
ちょっとレトロな尖りまくった雰囲気がカッコいい! Gucci のスニーカーのウェブサイト!
奇抜なカラーリングもイイ!
今回ご紹介するのは、グッチのウェブサイトです。
グッチは WebGL を本当にいろんな形で活用してきますね……
毎回毎回、そのウェブサイトの雰囲気もまるで違うので、本当に面白いです。さすがに世界的にも先端を行くファッションブランドだなあと思います。
今回のサイトでは、ちょっとレトロな雰囲気が逆に尖った表現として見事に体現されています。
リンク:
効果音や動画の音声も含めて見るのがよい
今回のサイトでは、WebGL を利用して 3D モデルを描画することに加え、背景部分でも WebGL を使った演出が行われています。
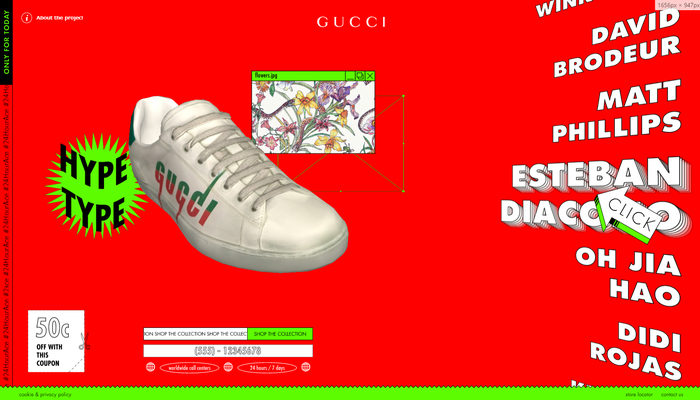
最初にサイトを開いた直後から、やや原色バリバリな雰囲気の背景色に度肝を抜かれそうになりますが、この雰囲気が徹底してサイトの隅々まで浸透していて、むしろ心地よいくらいです。

マウスカーソルの位置に出てくる「CLICK」と書かれた矢印や、画面の端々に配置されるオブジェクトのデザインなど、とにかくちょっと昔の古き良きデザインを感じさせるものが多いです。
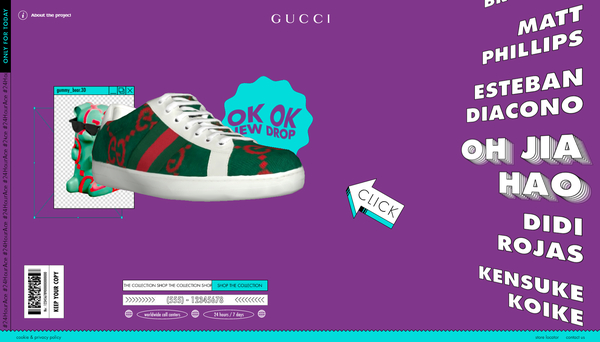
スニーカー自体のデザインも、そういった雰囲気にしっかりとマッチしたものが多く、スクロール操作を行うなどするたびにその柄が切り替わっていく様子を確認できます。
柄が切り替わる際には、背景部分に並んでいるラベルというか、ステッカーのようなロゴのイラストなども切り替わります。
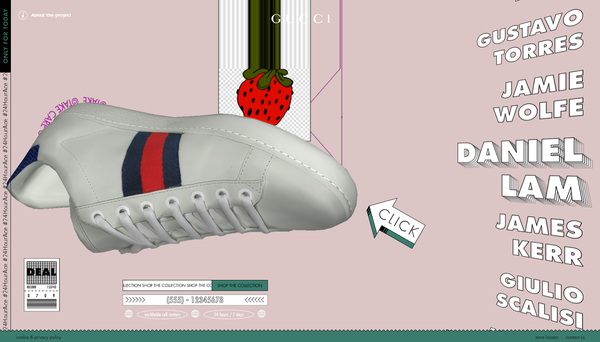
この切り替わり演出のときに、UV をクランプして引き伸ばしたような演出を見ることができます。

この上の画像を見ると、ちょうどいちごのヘタの部分が縦に伸びて表示されているのがわかると思うのですが……
この UV クランプの演出も、使い方を誤るとちょっと古くさい演出になってしまうタイプのものかなと思うのですが、ここではすごくサイト全体の雰囲気にマッチしていると思います。
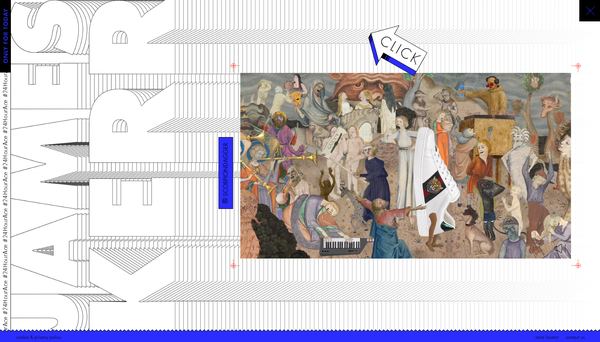
各製品の詳細ページも、独特なセンスはそのままに、一風変わった動画などが再生されるようになっていて、すごく興味深い内容になっていますね……
どういうセンスを持っていたらこんなサイトを思いつくんだ……

グッチのサイトでは、どちらかというとフォトリアルに寄せた表現を使っている場合もあれば、あえて絵画調というか、明らかに CG っぽくないサイトを WebGL で作っている場合もあり、今回のような 3D と 2D のハイブリッドっぽいのは逆に珍しいような気もします。
とは言え、その奇抜なデザインやサイト構成には、毎回多少なりとも驚かされます。今回のサイトも、そういう意味では Gucci らしい感じがしますね……
簡単には真似できない仕上がりのサイトだなと思いました。
ぜひチェックしてみてください。



