
単なる色収差ともちょっと違った独特なフィルタ処理が面白い! Purple Rock Scissors のウェブサイト
思わず見つめてしまう不思議なビジュアル
今回ご紹介するのは、クリエイティブ・エージェンシーの Purple Rock Scissors です。
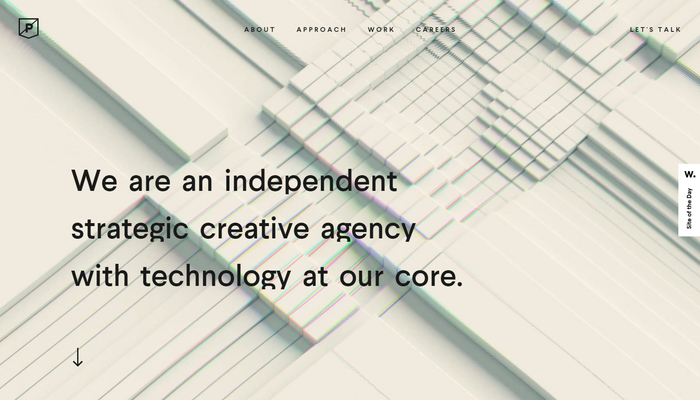
彼らのサイトではいくつかの場面で背景に大きめの画像素材を使ったシーンが出てくるのですが、そこにシェーダを利用した独特なエフェクトが掛かるようになっています。
エフェクトの種類は(たぶん)1種類っぽいですが、一貫性があるので統一感が感じられ、シンプルでかっこよくまとまっている印象を受けます。
リンク:
Strategic Creative & Development Agency | Purple Rock Scissors
波打つ+色収差+インタラクション
今回のサイトで使われているフィルタ処理は、GLSL の記述に慣れている人なら、なんとなくパッと見た感じでどういうことをやっているのかはわかるのではないでしょうか。
しかしそのシンプルなロジックも、こうやって作品になったものを第三者の目線で見てみると「なるほどね」という感じではあるんですが、最初にこれをエフェクト表現として形にしたひとは、なかなかセンスのあるひとなんだろうなと想像します。
すごく、特徴的で面白いエフェクトですよね。

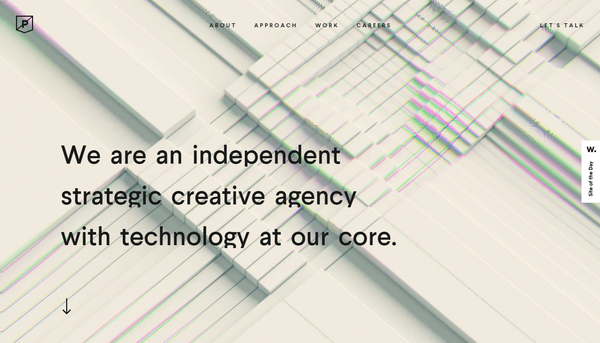
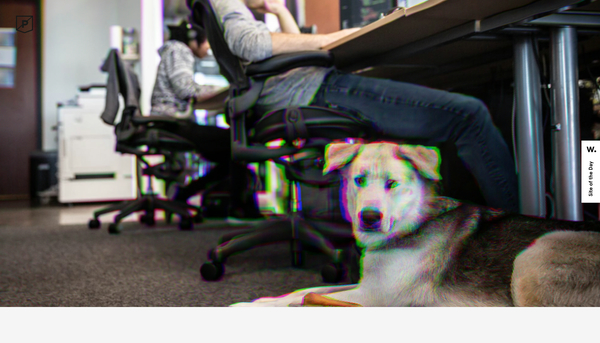
この上の画像で言うと、やや右上のあたりの領域で、大きく RGB のズレ、いわゆる色収差のような効果が表れているのがわかると思います。
実際には、拡大してよく見てみるとわかるのですが、波紋のような模様が適用されていたり、マウスカーソルの位置に応じたインタラクティブな変化が掛かるようになっていたり、シンプルながら複数の効果をうまく組み合わせたシェーダになっています。
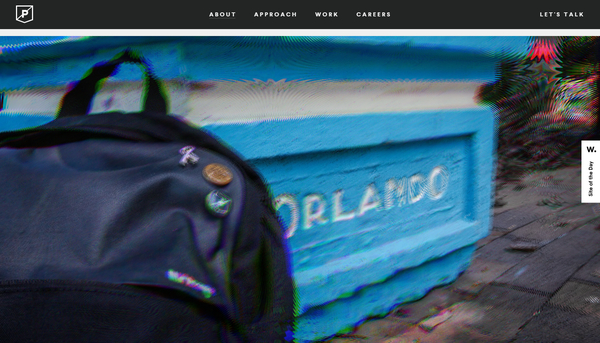
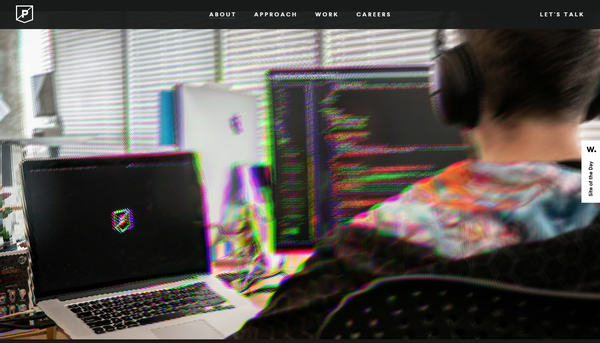
背景に映っている素材の内容が変わると、これまた雰囲気がガラッと変わりますね。


実写の画像、つまり写真に対してこの効果が適用されると、微妙にモザイクっぽい感じというか、画像のなかの解像度が適度にまばらになることでなんとも言えない独特な風合いになりますね。
カーソルの位置に応じたディストーションの変化も非常に面白くて、画像の上でいろんな箇所にカーソルを動かしてみると、その変化を楽しむことができると思います。
色が大きく歪む場合もあれば、そうでない場合もある、またそれらがひとつのシーンの中で複雑に組み合わさる感じは、なんとも面白いです。

今回のサイトでは、よーく観察してみると、同じシェーダを使っていても微妙にパラメータが変わっていたりして、いろんなビジュアルが描き出されます。
たぶん、同じシェーダのソースコードを使ってるんじゃないかなあと思うのですが、パラメータが変化することで微妙に質感が変わったりするので、それで飽きずに眺めていられるというのもあるのかもしれません。
とてもおもしろいシェーダ表現だと思います。
ぜひチェックしてみてください。
リンク:
Strategic Creative & Development Agency | Purple Rock Scissors



