
流体表現を用いた複数のパターンで楽しめるインタラクティブコンテンツ! The O By NARS がすごい!
流体を使った様々な表現
今回ご紹介するのは、化粧品メーカー(?)の NARS の特設サイトです。
The O というのがその化粧品のブランド名っぽいのですが、それ専用に設けられたサイトなのだと思います。
サイト全体がテーマカラーであるピンクで満たされていて、そこに流体表現を用いた WebGL の演出が複数パターン組み込まれています。
どれも思わず目を奪われる出来栄えです。
リンク:
事前にインフォメーションが出るので操作は簡単!
今回のサイトは、とにかく流体を用いた表現の迫力がとてつもないのですが……
全体的に非常に丁寧に作られているため、ページ遷移や、WebGL 以外の DOM を利用した UI/UX など、見どころが非常に多いサイトとなっています。
最初にローディングが行われるのですが、この時点からブランド名である The O をイメージさせるロゴマークが出てきます。

WebGL の実装は大きく分けると4パターンあり、それぞれのシーンの冒頭では、アイコンを利用したインフォメーションが出るようになっています。
操作はかなり直感的な、スワイプやタップ(クリック)が中心なので、とっても簡単ですね。
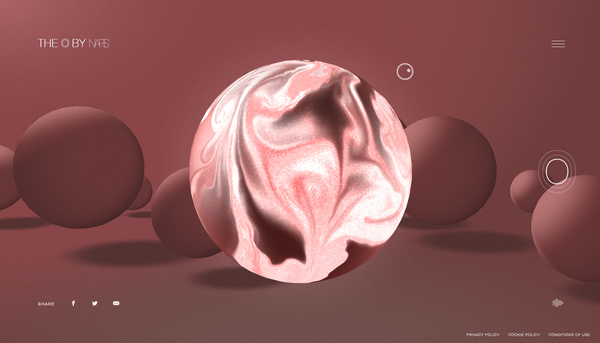
ダイヤモンドのような丸いオブジェクトの上をスワイプするようにドラッグ操作してやると、まるで水やインクを撫でたかのように、流体表現が現れます。

すごく滑らかに動くので、思わず何度もかき回したくなりますね……
各シーンでは、達成すべき操作がなにかしら設定されていて、それはスワイプする回数や量であったり、クリックする回数であったりと、シーンごとに様々です。
ミッションが達成されるまでの時間もバックグラウンドでは計測されているみたいですが……
そこまで本格的なゲーム的要素があるわけでもないので、あくまでもタイム計測はおまけ的な要素なのかなと思います。


流体表現そのものは、数年前から WebGL を利用した事例がいくつかありますし、極めて珍しいというものではありません。
しかし今回のサイトでは、それぞれのシーンごとに全く異なる見せ方がなされている点がすごいですね……
全体的に 3D シーンの質感も素晴らしく、流体以外の WebGL シーンの構成も、かなり凝ったものになっています。
どうやったらこんな演出ができるのか、考えながら観察してみるというのもいいかもしれません。
非常に美しく、楽しいサイトになっていると思います。
ぜひチェックしてみてください。



