
WebGL を利用し高速・スムーズに動作する JavaScript の Image Editor 実装 Doka が面白い
主要フレームワークにも対応!
今回ご紹介するのは、ブラウザ上で画像編集を行うことができるエディタの機能を提供するフレームワーク、Doka です。
React や Vue、Angular などの主要なフレームワークを使った実装にも組み込むことができるよう工夫されているようで、ウェブサイト上で画像を編集する機能を提供したい場合に重宝しそうです。
実際に動作するデモを見ると、画像にフィルタを掛ける機能などがあるようなので、そこで GLSL が役に立っているのでしょうね。
リンク:
Beautiful Image Editor | JavaScript Image Editor | Doka
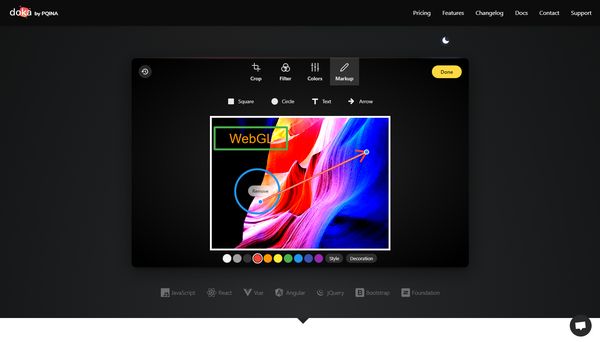
シェイプを同時に配置することもできる
Doka の専用ページには、実際に動作するデモが置かれています。
今回は、これを中心にいくつか動作している様子をキャプチャしてみました。
実際に使ってみた手触りとしては、とてもシンプルに、直感的な操作が行えるよう工夫されていると感じます。
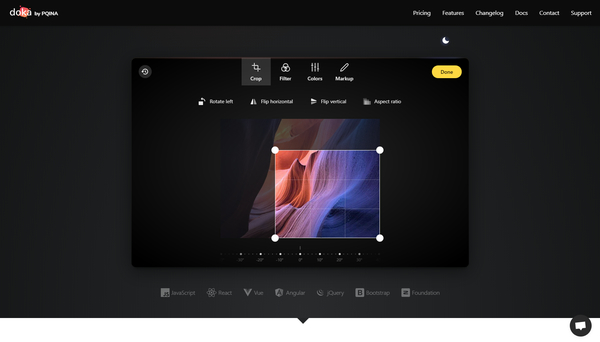
ドラッグ操作で動かせるハンドルのようなものが出る場面などもあるのですが、操作に迷うことはほとんどないと思います。

上の図はトリミングを行っている最中の様子ですが、グリッドが表示されつつ、画像が背景側にやや暗めに映っているのがわかるかと思います。
ボタン類も、アイコンとテキストで表示されているのでかなりわかりやすいですし、しばらく触っていれば誰でも簡単に自在に操作できるようになると思います。
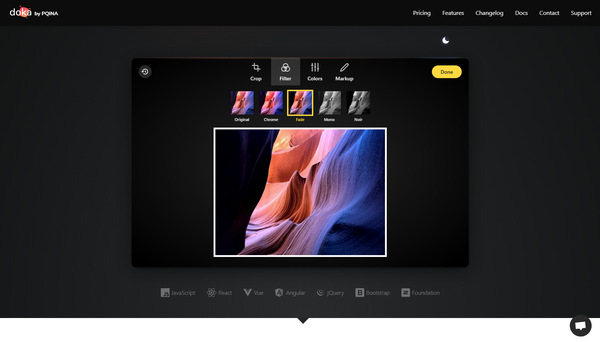
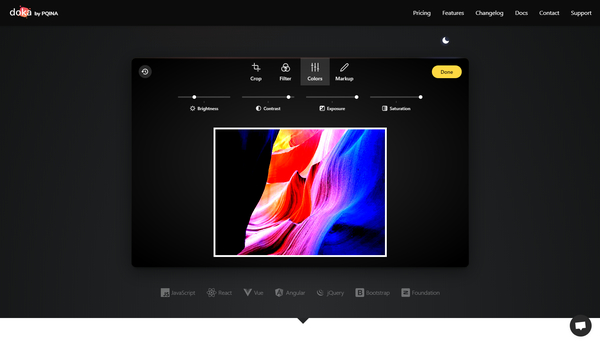
また、フィルタを掛ける機能も搭載されていて、モノクロ化するようなわかりやすいポストプロセスの他、彩度や明度を個別に変換することもできます。


さらに、シェイプを挿入する機能が付いているのですが、これがなかなかよくできていますね。
図形の他、文字の描画などにも対応する上、矢印状のオブジェクトを挿入することで説明書きなどを簡単に画像上に載せることができます。
シェイプの大きさや形を変えるためのハンドルの部分は、一般的なプレゼンテーション作成ソフトウェアと同じような直感的な操作で動かすことができますし、本当によくできてる……

いわゆるフォトレタッチソフトほどの高機能さがあるわけではありませんが、これを自分たちの製品やウェブサイトにコードで埋め込み利用できるというのはなかなか面白いプロダクトだと思います。
念の為にここで触れておくと、こちらは無料のオープンソース実装ではないので、利用には料金が掛かります。
とは言え、WebGL を利用してシェーダで画像を処理することで、フィルタを掛けるような処理でも実にサクサク動作しますし、マルチプラットフォーム対応されており、現在も結構な頻度で更新があるようですから、用途にマッチするなら十分に元は取れそうに思えます。
それほど需要の大きそうなジャンルではないですが、これと同等の機能を独自に実装することを考えると、かなり便利なフレームワークだと言えるのではないでしょうか。
ぜひチェックしてみてください。



