
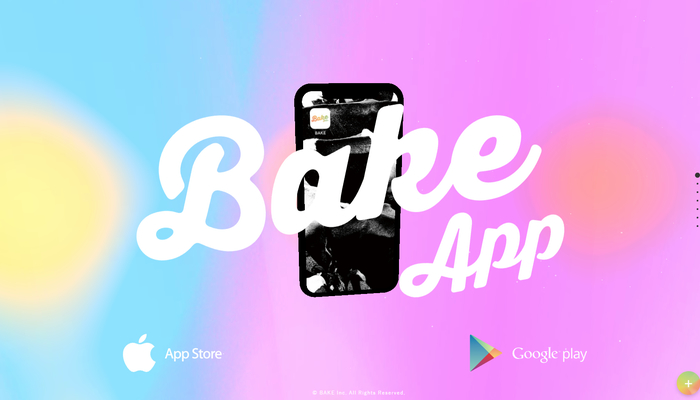
シェーダが生み出す美しいグラデーション! 製菓メーカー BAKE のモバイル App 特設サイト
多角展開されている各ブランドをまとめてチェック
今回ご紹介するのは、これまでにも何度か当サイトで紹介したことがある、製菓メーカーの BAKE さんの提供するサイトです。
BAKE Inc. ではお菓子の種類などによって、いくつかのブランドを展開していらっしゃるのですが、今回のサイトで紹介されているモバイルアプリでは、それらのブランドすべての情報をまとめてチェックできるようになっているみたいです。
WebGL を利用した美しいグラデーションが目に楽しい、そんなサイトになっています。
リンク:
シンプルなデザインだが視覚に訴える刺激がたっぷり
今回のサイトは、いわゆる SPA の形になっていて、スクロールするだけですべてのコンテンツへアクセスできるようになっています。
文字情報はそれほど多くなく、どちらかというとウェブサイトとしてはシンプルな構成・デザインだと思いますが、それでも情報が少ない感じはありません。
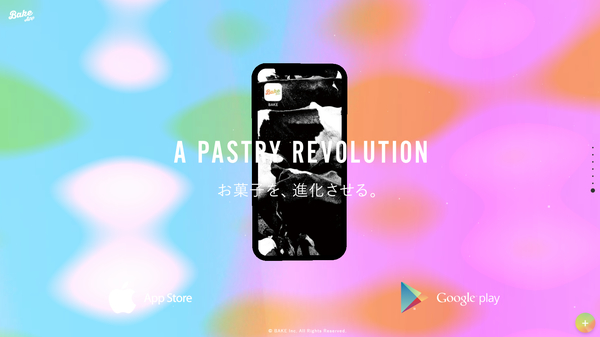
むしろリアルタイムに描き出される様々なグラデーションによって、たくさんの刺激が目に飛び込んできます。

しばらく眺めていると、たまに牛さんが通り過ぎていきます(笑)
背景のグラデーションは、GLSL を使って動的に作ってるものだと思うのですが……
全体的に色調が柔らかくポップな印象に仕上げられており、とても楽しげな雰囲気となっています。
スクロールしてページを次々に進めていくと、途中からは画面上に実際の App のスクリーンショットを使った 3D モデルなども登場します。

冒頭にも書きましたが、BAKE Inc. ではいくつかのブランドが展開されており、それぞれに販売されているお菓子の特徴やテーマが異なります。
それらを縦断的にひとつのアプリからチェックできるというのは、お菓子好きな方にはとても便利そうだなと思います。
今回のサイトの色彩の可愛らしい印象が、そんなお菓子メーカーのモバイルアプリという雰囲気にもぴったりマッチしていますね。

パステルカラーの配色、それらが複雑に混ざり合うシェーダによる表現など、いい意味でインパクトの強いビジュアルになっています。
WebGL を使って何かを表現するとき、背景部分に四角形ポリゴンを一枚置いて、そこにシェーダでグラフィックスを描く場合が多いと思うのですが、今回のサイトはそのあたりも平坦なポリゴンではない形状を使っているので、奥行き感が強く印象として残りますね。
夢の国のような、いかにもお菓子メーカーらしい、楽しい演出になっていると思います。
ぜひチェックしてみてください。



