
ポップなビジュアルの滑らかアニメーション! 匿名で企業についてのレビューができるサービス Kanarys のウェブサイト
SVG や CSS を活用したアニメーションも
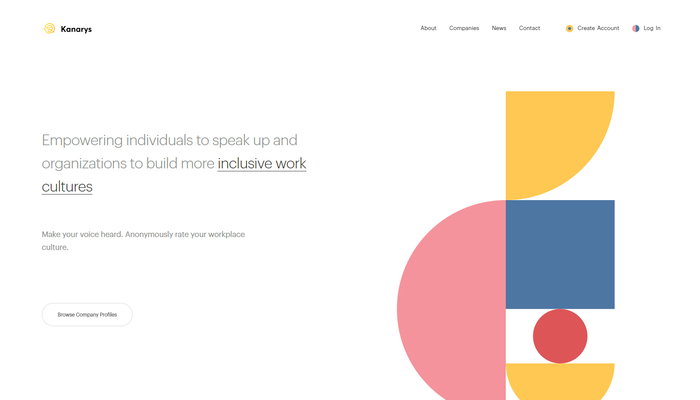
今回ご紹介するのは、匿名で企業や組織など、職場についてのレビューを誰でも自由に投稿することができる海外のウェブサービス、Kanarys のウェブサイトです。
今回のサイトでは CSS を活用したアニメーションはもちろんなのですが、質感を同じ雰囲気に統一した WebGL の実装も同時になされており、場面によって使い分けられています。
WebGL の実装のベースは Pixi.js っぽいのですが、こういうタイプの演出を WebGL でやっている例というのは意外と珍しいかもしれませんね。
リンク:
Kanarys - Find Workplaces Where You Belong
とにかくいろんなものがグイグイ動く!
今回のサイトはとにかく多彩なアニメーションが特徴的です。
余白を広く取ったシンプルなデザインのなかで、抽象的なシルエットを持ったオブジェクトがとにかく動きまくる様子が非常にポップな印象で楽しいです。
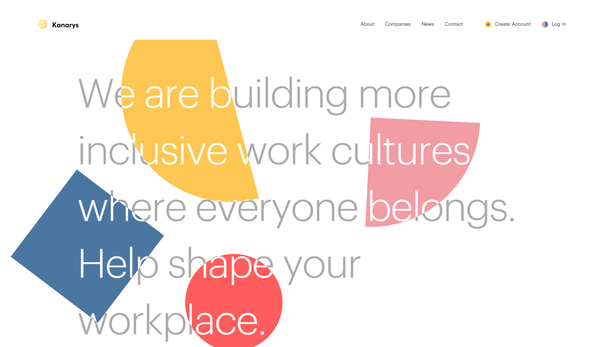
ページが表示される一番最初などに入る、フォントが描かれては消えていく演出があるのですが、もうこれの迫力が最初からすごいです。

これは静止画で見てもなかなか伝わらないと思うのですが、フォントが描かれては消えていくアニメーションになっていて、すごく滑らかで心地よい動きです。
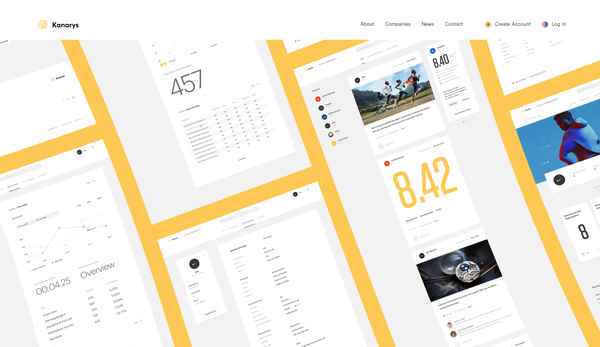
また、Pixi.js を使って画像がこれまた実に滑らかに動くシーンがあるのですが……
これもやっぱり、静止画ではどうしてもその魅力が伝えられないのですよね……
スクロールに連動して、フワッと反応するようなアニメーションになっています。なんとも言えない緩い感じの動きなのに心地よさが感じられるのが不思議です。

その他、SVG を駆使したアニメーションなども多数盛り込まれており、とにかく動きが楽しいサイトになっています。
About ページには、このサイト全体が持っている抽象的なオブジェクトを使ったデザインの質感を損なわずに、そのまま canvas で(Pixi.js で)直接シーンを描いている場面もありますね。
ここはフォントの色を反転させたかったのかな?

色と形を揃えるだけ、と言ってしまえばそのとおりなのですが、SVG でも WebGL でも同じ質感を統一した画作りをするというのが徹底していて、素晴らしいと思いました。
WebGL を使っているケースだと、やっぱり WebGL に特化しがちというか……
あくまでも WebGL でしかできないビジュアルを WebGL で描き、それ以外と比較したときに、WebGL 部分だけ画作りが明確に異なる質感に設定されていることが多いと思います。
その点、今回のサイトはとにかく統一された雰囲気がきれいにまとまっていて、ステキだなと思いました。
ぜひチェックしてみてください。



