
アディダスとファッション系メディア HYPEBEAST がコラボ! 2048 年の未来をイメージしたウェブサイトがすごい!
現代人が思い描く未来の姿
今回ご紹介するのは、WebGL を使ってプロモーションを行うことでもはや当サイトではおなじみのアディダスと、ファッション系のメディア媒体として有名な HYPEBEAST のコラボ企画です。
私はファッションなどについては疎い……というか全然わからないに等しいので HYPEBEAST は知らなかったのですが、日本語のウェブサイトとかもありますし、かなり有名なサイトみたいです。
今回紹介する WebGL 実装では、今現在の我々が思い描く「比較的想像しやすい未来のウェブ」が再現されているように感じました。全体的に、すごく丁寧に WebGL の実装が作られています。
リンク:
adidas Originals Re-Releases the Ozweego Silhouette | HYPEBEAST
とにかく質感に拘った仕上がり
今回のサイトはかなり手が込んでいて、レンダリングも非常に綺麗ですがリソースの品質やシェーダによる演出が見事です。
サイト全体が、縦方向にスクロールし続けるいわゆる SPA のような作りになっていて、コンテンツを消化していく際にユーザーが行うのはスクロール(あるいは縦方向のスワイプ)のみです。
直感的にサクサク見ていくことができるように工夫されており、基本的にクリックできるタイプの入力欄やボタンの類はほとんど出てきません。

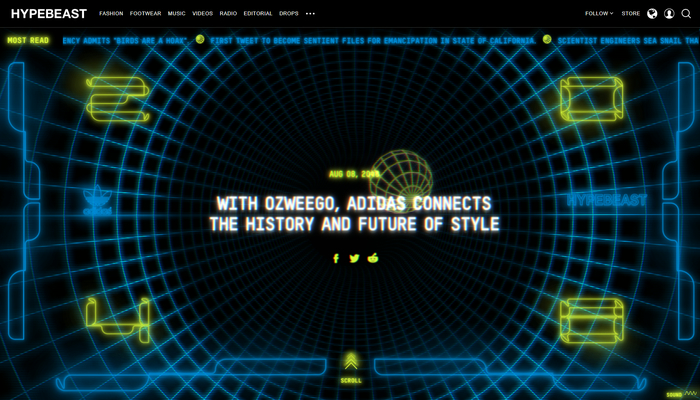
こんな感じのトンネルの中にいるかのような空間が広がっていて、スクロール操作を行うと、下ではなく奥に向かってカメラ(視点)が移動していきます。
空中には、文字が書かれたパネルのようなオブジェクトの他、球体やトーラスをワイヤーフレームで描いたものや、場面によってはシューズの 3D モデルなども出てきます。
トンネルの中にいるシーンでは一方通行で、シューズをぐるぐる回して任意の視点から見たりすることは、基本的にできないようになっていますね。
ただ PC 環境なら、ある程度はカーソルの位置に応じて視点が若干ですが動きますので、やや違った角度から見たりすることは一応できます。


そのまま延々とスクロールを続けていくと、トンネルの終端部分にまでカメラが到達します。
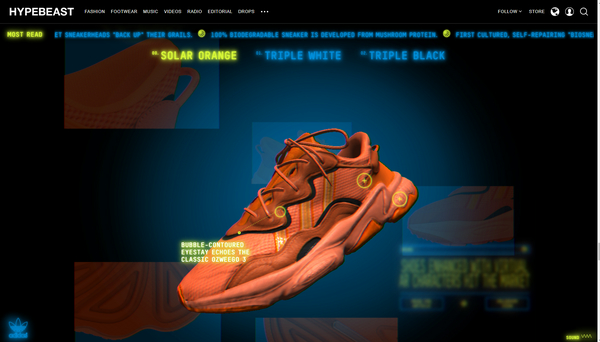
ここまで来ると、今度は壁などが一切見えない暗い空間のような雰囲気となり、背景にたくさんキャプチャ画像が浮いている状態になります。
ここでシューズの 3D モデルが出てきた際は、自由に角度を変えて見ることができるようになっているほか、各パーツのそばにアイコンが表示され、詳しくその機能などを見ることができるモードになります。
最初のトンネルの中のシーンは製品の概要をざっくりと紹介するフェーズで、後者の暗い部屋の中のようなシーンで、より詳しく製品について紹介している、という感じですかね……
インターフェースも近未来的で、とにかくしっかり丁寧に実装されています。

どこまで狙ってやっているのか正直私なんかにはわからないのですが……
いわゆる誰もが思い描く近未来の姿というか……ちょっとありがちな印象の「未来のインターフェース」を意図的に作っているような感じもします。
その時代時代で、未来のイメージって変わってくると思うのですが、そういう意味では昭和の時代に想像された未来みたいな雰囲気を感じます。ディズニーの初代 TRON っぽいって言ったらいいのかな……
とにかく全体的に WebGL 実装部分の作り込みが半端ではないので、これと同じものを実装するとしたらどんなシェーダを書けばいいのか、などを想像しながら見てみるのも楽しいかもしれません。
ぜひチェックしてみてください。
リンク:
adidas Originals Re-Releases the Ozweego Silhouette | HYPEBEAST



