
CSS の transform3D も活用しつつオブジェクトがスイスイ動く! 電子決済サービス RappiPay のウェブサイト
WebGL だけに固執しない柔軟さがよい
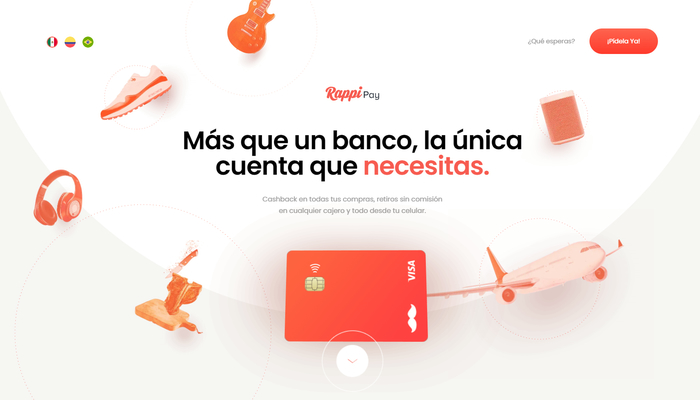
今回ご紹介するのは、海外の電子決済サービスである RappiPay です。
たぶん、日本ではサービスを展開していないと思うのですが、ウェブサイトはかなりリッチに作り込まれていますね。
Visa のロゴが入った RappiPay のカードが流れるようにスルスルと動く様子は、勢いもあってすごく気持ち良い動きになっています。
リンク:
RappiPay - La única cuenta que necesitas en tu vida
CSS との併用のバランスが素晴らしい
日本でも、なんとか Pay がすごいたくさんあってまあ流行しているなあという感じですが、今回のサイトで扱っている RappiPay もそういった電子決済系のサービスのひとつだと思います。
サイト内に置かれている国旗の模様が入ったアイコンを見る限り……
メキシコ、コロンビア、ブラジルの各言語に対応したサイトになっているみたいなので、それらの国で主にサービスを展開しているのかなと思います。
ページはスクロールするとコンテンツが進んでいくいわゆる SPA 的な作りになっていて、主役であるカード型のオブジェクトが、スクロールに連動して動きます。


この地球の周辺をカードが周回している部分などもスクロールに連動して動くのですが、勢いよくスクロールするとものすごい速さでカードが動くので、すごく気持ち良い動きになっています。
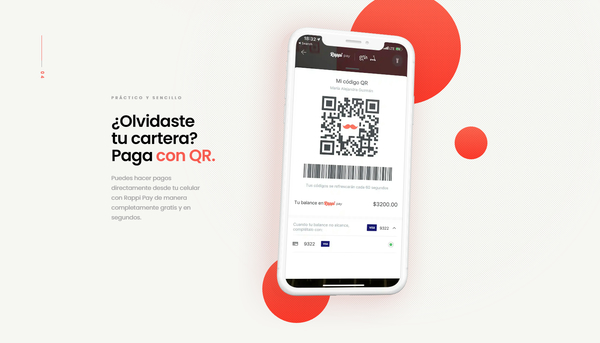
カードのオブジェクトが中心となって、様々なサービスの特徴を伝えながらページが進行していきますが、途中からはスマートフォンの形をしたビジュアルも登場します。
最初にこれを見たときに、パッと見た印象として「ガチの 3D モデルも使ってるんだな」と思ったりもしたのですが、なんとなく……わずかに違和感があるような感じがしたのでよく観察してみると……

実はこのスマートフォンの部分、WebGL ではなくて画像が CSS の transform3D でカーソルに追従するようになっているだけでした。
ものすごく立体感があるので普通に 3D ジオメトリかと思いましたが、CSS ですね。
こういった WebGL にこだわりすぎずに、CSS でも表現できることはそちらに任せていくバランス感覚って、実は結構大事だと思います。
せっかく WebGL を導入するからっていう話になると、どうしても、あれもこれも WebGL でやろうとしてしまいがちですよね。

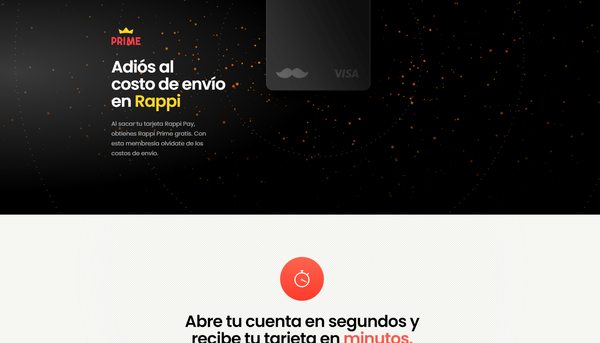
ページ最下部にはパーティクル芸が描かれるシーンも。
電子決済サービスは世界中で広がっていて、たくさんのサービスが今まさにしのぎを削っている状況だと思います。
今回のサイトでも、彼らのサービスを利用するメリットがたくさん語られているのですが、海外でも ATM 出金可能みたいな感じのことが書いてあるので、そのあたりは VISA と連携してやってるのかもしれませんね。
CSS を活用して全体的に軽快なアニメーションが組み込まれており、WebGL 部分もストレスなく楽しく閲覧することができます。
すごくバランス感覚に優れたサイトだと思いました。
ぜひチェックしてみてください。



