
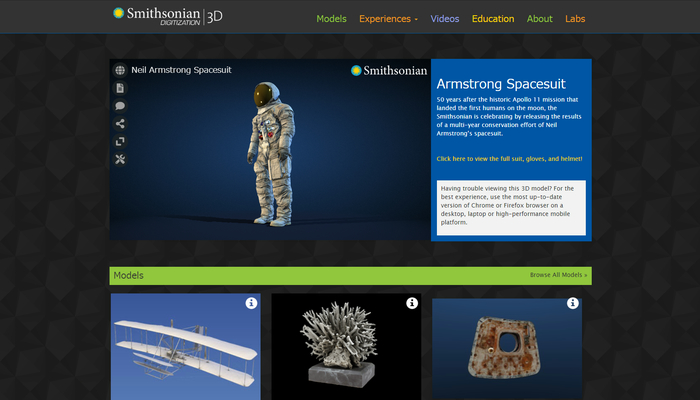
博物館に収蔵されている資料やサンプルを WebGL で 3D プレビューすることができるスミソニアン博物館公式コンテンツ
映画の舞台にもなった有名な博物館
今回ご紹介するのは、スミソニアン博物館の公式コンテンツのひとつです。
いわゆる資料のデジタルアーカイブ的な位置づけのウェブサイトだと思うのですが、WebGL を利用して博物館の収蔵物を立体的に観察することができるコンテンツとなっています。
スミソニアン博物館といえばアメリカでもかなり有名な、大きな博物館だと思うのですが……ブラウザ上で表示できる 3D モデルの種類も 100 以上あって、本当にすごいです……
リンク:
three.js 版と Autodesk 版がある
今回のサイトは博物館の公式のコンテンツで、サイトの派手さやデザインについてはそれほど重視されていません。
その代わり、多彩な機能を持った 3D ビューアが用意されていて、博物館の本来の役割と同じように、様々なオブジェクトを詳細に観察することができるようになっています。
WebGL ならではの 3D 的な表現を駆使することによって、実際に目の前に対象があるのとはまた違った感覚で勉強や調査が行えます。

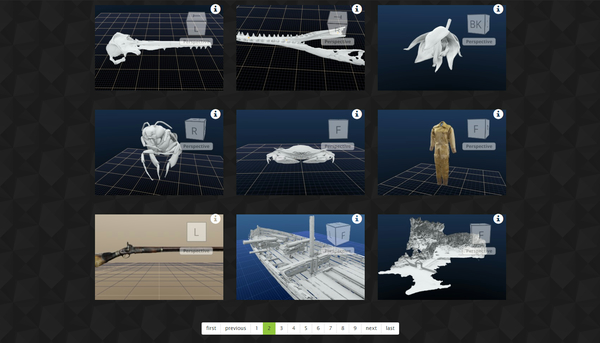
用意されているモデルの種類は生物に関するものや、歴史・社会などに関するものなど、かなり多彩です。
また、モデルをプレビューするビューアには WebGL が使われていますが、その足回りは three.js を使っているものと Autodesk のフレームワークを使っているものと複数あるみたいですね。
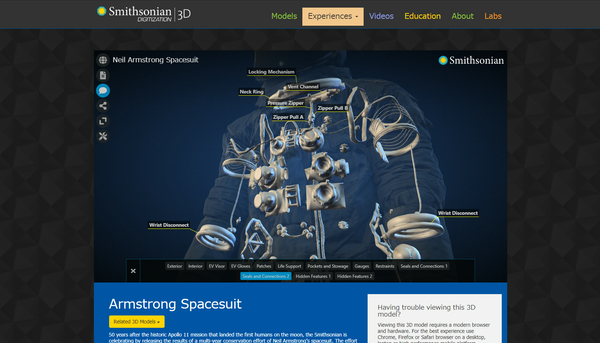
いずれの場合も、表示されているオブジェクトに関する様々な情報が文字や画像も駆使しながら表示されるようになっており、いわゆる広告的な WebGL の使われ方とはだいぶ方向性が違います。


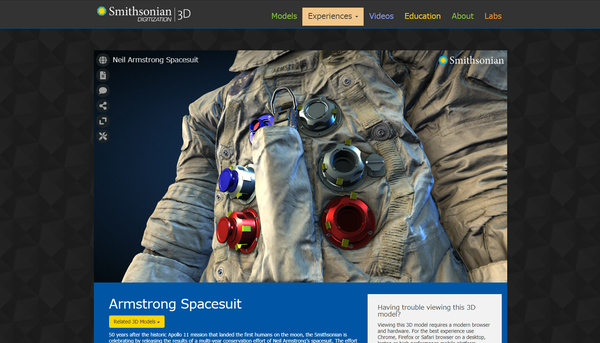
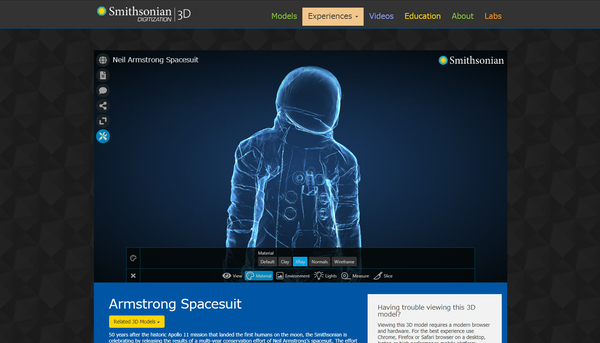
この宇宙服のモデルは、three.js 版のビューアを使っていて、たぶん glTF を読み込んで MeshStandardMaterial で描画しているのだと思います。
宇宙服の内側の様子を見ることができたりして、本当にすごいですよね……
実際に目の前で展示されているものを肉眼で観察するのとはちょっと違った、WebGL(3DCG)ならではのメリットを生かした活用方法だと思います。
three.js を使っているビューアの方ではシェーディングに関する設定を変更したり、ライトの当たり方や強さを変更したりといったこともできるようになっています。

Autodesk 版のビューアでも、ツアー的にその対象のオブジェクトに関する情報を見ることができたり、オブジェクトをスライスして断面を見ることができたりと……とにかく多機能な印象です。
博物館や資料館に実際に足を運ばなくてもこうやっていろいろなことを調べたり観察したりできるというのは、本当にすごくよいことだなと思いました。
日本でも、こういった形で WebGL を活用した事例をアカデミックな場でも展開できたりするといいですよね……
すごくわかりやすくて、よい取り組みだなと思いました。
ぜひチェックしてみてください。



