
とにかくいろんなものがグネグネと波打つ演出を使ったエッセンシャルオイル製品のウェブサイト
天然の植物などから生成したオイル
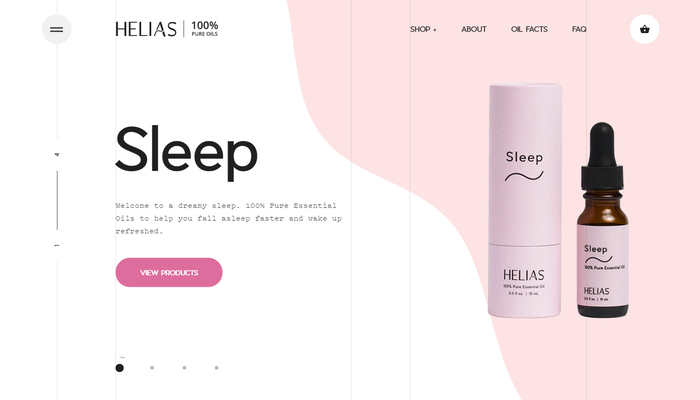
今回ご紹介するのは、エッセンシャルオイル(精油)製品を販売しているウェブサイトです。
私は普通に予備知識がなかったので調べたのですが、エッセンシャルオイルっていうのは、自然界に存在する植物の花や根、幹などから抽出した香りの強い液体のことらしいですね…… しかも純度100%じゃないとエッセンシャルオイルと呼んではいけないらしいです……
アロマディフューザーみたいなものを使って、いわゆるアロマテラピー的な用途で使われるものなのかなと思うのですが、サイト内では、そんなアロマが香る様子やオイルの流れを連想させるような、波打つ演出が多く使われています。
リンク:
Purest Essential Oils on the Market – Helias Oils
シーンが切り替わる際のダイナミックな演出も
今回のサイトではシーンが変化するときに、ただ線形にオブジェクトが移動するのではなく、なにかしらの波打つ系エフェクトが掛かるようになっています。
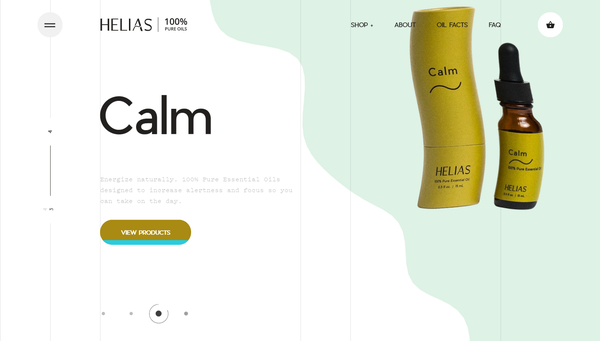
たとえば、トップページ部分では時間の経過と共に次々と商品が切り替わっていくようになっているのですが……
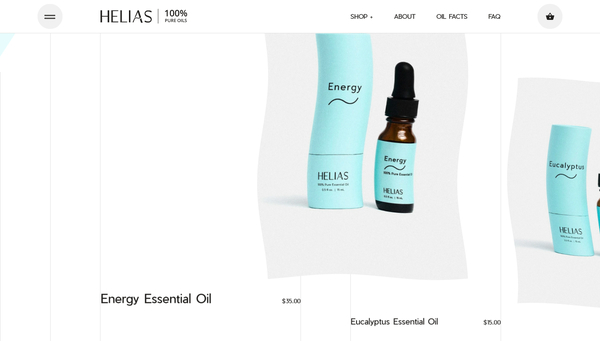
この商品切り替わり演出の際も、製品画像がぐにゃっと曲がったようになりますね。
結構一瞬のアニメーションですが、歪む量は結構大きいのでわかりやすいです。

また、各製品の個別ページでも、やっぱり歪むような演出が出るようになっています。
こちらは時間の経過ではなく、ユーザーのスクロール操作に対してインタラクティブに発生するようになっていますね。
製品の個別ページのほか、About ページなどでも一貫して同じエフェクトが使われているようでした。

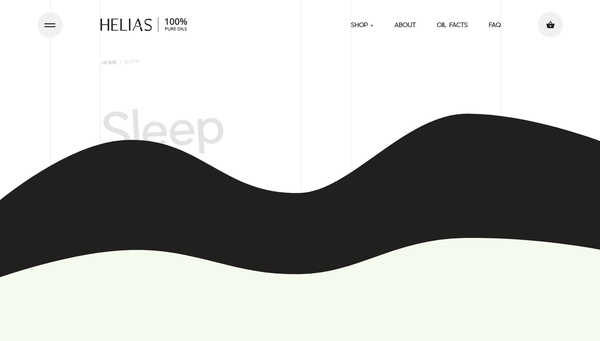
そして今回のサイトに訪れた際に、恐らく一番最初に目にすることになると思われるのが、以下のキャプチャ画像にあるような「画面の上からオイル的な何かが流れてくるような演出」だと思います。
この演出はキャプチャ画像だとちょっとわかりにくいんじゃないかと思うのですが、実際に動いている様子を見ていると、オイルや液体を思わせる、なかなか自然なアニメーションになっています。
ページ遷移を伴う際にはこの演出が毎回発生するようになっているのですが、演出される時間的には結構一瞬なので、あまりくどい感じもありませんし、動きも滑らかで気持ち良い演出になっていると思います。

今回のサイトで紹介されている製品を見てみると、その香りの種類によって、睡眠導入に効果があるとか、活動的な気持ちになれるとか、いろいろ効能にも種類があるみたいです。
私は残念ながら、この手の香り系のオイルとかちょっと苦手なのですが、サイト全体の雰囲気もオシャレで可愛らしい感じになっていますし、恐らく彼らがターゲットとして捉えているユーザー層には結構響くデザインなのではないかなと思いました。
オイルというところから波打つような感じの演出を多く取り入れているのだと思いますが、演出がほどよいバランスで上手に組み込まれていると思います。
ぜひチェックしてみてください。



