
リアルな質感や背景素材とのリンク演出がおもしろい! メルセデスベンツ傘下の Smart のウェブサイト
自動車の質感もリアルに表現
今回ご紹介するのは、メルセデス・ベンツの傘下で電気自動車を扱うメーカー Smart のウェブサイト。
今回のサイトでは実際に彼らが販売しているコンパクトな電気自動車 forfour の 3D ビューを見ることができます。
色を自由に変化させることができるちょっとしたコンフィギュレータのような実装になっていて、背景の看板にも設定した内容に応じた変化が表れるなど、なかなかおもしろい実装になっています。
リンク:
smart EQ forfour | smart Deutschland
クリックした位置を検出するなど実装は丁寧な仕上がり
今回のサイトは、WebGL のデモ部分はページの読み込みがなされた段階では初期化されず、ページが規定の位置までスクロールした際に、動的にロードを開始するという仕組みになっています。
この記事のトップ画像は、あくまでも今回のデモが埋め込まれているページのトップ部分のキャプチャ画像で、トップ部分を見ているときには WebGL は実行されていません。
スクロール操作を行うと、ページがひとつひとつ切り替わっていくのですが……
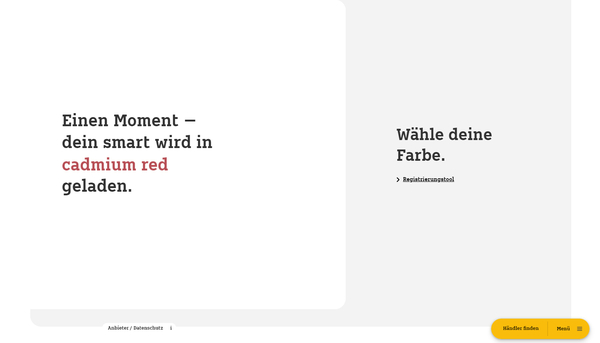
以下に掲載したページ部分になると、WebGL の実装がそこからはじめてロードされます。ここでは、下の画像の赤い文字で描かれている部分が次々に切り替わるアニメーションが実行されるのですが、これがロード中であることを表しているのかなと思います。

たぶん、車種ごとに設定できる色のバリエーションが次々に切り替わっている感じですね。
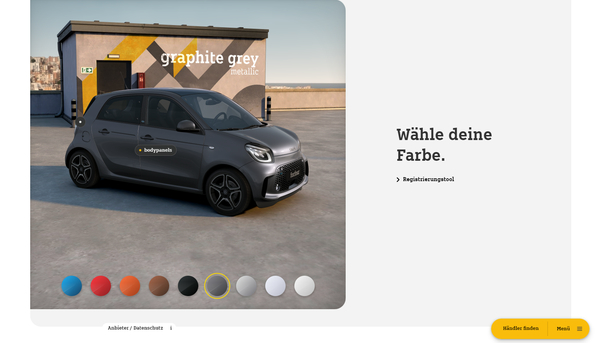
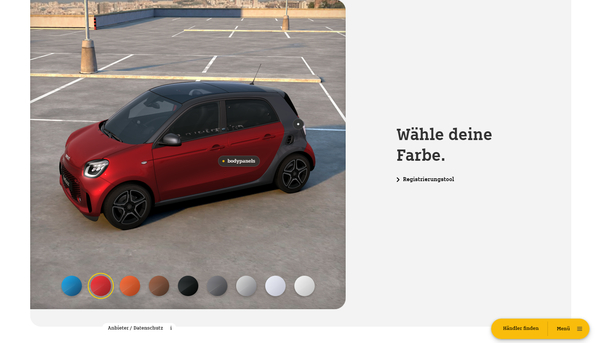
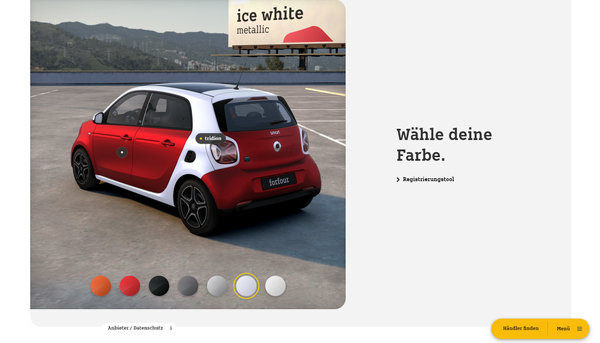
ロードが完了すると、実際の車の 3D モデルを利用したシーンが出てきます。ここでは、背景に現在選択中のカラーをあしらった看板や構造物が出てくるのですが……
その壁面部分に、現在選択中のカラーに準じた文字や色が塗られるようになっていて、あまり見かけないタイプのなかなかおもしろい演出だと思います。


3D ビューは、マウスでドラッグ操作してやるとある程度は自由に視点を変更することができるようになっている他、ボディの部分をクリックしてやると、その位置を中心に色が変化するような演出が加えられるなど、なかなか手の込んだ作りです。
特に、ボディ部分のどこがクリックされたのかを検出して、そこから波紋が広がるように色が広がる演出も、あまり見かけない演出だと思います。
変化前と変化後の色が完全に補間されるというよりは、クリックした部分を中心に波紋が広がるような演出が走るだけなんですが、すごく手触りとして自然な演出になっているなと思いました。

テール部分の色を白にすると、後ろに見えている看板の文字も「ice white」というように色に即した文字に変わる。
今回のサイトは日本から見ているせいもあるかもしれないのですが、ちょっとロードに時間が掛かる場合があるみたいで、もしかするとなかなかデモの部分が表示されない、なんてことがあるかもしれません。
ただ、実際に描画が始まってさえしまえば、動作はなかなか軽快ですし、車のボディの質感や映り込みなど、なかなかリアルにできていると思います。
クリックした位置を検出してエフェクトを発生させるやり方は、あまり見かけない演出で面白いなと個人的には思いました。そのあたりも注目して見てみるといいかもしれません。
ぜひチェックしてみてください。



