
とにかく圧倒的な CG のクオリティが大迫力! 技術的な注目ポイントがぎっしり詰まった Pioneer のウェブサイト
いろいろな工夫が満載!
今回ご紹介するのは、Pioneer という企業のウェブサイトです。
こちらの企業は、農業などのいわゆるバイオ関連の企業だと思うのですが、コーン(トウモロコシ)農家向けのツールやソフトウェアの開発なども行っているみたいです。
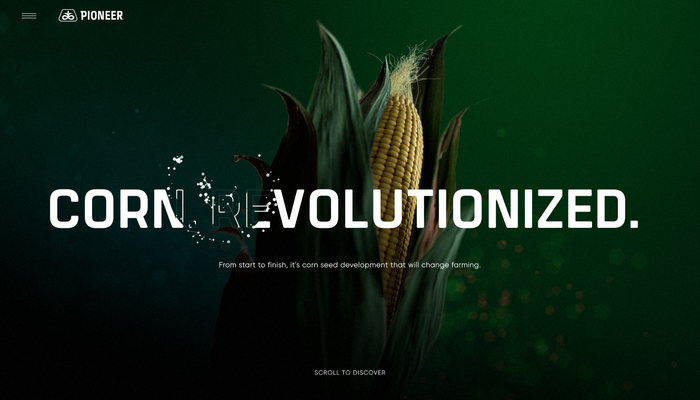
今回のサイトでは、まさにそのコーンが主役。
様々な WebGL の技術を駆使した美しいレンダリング結果は、思わずため息が出そうになるクオリティです。
リンク:
Pioneer – Corn. Revolutionized.
とても丁寧で細やかな仕事
今回のサイトでは、コーンを主役に様々な場面が描かれます。
いわゆる背景部分にドカッと WebGL 用の Canvas が配置されている構図ですが、多くのものが Canvas 上で、つまり WebGL のレンダリング結果として描かれるようになっており、とにかく丁寧に実装されています。
トップページ部分からスクロール操作を行うと WebGL のシーンもそれに連動して場面切り替えが行われます。


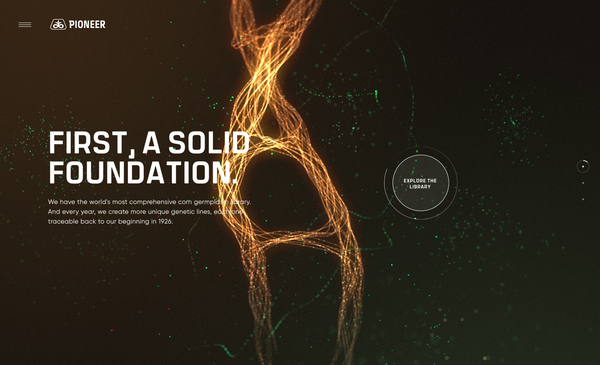
フォトリアルな質感を持つコーンが描かれたと思ったら、次のページではネオンのように輝く塩基配列のようなオブジェクトが出てきたりと、とにかくカッコいいビジュアルが印象的です。
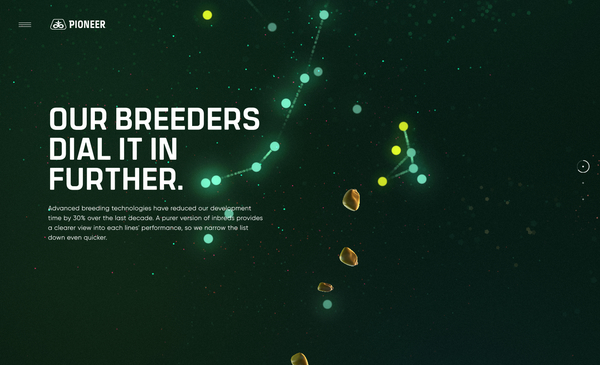
パーティクルが飛び交うシーンはテクノロジーやバイオ産業を強くイメージさせるシーンですし、CG としての美しさを演出するためのブラーやブルームもふんだんに使われています。
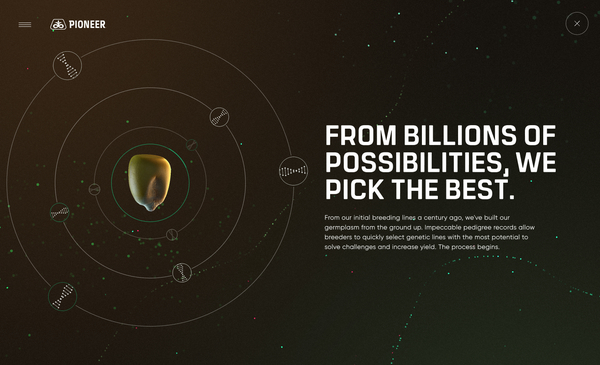
各シーンからは、詳細ページへ移動できるようになっているのですが、詳細ページのほうではラインやアイコン表示なども駆使しつつ、またちょっと違った質感のシーンが描かれていたりもします。

今回のサイトでは、モデルに貼り付けるテクスチャを工夫することでフォトリアルな質感を演出しているものと、いわゆる PBR の要領で質感を向上しているものと、いくつかのパターンがありますね。
上の画像に出てきているコーンの粒は、PBR 風のマテリアルを使っていて光の反射や、表面の凹凸など、質感がとてもリアルです。
一方で、トップページ部分にあるようなコーンの全体像が描かれるシーンでは、どちらかというとテクスチャの柄のほうに比重が置かれており、あらかじめしっかりとテクスチャ用の画像を作り込んでおくことで、それをシェーダ内でうまく合成して表現しています。

個人的にすごく驚いたのが、画面の左上のバーガーメニューアイコンをクリックしたときの、メニュー画面へと変化する際のトランジション。
ここではシーン全体にブラーが掛かるようになっているのですが、これだけスムーズに画面全体に強烈なブラーを掛ける演出っていうのは珍しいですね。
しかもめちゃくちゃかっこいい……
個人的に、これが一番驚いたかもしれません……

とにかく注目ポイントが多い今回のサイトですが、全体の印象としてはとにかく丁寧に作られている、ということに尽きるような気がします。
テクスチャとして利用する画像の作り込みや、深度に応じた被写界深度風の演出、ブラー、ブルーム、ブレンドによる色彩の表現など、とにかく様々なテクニックを盛り込んで作られるビジュアルは迫力満点です。
技術者目線で、シーンの状態をつぶさに観察しながら見るもよし、ユーザー目線で単純に CG の美しさを楽しむもよし、とにかくよくできてます。
ぜひチェックしてみてください。



