
あらゆるビジュアルが異次元の仕上がり! トップクラスの WebGL 作品を次々と生み出す Active Theory のウェブサイト
リニューアルしても相変わらずのクオリティ
今回ご紹介するのは、WebGL 作品について詳しい方なら絶対に名前を聞いたことがあると思いますが、Active Theory のウェブサイトです。
当サイトでも、以前にも Active Theory のウェブサイトは紹介したことがあるのですが、その時からまたリニューアルされていて、今は全面的に刷新されさらにハイレベルに仕上がったウェブサイトを見ることができます。
隅から隅まで、エグいほどに WebGL を使い倒した凄まじい品質のウェブサイトとなっています。
リンク:
文字やクリックできる要素なども WebGL を活用して描画
今回のサイトでは、描き出されるものの多くが WebGL を利用して作られています。
また、WebGL の実装そのものについても、どれもが非常に高いレベルで仕上げられており、簡単には真似のできないハイレベルなグラフィックス・インタラクションとしてまとめられています。
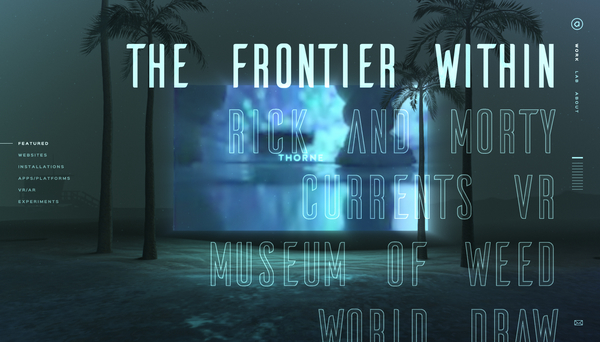
トップページ部分からしてすでに圧巻なのですが、空間に大きなディスプレイが置かれているようなシーンから、サイトがスタートします。

一見するとプリレンダリングの動画なのではないか? と疑いたくなるほどの美しい CG です。
画面の中央にあるディスプレイのような部分には動画が再生されるのですが、この動画も、あくまでも WebGL のレンダリング結果として描かれる 3D シーンの一部です。
3D シーンの一部として描画されているものなので、当然ながらポストエフェクトなどを駆使して非常に美しく描かれます。
まるでゴッドレイのように光が溢れ出てくるようなエフェクトがわかりやすいですが、とにかくいろいろなポストエフェクトが組み合わされてシーンが作られています。

この上の画像を見ると、動画部分もグリッチエフェクトなどを作って歪んでいる様子が確認できるのではないでしょうか。
また、画面の中心やや下のあたりにある「VIEW WORK」と書かれたボタンがありますが、このボタンにマウスカーソルを重ねてやると、背景の風景が一気に切り替わるという独特な演出が組み込まれています。
この切り替わる演出は比較的短い時間で一瞬で起こるので、静止画ではちょっと伝えるのが難しいのですが……
まるでデジタル空間が電子的に書き換えられているかのような、非常に近未来的でカッコいい演出となっています。

さらに、この上のキャプチャ画像にあるように、今回のサイトでは文字の部分も WebGL によってレンダリングされるものがかなり多くあります。
DOM として配置するのではなく、WebGL のレンダリングで文字を描くことのメリットは、いわずもがなその演出力の高さにあります。
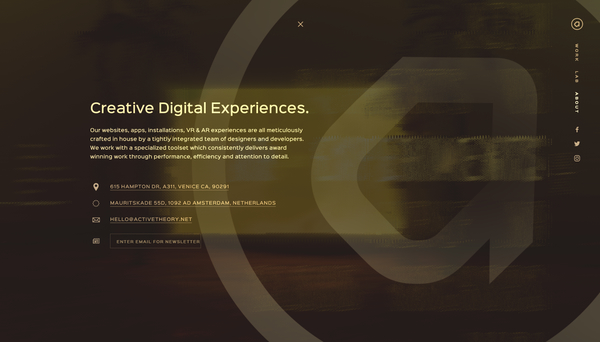
今回のサイトでは、ホバーしたときに光るようなエフェクトや歪むようなエフェクトが発生するというわかりやすい演出はもちろんのこと、About ページが上に覆いかぶさってきたときには、掠れるように背景が滲む演出なども発生します。
DOM ではなくレンダリング結果として描かれているからこそできる、レイヤー構造の奥行きを感じさせる見事な演出だと思います。

風景や文字が磨りガラス越しに見ているかのように歪む About ページのオーバーレイ演出。
Active Theory はこれまでにも数多の WebGL 製サイトを制作してきていますが、組織としてはその他にもインスタレーションや VR・AR 作品などを多く手掛けていて、技術者集団としてのそのレベルの高さには驚かされます。
そもそも CG や 3D に対する造詣の深さがとんでもないレベルだからこそ、WebGL を利用してもこういったハイエンドなウェブサイトの制作が可能になるのでしょうね……
CG 技術、デザイン、インタラクションなど、とにかくすべてがハイレベルです。
ぜひそのすごさをご自身の目と耳で体験してみてください。



