
グラフィックスのすべてを i の文字が形作る不思議な世界! Bon Iver さんのニューアルバム「i, i」のウェブサイト
すべては i で出来ている
今回ご紹介するのは、とあるミュージシャンのウェブサイトです。
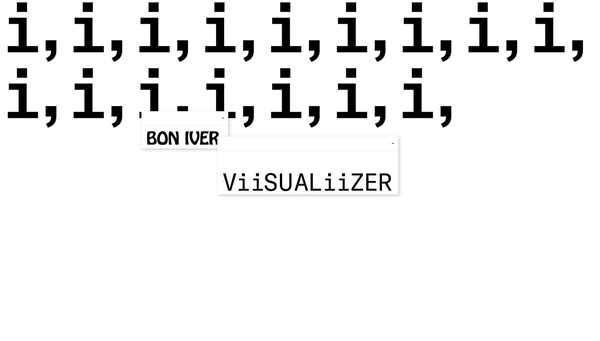
新しいアルバムのタイトル ” i, i ” になぞらえて、サイト内のグラフィックス表現のほぼすべてがアルファベットの i の字で構成されている非常に特徴のあるサイトです。
煙がふわりと消えるような演出のほか、動画や画像がアルファベットの i だけで描き出されるアスキーアートのような質感はとても独特でおもしろいです。
リンク:
マウスを動かすたびに発見がある
今回のサイトは、なんといってもその独特なビジュアルというか、デザインというか……
とにかく奇抜な外見がとてもおもしろいです。
ややオールドスタイルな OS を連想させる、アラートメッセージのようなデザインのウィンドウが浮いていて、そこにコンテンツが配置されるような感じの構成が基本です。
ページが最初に表示されたときは、大きなアルファベットの i の字が、徐々に小さくなっていく演出から始まります。


この上の画像を見ると、まるで白い靄というか、煙のようなものが浮かび上がっているのがわかると思います。
今回のサイトでは、背景に i の字が敷き詰められた状態から、文字の有無だけで濃淡を表現しています。
いわゆる二値化の要領でグラフィックスを描いているので、濃淡といってもグラデーションになっているわけではありません。それでも、しっかりとグラフィックスというか、なにがそこに描き出されているのかはわかるのだから不思議ですよね。

最初のイントロ演出が終わると、画面内にはいくつかのインターフェースが登場するのですが、ここでも遊び心あふれる様々なギミックが満載です。
GALLERY と書かれた小さなウィンドウと背景が連動するようになっていたり、動画をそのまま取り込んで背景に流したり、ページ内の様々なところにカーソルを這わせたりクリックしたりするだけで非常に楽しい気分になれると思います。
また、ちょっとわかりにくいですが、画面の右下のところにはまるで地図アプリのようにプラスとマイナスのマークが書かれたアイコンがあり、これを使ってアルファベットの大きさを変更するなんてことも行えます。

WebGL を使うとこういったこともできる、ことが伝わってくる一風変わった事例かなと思います。
先進的な技術を使って、やや古典的な表現を現代風にアレンジするという試みなのだと思うのですが、とにかく遊び心に溢れた、楽しいサイトになっていると思います。
WebGL を扱える人だったら、どんな感じでこのようなグラフィックスが描けるかを考えてみてもいいかもしれませんね。二値化の仕組みを使った、面白い表現だとお思います。
ぜひチェックしてみてください。



