
自分の音声からフィンガープリントを作成してロゴに仕上げることができる Create Kaos
アブストラクトな音声の可視化
今回ご紹介するのは、Kaos という音声データを可視化したロゴマークを作ることができるサイトです。
運営元になっているのは、ライブイベントなどの会場を提供している企業なんじゃないかと思うのですが、アメリカの連続ドラマや映画で出てくるような、プールサイドでみんなでパーティする、みたいな用途に使われる会場・設備などを提供する企業っぽいです。
ライブイベントなどを主催しているだけに、今回のような「音声」をテーマにしたインタラクティブツールを公開しているのかもしれません。
リンク:
マイクを有効にする必要あり
今回のサイトの WebGL 実装は、マイクからの音声の入力を可視化するという仕組みになっているので、必然的に、ウェブブラウザがマイクにアクセスするのを許可してやる必要があります。
カメラは関係ないので、勝手に映像が収集されてしまったりすることはありませんが、マイクへのアクセスを求めるダイアログが出てきたら、許可してあげましょう。
音声データの収集が開始される前の段階では、波形が動いていないので、ただのサークルのような感じの見た目になっています。

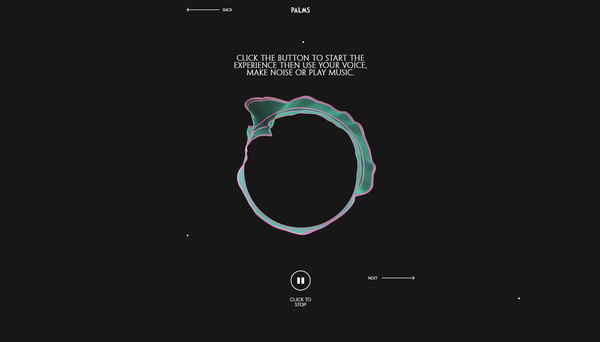
上の画像は、音声データの収集を開始するクリック操作から少し時間が経過した時の様子です。
まるで魚のヒレのような感じで、輪の外側が膨らんでいる場所があるかと思うのですが、この部分が音声データを可視化したものですね。
リアルタイムに音声を収集して、それを頂点データに反映させている感じだと思います。

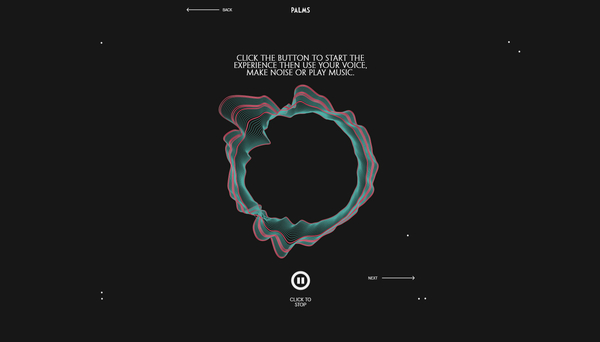
音声の収集結果は、一定の速度で、時計回りの方向に回転しながら更新されていきます。
過去の結果の部分に(一周して)再び差し掛かると、前回の結果がどんどん上書きされていくので、お気に入りの波形ができたら、そこで一時停止するとよいでしょう。
次のページに進むと PNG などでダウンロードすることもできるようになっています。自分の音声の波形データを可視化したものだ、と思って眺めてみると、自分の声にこだわりがある人にとってはなかなかおもしろいコンテンツなんじゃないかなと思いました。
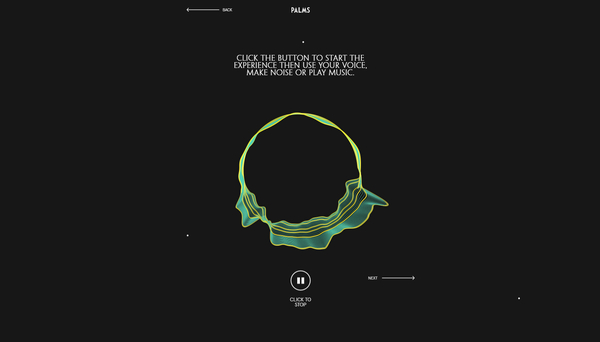
音の大きさというか、最大ボリュームに応じて波形の高さを動的に変えているような感じがするので、周辺環境が静かな状態でも、あるいは多少雑音が多い環境でも、問題なく楽しめると思います。

ロゴのカラーリングも時間の経過と共に動的に変化する。
今回のサイトは、ロゴを作ってダウンロードできる、という以上の意味が特にあるわけではないのですが……
音声のデータを機械的に可視化しているだけなのに、ちょっとした満足感みたいなものが得られるのは不思議ですね……
WebGL 的な目線では、あまり 3D っぽくは無いビジュアルですが、きちんと立体的にデータは作られていますので、もう少し、三次元的な見せ方を工夫したら面白かったのではないかなと思いました。
とは言え、なかなか珍しい内容のデモだとは思いますので、ぜひチェックしてみてください。



