
柔らかい布のように滑らかく動く演出が心地よい Anthony Goodwin さんのポートフォリオサイト
イージングにも感じられる徹底した滑らかさ
今回ご紹介するのは、フリーランスで活動されている Anthony Goodwin さんのポートフォリオサイトです。
今回のサイトでは、サイト全体で柔らかな布のような質感のオブジェクトがたくさん登場します。流れるような、あるいはたゆたうような、優しい質感です。
この優しい質感はスクロールやページ遷移のイージングにも徹底して取り入れられており、統一感のある仕上がりとなっています。
リンク:
サイト内に流れる時間を意識してしまう
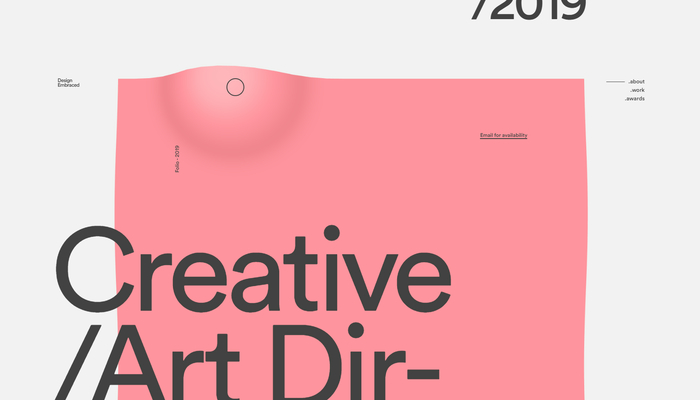
サイトに訪れた瞬間のローディング処理では、背景に淡いピンク色が敷き詰められたようなビジュアルからスタートします。
このピンク色の背景は、ロードが完了すると同時に、ほんの少し風に揺らされたような動きでそのままメインページの背景部分にリボンのような感じで配置されます。
この縦に長いリボンのようなピンク色のパーツ部分は、カーソルが動くとそれに連動して凹凸の状態が変化するようになっていて、カーソルがリボンの縁のところに来たときなどは、その立体感がわかりやすくなります。

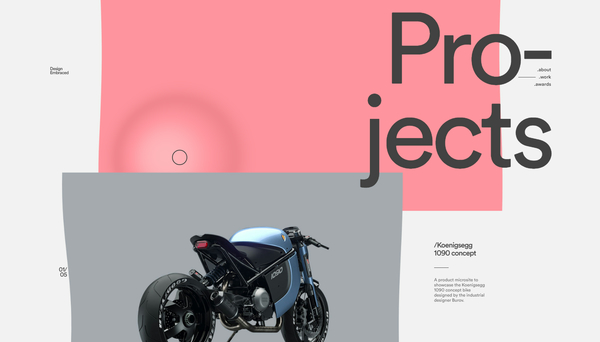
そして今回のサイトでは、写真などの画像素材も、ほぼすべてがこの「布のような質感」をまとって現れます。
この上の画像を見てみても、バイクを撮影した写真の縁の部分が、少しだけ盛り上がったようになっているのがわかるでしょう。
この画像部分は詳細ページへと移動するためのリンクの役割も持っており、クリックしてやることで手前から奥にふわりと浮かび上がってくるような、独特の演出を見ることができます。

各コンテンツの詳細ページでも、やはり柔らかい布のような質感が引き続き用いられます。
こういう統一した演出というのは、下手をするとクドくなってしまったり、あるいは飽きを誘ったりするものですが……
今回のサイトの場合、布のように柔らかい質感自体は統一されているのですが、動きそのものは、若干違ったアニメーションになるよう工夫されていて、あまりしつこい感じや単調な感じはありません。
スクロール操作の勢いに応じてエフェクトの強さが変わったりするなど、結構細かく制御されているからなのでしょうね。

WebGL を使っている部分に限らず、サイト内で発生するさまざまなアニメーションやイージング処理が、徹底してふわりと柔らかな、滑らかな動きに統一されているのも大きなポイントだと思います。
結構 WebGL の場合は ease-out の動きでササッと動くような場合が多い気がしますが、今回のサイトではヌルっと流れるようにオブジェクトが動きますね。
単調さを上手に排除しながらも、徹底して質感を統一させているのは素晴らしいバランス感覚だと思います。
ぜひチェックしてみてください。



