
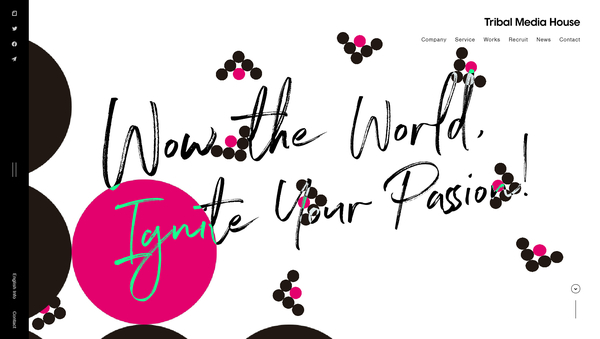
幾何学的な図形を組み合わせて多彩なビジュアルを実現した株式会社トライバルメディアハウスのウェブサイト
たくさんの形、色、そして動き
今回ご紹介するのは、デジタルマーケティング事業を展開する日本の企業、トライバルメディアハウスさんのウェブサイトです。
デジタルマーケティング事業を多く手掛けており、クライアントも誰もが知っているような組織、企業が多いですね……
今回のサイトでは、幾何学的な模様がたくさん登場するエフェクトが使われているのですが、そもそもトライバルメディアハウスさんの企業ロゴには同様のたくさんの図形があしらわれているので、それをそのまま WebGL でも再現している、ということなのかなと思います。
リンク:
シンプルな動きの中にも工夫がいっぱい
今回のサイトは、背景に WebGL のデモが配置され、その手前にコンテンツが置かれるという比較的オーソドックスな構造です。
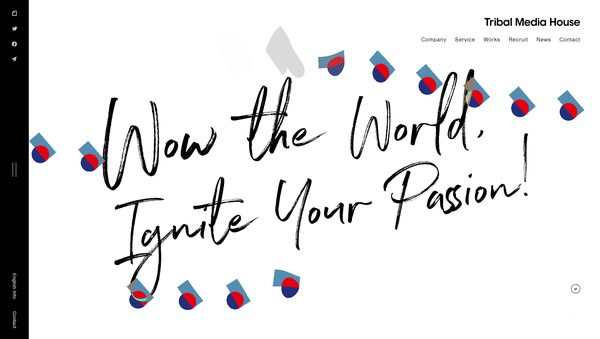
大きめにレイアウトされた印象的な手書きメッセージの後ろに、様々な図形が描き出されます。
先程も少し触れたとおりで、トライバルメディアハウスさんの企業ロゴには、図形がたくさん敷き詰められたようなデザインが用いられています。この企業ロゴの雰囲気をそのまま WebGL で見事に再現していますね。

表れるオブジェクトは、一見すると、平面的な 2D 図形に見えると思うのですが、実際には 3D 空間上で複雑に動いています。
図形の種類とは別に、図形をどう動かすかということにもいくつかのパターンが用意されており、場合によっては奥行き感を強く感じさせるような、立体的な構図になることもあります。
またじっくり観察するとわかると思うのですが、オブジェクトが現れたり、あるいは消滅したりといったアニメーションにも複数のパターンが用意されており、実際には見た目以上に多彩な表現がみっちり詰め込まれています。


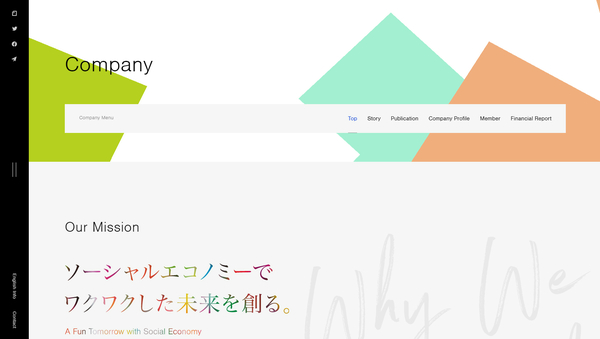
また、WebGL ではありませんが、いくつかのページのタイトルメッセージの部分には、背景が虹色にグラデーションする表現なども見られます。
私はトライバルメディアハウスさんについて僭越ながらまったく予備知識が無いのですが、それでも今回のサイトを見ているだけで、この組織が多様性や個性をとても大事にしているのではないか、ということがなんとなく想像できます。
様々な色、様々な形、そしてそれらが複雑に組み合わさって生まれるたくさんの表現や可能性が、このサイトのコンセプトとしてしっかりと表れているように感じました。

今回のサイトでは、描かれるオブジェクトたちが実際には 3D なのに部分的には 2D にも見えるような、あえて不要な情報を削ぎ落としたソリッドな図形として描かれます。
くっきりと色が別れたエッジの聞いたカラーリングと、要所で用いられるグラデーション、あるいは流れるようなアニメーションのメリハリが、思わず見る人の視線を釘付けにします。
どういう感性を持っていたら、こんなデザインが生み出せるのでしょうね……
なんだか私の語彙力ではうまく表現しきれない部分もあるのですが、スッキリ爽やかで、すごく心地よいサイトに仕上がっていると思います。
ぜひチェックしてみてください。



