
どこか自然をイメージさせるようなナチュラルな動きが心地よい! Rand のコーポレートサイト
コンセプトにしっかりとマッチしたデザイン
今回ご紹介するのは、デザイナーとして活動されている神谷直広さんが代表を務める、Rand のウェブサイトです。
いきなりですが、こちらのサイトに記載されている内容をそのまま引用すると……
Randはドイツ語で輪郭、縁、余白などの意味を持ちます。
ランドでは、デザインの領域やスタイルにこだわらず、多角的な視点でものごとをとらえ、アイデアをかたちにしています。
とのことで、今回のサイトでもこのコンセプトがしっかりと感じられるデザインになっています。
リンク:
有機的で自然界をイメージさせる動きや流れ
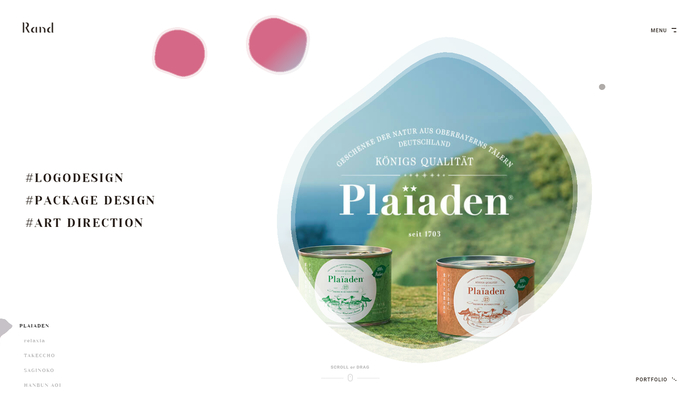
今回のサイトは、全体的にふわふわと漂うような質感が用いられていて、有機的で、どこか「自然」をイメージさせるような優しい雰囲気で溢れています。
WebGL はどちらかというとエッジの利いた機械的なイメージで使われることのほうが多いのかなと思うのですが……
今回のサイトでは、明確な境界をあえて作らず、多角的にものごとを捉えるというランドさんのコンセプトがしっかり息づいている感じがします。

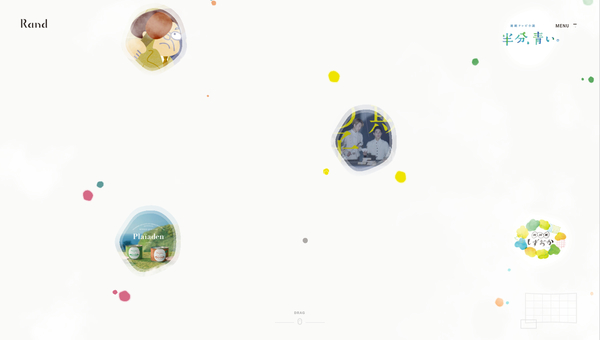
ご覧のとおり、全体的に丸みを帯びた、優しいシルエットが特徴的です。
ふわふわと漂う動きもすごく自然です。
トップページ部分では、スクロール操作を行うことで、事例を次々に切り替えていくことができるようになっています。
キャプチャを撮るのが難しかったので断念してしまいましたが、この切り替わりの演出のスルッと事例が変化する瞬間のアニメーションが、すごく滑らかで気持ちがよいですね。

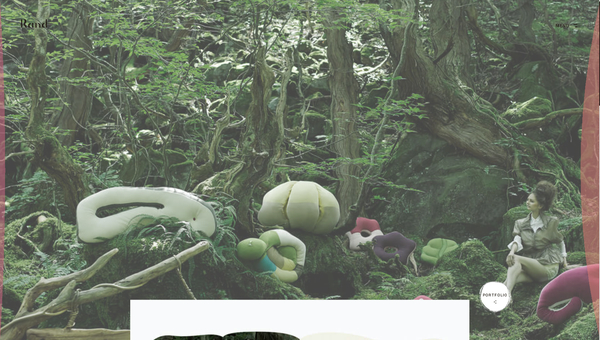
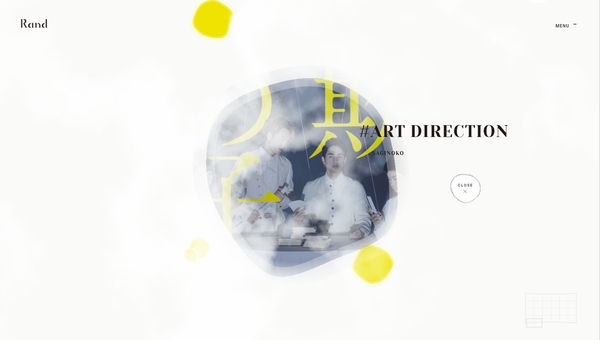
各事例を紹介するページでは、上の画像にあるように背景がぐにゃりと歪んだようになる演出を見ることができます。
こちらは絶えず演出が行われているというわけではなく、ページ遷移の際や、ユーザーがスクロール操作を行った場合など、なんらかの出来事に対してエフェクトが発生するようになっています。
このあたりのインタラクティブ性も、どこか有機的に見える感触に、一役買っているのかもしれません。
ノイズをうまく利用した演出なども含めて、すごく丁寧に実装されています。


グラフィックスプログラミングを自分である程度取り組んだ経験があると想像しやすいかと思うのですが、プログラムでアニメーションや動きを作る場合って、直線的でエッジがわかりやすいものほど簡単に実装できますよね。
裏を返せば、丸みを帯びていたり、滑らかに動いたりといったような、有機的に動くものを表現するのは逆に難易度が高い場合が多いと思います。
その点今回のサイトでは、コンセプトにマッチしたデザインと、そのなかでもしっかりと主張する柔らかい動きが本当に見事ですね。見た目以上に実装するのが難しいものではなかっただろうかと思うのですが、とてもバランス良くまとまっていると思いました。
ぜひチェックしてみてください。



