
可視化されるデータの内容は、消費カロリーや排出している二酸化炭素量などによって決まるようで、それらを集計するためのアンケート項目が用意されています。

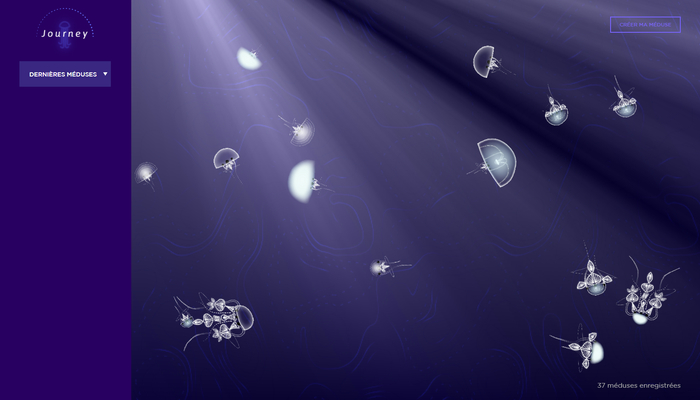
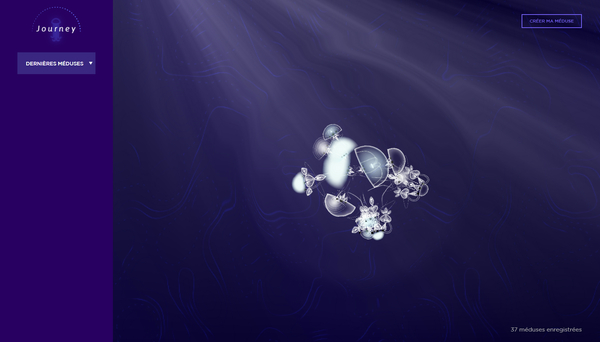
ページのロードが完了した直後、クラゲが画面の中心に密集している状態からシーンがスタートします。
静止画ではよく観察しないとわからないかもしれないですが、Pixi.js を使って背景に波紋のような模様が出てきたり、画面の上のほうから光が指しているような演出がなされていたり、結構しっかりビジュアル面を考慮しているのがうかがえます。
クラゲのモデルのほうは、立体的なジオメトリではなく、あくまでも平面的な画像を利用したものみたいですが、それでも泳ぐように動く際に、微妙に波打つように動いていますね。

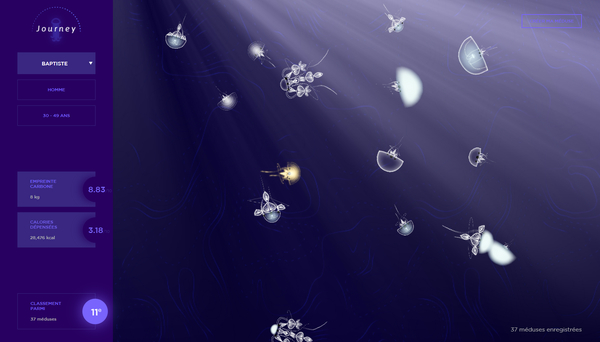
そして、この上の画像にあるように、画面の左側にあるドロップダウンリストからは、表示されているクラゲがなんというユーザーのものなのか、選択して確認できるようになっています。
クラゲの本体のほうをクリックして選択することも、可能ですね。
クラゲが選択されると、アクティブになっているクラゲだけが黄色っぽく光ったような色になります。
消費カロリーのデータなども同時に左側のカラムに表示されるようになっており、消費カロリーが大きいほどクラゲそのものの大きさが大きくなるようです。
二酸化炭素の排出量が大きいと、傘の部分がより大きくなるみたいですね。

今回の作品は、ロード直後の最初の一瞬だけ、波打つようなエフェクトがでるのですが、これをもう少しインタラクティブに常時発生するエフェクトとして使えたら、もっとよい質感が得られたかもしれないなとちょっと思いました。
水中にいるかのような、画面の上のほうから差し込んでくる光の表現とかはとてもキレイに仕上がっているので、ちょっともったいない感じもします。
しかし、データの可視化事例としては小粒ながら、取り組みとしてはなかなか面白いですね。
こういう制作を実際にスクールのカリキュラムの一環として行っているというのが、まあ Gobelins の面白いところでもあるのかなと思います。
ぜひチェックしてみてください。



